
uniapp的App端内嵌uniapp的H5端并实现通讯传参
uniapp的App端内嵌uniapp的H5端并实现通讯传参,网上有好多方法,实用的不太多,找到自己合适的方法
·
实现方式:通过uniapp内置组件web-view实现App内嵌H5页面
/***
url: 网页的链接
message:网页向应用 postMessage 时,会在特定时机触发并收到消息方法
***/
<web-view :src="url" @message="message" ref="webview"></web-view>App端向H5端传参(相对比较简单):
1、路径传参:直接在url地址栏拼接参数
onLoad() {
this.url = `http://192.168.15.108:7080/#/?TradeCode=${this.TradeCode}&openID=${this.openID}`
},在H5端页面的onLoad生命周期拿到参数:
onLoad(e) {
if (!e || !e.TradeCode || !e.openID) {
this.$toast('参数解析有误!')
setTimeout(() => {
// uni.reLaunch({
// url: '/pages/index/index'
// })
}, 800)
return
}
this.query = e
console.log('传参', this.query);
},2. 通过postMessage方法向h5页面传参:
this.$refs.webview.postMessage({
data: {
TradeCode: this.TradeCode,
openID: this.openID
}
});在H5端,通过监听window的message事件获取传递的参数:
window.addEventListener('message', function(e) {
if (!e.data || !e.data.TradeCode || !e.data.openID) {
this.$toast('参数解析有误!')
setTimeout(() => {
// uni.reLaunch({
// url: '/pages/index/index'
// })
}, 800)
return
}
this.query = e.data
console.log('传参', this.query);
});H5端向App端传参(相对比较复杂):
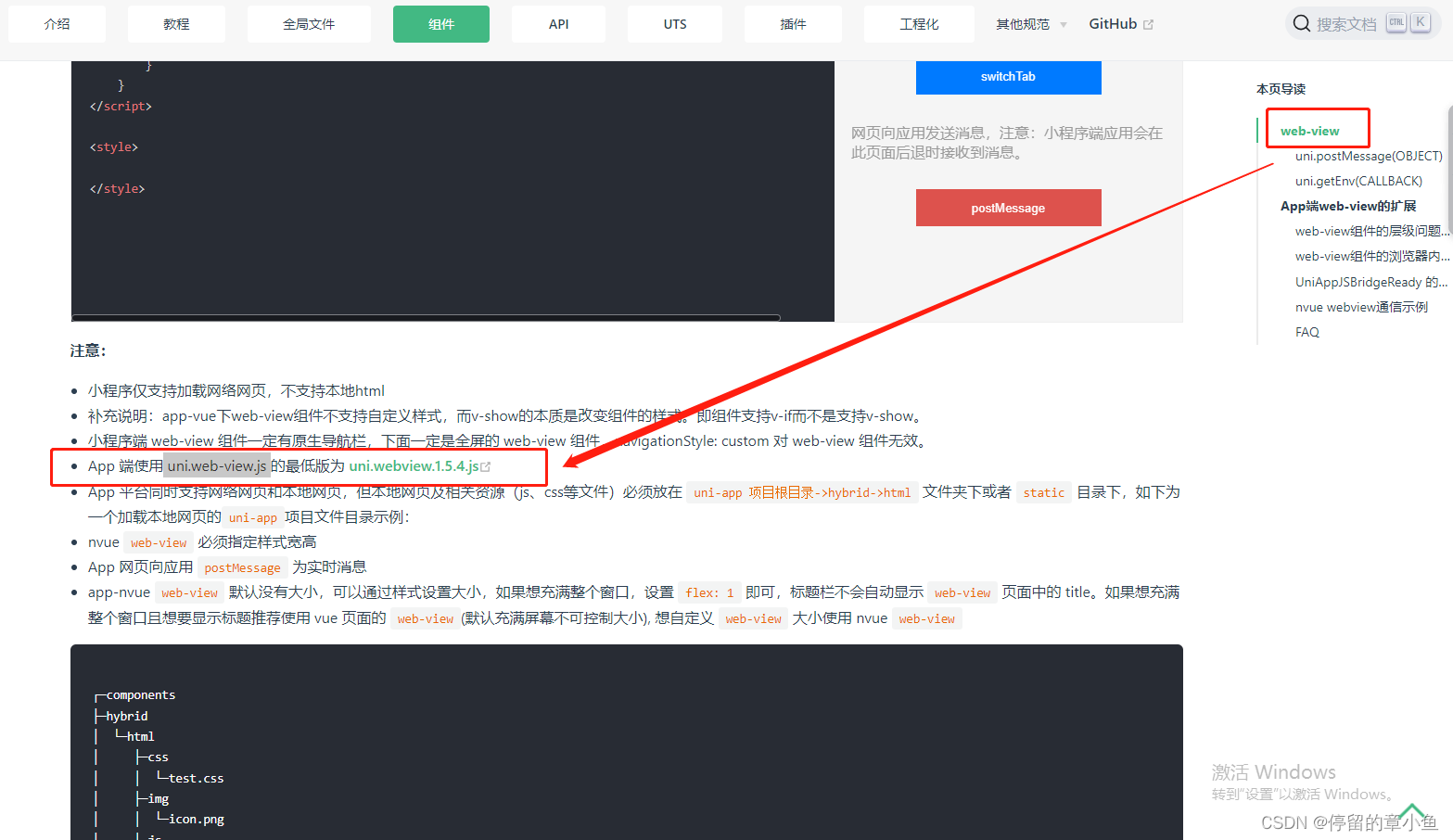
第一步:通过uniapp官网提供的网址下载uni.web-view.js

本案例将保存的js文件路径:/common/dist_uni.webview.1.5.4.js

第二步:配置main.js文件:(全局挂载)
import '@/common/dist_uni.webview.1.5.4.js'
document.addEventListener("UniAppJSBridgeReady", function() {
Vue.prototype.$myUni = uni
});第三步:H5页面操作完之后要传参给App端:
console.log('1111111--------->', this.$myUni.webView);
this.$myUni.webView.postMessage({
data: {//data值任意写
action: 'H5返回App',
number: '123456'
},
})扩展:App端代码
<template>
<view>
<web-view :src="url" @message="message" ref="webview"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
url: '',
TradeCode:'PreReg',
openID:9976
};
},
onLoad() {
//this.$refs.webview.postMessage({
// data: {
// TradeCode: this.TradeCode,
// openID: this.openID
// }
//});
this.url = `http://192.168.15.108:7080/#/?TradeCode=${this.TradeCode}&openID=${this.openID}`
},
methods:{
message(e){
console.log('H5传参',e);
}
}
};
</script>
<style>
</style>更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)