
ECharts图表图例6
data:[ {value:800,name:'1-软件技术'}, {value:400,name:'1-移动应用开发'}, {value:500,name:'2-大数据应用与技术'}, {value:200,name:'2-移动互联网应用技术'}, {value:200,name:'2-云计算技术与应用'}, {value:400,name:'3-投资与理财'}, {value:200,name
java
用eclipse软件
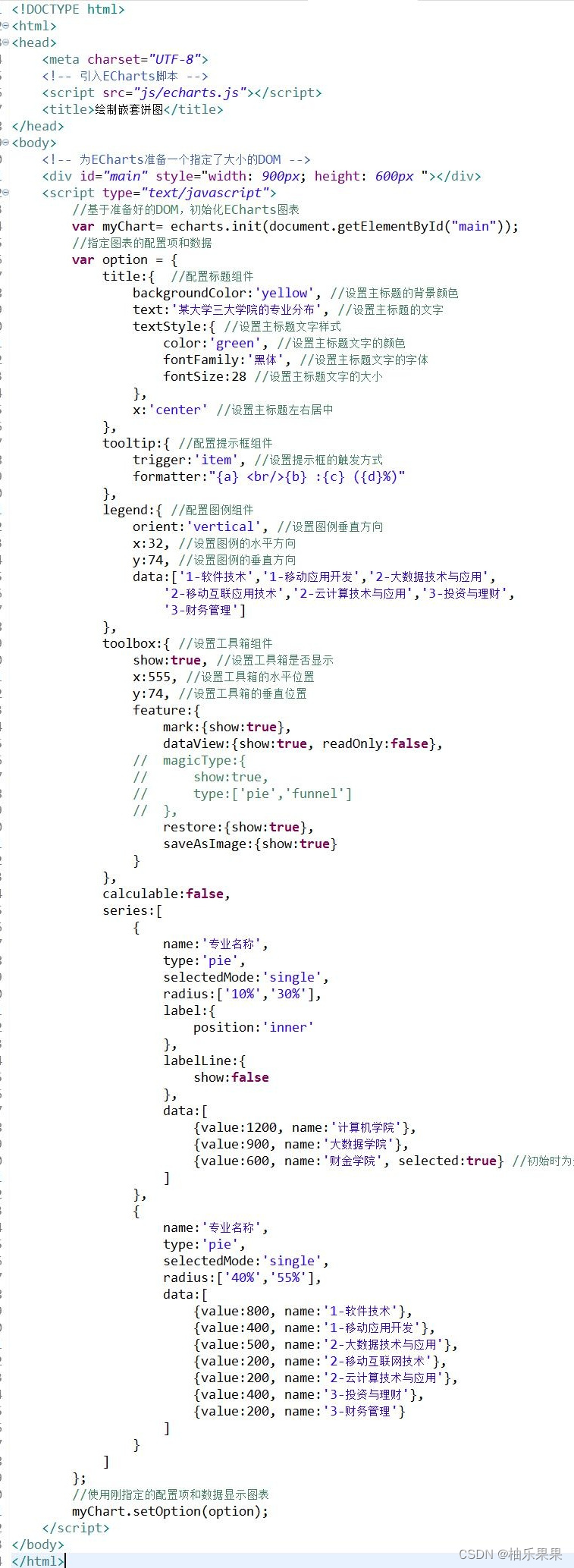
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 引入ECharts脚本 -->
<script src="js/echarts.js">
</script>
<title>Insert title here
</title>
</head>
<body>
<!-- 为ECharts准备一个指定大小的DOM --> <div id="main" style="width:900px; height:600px">
</div>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById("main"));
var option={
title:
{ backgroudColor:'yellow',
text:'某大学三大学院的专业分布',
textStyle:{ color:'green',
fontFamily:'黑体',
fontSize:28
},
x:'center' },
tooltip:{ trigger:'item',
formatter:"{a}<br/>{b}:{c}({d}%)" },
legend:{
orient:'vertical', x:32, y:74,
data:['1-软件技术','1-移动应用开发','2-大数据应用与技术','2-移动互联网应用技术','2-云计算技术与应用','3-投资与理财','3-财务管理'] }, toolbox:{ show:true, x:555, y:74,
feature:{ mark:{show:true}, dataView:{show:true,readOnly:false}, // magicType:{ // show:type, // type:['pie','funnel'] //},
restore:{show:true}, saveAsImage:{show:true} } },
calculable:false, series:[
{ name:'专业名称', type:'pie', selectedMode:'single',
radius:['10%','30%'], label:{ position:'inner' },
labelLine:{ show:false },
data:[
{value:1200,
name:'计算机学院'},
{value:900,name:'大数据学院'}, {value:600,name:'财金学院',selected:true} ] }, { name:'专业名称', type:'pie', selectedMode:'single',
radius:['40%','55%'],
data:[ {value:800,name:'1-软件技术'}, {value:400,name:'1-移动应用开发'}, {value:500,name:'2-大数据应用与技术'}, {value:200,name:'2-移动互联网应用技术'}, {value:200,name:'2-云计算技术与应用'}, {value:400,name:'3-投资与理财'}, {value:200,name:'3-财务管理'},
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>

代码结果:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)