LBS.云存储和云检索应用实战
通过百度LBS云存储和云检索实现“根据收货地址来检索附近的店铺”的功能。
用过美团外卖的小伙伴们都知道,美团通过收货地址来为我们推荐附近的商品或者商家,如下:
要想实现这个业务,需要:
- 知道收货地址的坐标点
- 知道店铺的坐标点
- 根据收货地址来检索附近的店铺。
上一次,我们介绍了百度LBS地图的Web端开发实战,主要介绍了百度地图的地图展示、本地检索、逆/地理编码、覆盖物、城市列表等关键功能;实现了店铺的坐标点定位。
那么这一次我们着重介绍通过百度LBS云存储和云检索实现“根据收货地址来检索附近的店铺”的功能。
LBS.云是百度地图针对LBS开发者推出的平台级服务,结合已有的地图API和SDK服务,通过开放服务端存储和计算能力,提供海量位置数据的实时存储、检索、展示一体化解决方案。
这个解决方案让我们能够很轻松地实现上述功能。
0.简介
LBS云提供了关键的nearby API,这个API主要是通过上传一个Point的坐标到LBS云,通过nearby的检索功能实现对附近10000米范围的Point点检索,通过json数据传递给我们开发者。
LBS云为我们提供了一个可扩展列的位置数据表(geotable),里面可以存储我们想要保存的关键字段,比如店铺ID。

这样,我们开发者只需要关注如何存储数据和获取数据了。
1.LBS云存储
首先,申请一个百度LBS的密钥(ak)。
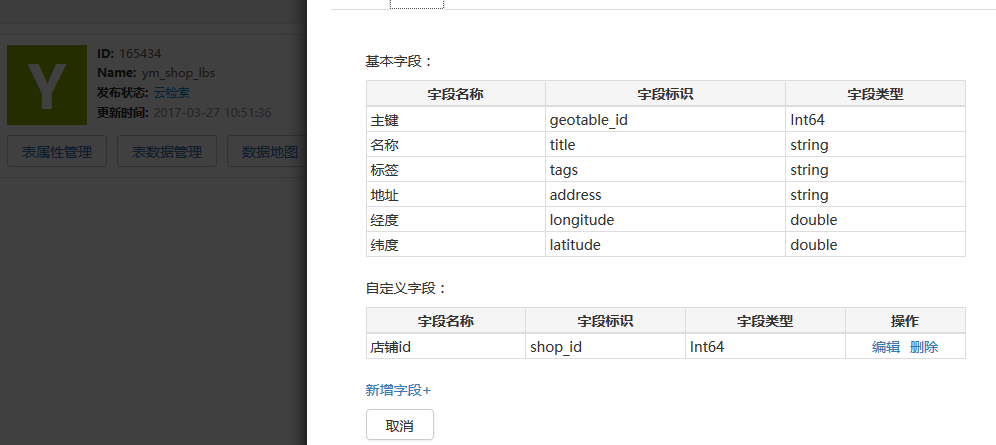
然后到虎鲸数据管理平台创建自己的table。
我的table名为ym_shop_lbs,自定义字段为shop_id。
我现在要做的就是将店铺的point和ID存储到LBS云。
百度LBS地图的Web端开发实战教程中介绍到了如何存储店铺的Point,我们接着讲。
通过ajax将point的信息传递的controller。
$.showConfirm("您确定要将 " + rs.address + " 设为当前地址吗?", function() {
// 通过ajax进行地址点的更新
$.ajax({
type : 'POST',
url : common.ctx + "/seller/updateShopLocation",
dataType : "json",
cache : false,
data : {
lbs_point : point.lng + "," + point.lat,
lbs_address : rs.address,
},
success : function(json) {
},
error : function(xhr, ajaxOptions, thrownError) {
$.showErr("更新店铺坐标失败,稍后再试");
}
});接下来的代码,篇幅比较长,考虑到每个人的项目需求都不一样,就不贴具体的代码了,我把几个关键的代码,都提交到了CSDN的代码库 bd_lbs_yun ,可参照。
public ModelAndView updateShopLocation() {
Shops shop = mem.get("shop");
String lbs_point = getPara("lbs_point");
String lbs_address = getPara("lbs_address");
shop.setAddress(lbs_address);
if (StringUtils.isEmpty(shop.getLbs_point())) {
shop.setLbs_point(lbs_point);
// 增加坐标值
message = this.shopService.addLocation(shop);
} else {
shop.setLbs_point(lbs_point);
// 更新坐标值
message = this.shopService.updateLocation(shop);
}
}增加坐标点和更新坐标点。
private Map<String, Object> createLBSParams(Shops shop) {
Map<String, Object> params = new HashMap<String, Object>();
params.put("ak", Variables.baidu_map_key);
params.put("geotable_id", Variables.baidu_map_table_id);
params.put("title", shop.getPusername());// 店铺名称
String[] lbs_points = shop.getLbs_point().split(",");
// 经度
params.put("longitude", lbs_points[0]);
params.put("latitude", lbs_points[1]);// 店铺纬度
params.put("coord_type", "3");
return params;
}public String addLocation(Shops shop) {
Map<String, Object> params = createLBSParams(shop);
// 自定义列
params.put("shop_id", shop.getPid());// 放入用户id,或者店铺仓库id用户后期检索
/*
* 参数名 参数含义 类型 备注 status 状态码 int32 0代表成功,其它取值含义另行说明 message 响应的信息
* string(50) 状态码描述 id 新增的数据的id string
*/
String jsonStr = BaiduLBSUtil.createPOI(params);// 返回
CreateResData resData = JSON.parseObject(jsonStr, CreateResData.class);
if (!resData.isSuccessed()) {
throw new OrderException(resData.getMessage());
}
return "店铺位置设置成功";// 返回新增列的id
}BaiduLBSUtil的具体内容,可从CSDN的代码库 bd_lbs_yun 下载。
3.LBS云检索
通过nearby方法检索。
// 获取列表信息
// http://api.map.baidu.com/geosearch/v3/nearby?ak=您的ak&geotable_id=****&location=116.395884,39.932154&radius=1000&tags=酒店&sortby=distance:1|price:1&filter=price:200,300
Map<String, Object> params = new HashMap<String, Object>();
params.put("ak", Variables.baidu_map_key);
params.put("geotable_id", Variables.baidu_map_table_id);
params.put("location", lbs_point);// 收货地址的坐标点
params.put("radius", 10000);// 检索半径
params.put("page_index", vo.getPageNum() - 1);// 百度从0开始
params.put("page_size", vo.getNumPerPage());// 百度默认为10,最多50
String jsonStr = BaiduLBSUtil.nearby(params);// 返回
NearbyResData resData = JSON.parseObject(jsonStr, NearbyResData.class);
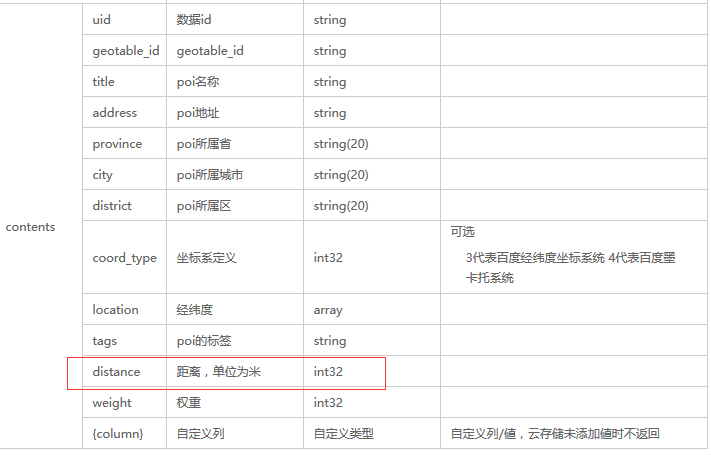
ArrayList<ContentData> shop_ids = resData.getContents();
需要注意的是,百度LBS云的nearby方法本身提供了分页功能,并且下表从0开始,不是从1开始。
获取到shop_id后,表示大功告成了。
接下来就只需要将shop_id和自己的表进行关联,获取到对应的数据就可以了。
如果要显示距离,可通过ContentData中的distance字段来获取。
限于篇幅、以及各自项目的不同,本文提供的代码只能作为参照,如果还需要帮助,可以通过技术交流群和我联系。
不务正业的IT狗,喜欢读书和写作!
微信扫一扫下方二维码即可关注 沉默王二 公众号:
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容













所有评论(0)