使用Chrome DevTools调试安卓设备WebViews
一.摘要 移动端自动化脚本编写时,常常碰到混合型APP,这就涉及到对webview的处理。由于使用uiautomater不能直接对webview界面元素进行定位,这就需要我们借助其他工具来实现对webview界面元素的定位,chrome浏览器自带的DevTools就可以实现。二.实现方法1.手机端打开USB调试并连接PC(略)2.打开APP,切换到we
·
一.摘要
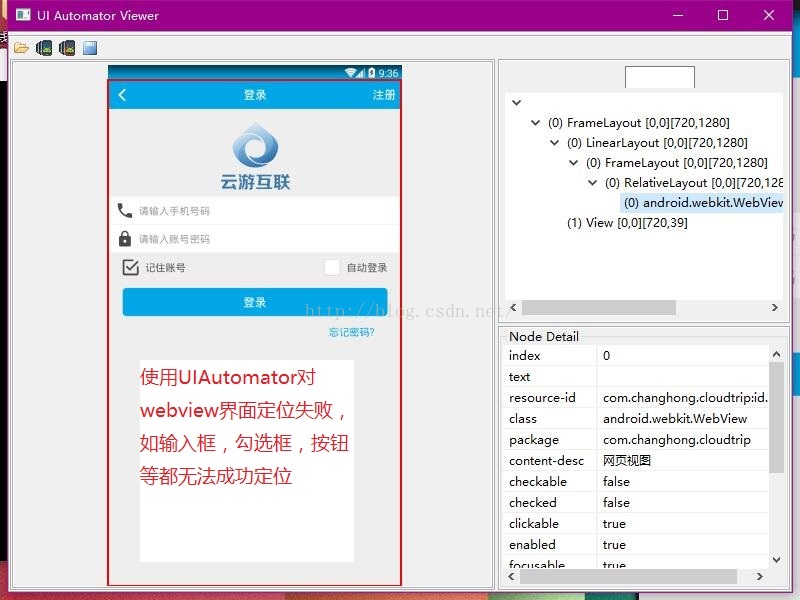
移动端自动化脚本编写时,常常碰到混合型APP,这就涉及到对webview的处理。由于使用uiautomater不能直接对webview界面元素进行定位,这就需要我们借助其他工具来实现对webview界面元素的定位,chrome浏览器自带的DevTools就可以实现。

二.实现方法
1.手机端打开USB调试并连接PC(略)
2.打开APP,切换到webview界面视图(如一些第三方登录控件,基本都是webview控件)
3.电脑翻墙(重要)
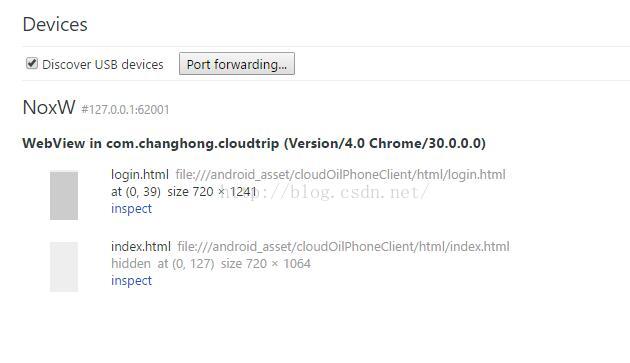
4.打开chrome浏览器,输入框下输入chrome://inspect/#devices,看到设备

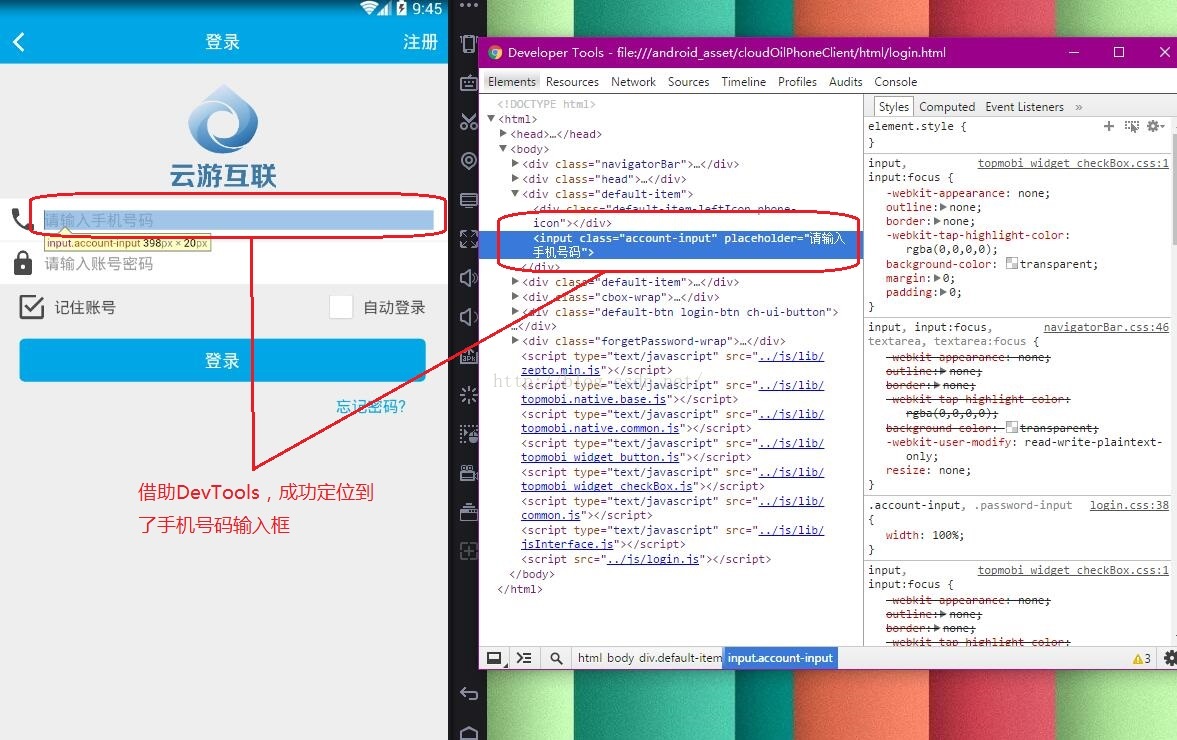
5.点击出现的设备,即可进行调试

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)