
axios接受文件流并下载
前端发送请求,后端传回文件流,前端接受到后立刻打开下载窗口下载文件。重点在于axios需要添加responseType: 'blob',还有使用window.URL.createObjectURL(new Blob([data]))加载获取到的data
·
需求场景
前端发送请求,后端传回文件流,前端接受到后立刻打开下载窗口下载文件
注意事项
请求api需要添加:responseType:'blob', axios拦截器拦截错误状态码 (假设是code) 那里的if从res.code != 200改为res.code && res.code != 你们约定的成功状态码
如果不添加responseType:'blob',那么无法解析响应数据, 会出现乱码
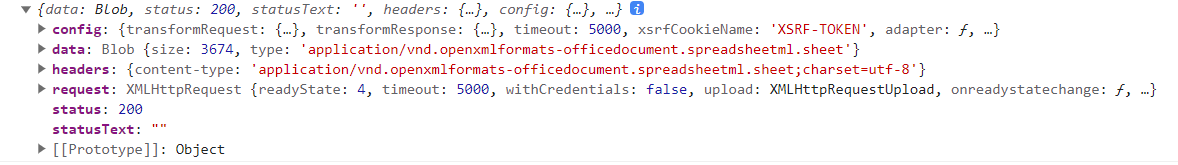
这是解析后的响应信息,我们下载文件需要用到data里的数据

请求API封装
import request from '@/utils/request'
export function downloadExcel(semesterId){
return request({
url: '你的请求接口',
method: 'GET',
params:{
semesterId
},
responseType:'blob' // 重点
})
}
接收响应数据并下载
以我获取excel文件并下载为例
总体思路都是: 获取url、创建
<a>标签,设置href,触发其click事件,完成下载,移除<a>标签
downloadExcel(this.semesterId)
.then(data => {
// 我这里在拦截器里直接返回的response.data
if(!data){
this.$message.error('获取Excel文件失败')
return;
}
let fileUrl = window.URL.createObjectURL(new Blob([data]))
let a = document.createElement('a')
a.style.display = "none"
a.href = fileUrl
a.setAttribute('download', `${this.semesterName}积分排行榜.xlsx`) // 注意文件后缀
document.body.appendChild(a)
a.click()
window.URL.revokeObjectURL(a.href)
document.body.removeChild(a)
}).catch ((e) => {
console.log("文件下载出错: ", e)
})
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)