wordpress用七牛云存储自动获取缩略图
1、七牛云存储获取缩略图优点使用七牛云存储获取缩略图而不使用timthumb.php 插件获取缩略图,原因有三:1、安全性。具体不多说,请以“ timthumb 漏洞”为关键词google it。但据说新版 timthumb已经解决该漏洞问题了;2、占用服务器资源,timthumb.php 运行起来挺占内存的;3、生成的缩略图文件要占用空间。、2、另外七牛插件还有更多
1、七牛云存储获取缩略图优点
使用七牛云存储获取缩略图而不使用timthumb.php 插件获取缩略图,原因有三:
1、安全性。具体不多说,请以“ timthumb 漏洞”为关键词google it。但据说新版 timthumb已经解决该漏洞问题了;
2、占用服务器资源,timthumb.php 运行起来挺占内存的;
3、生成的缩略图文件要占用空间。、
2、另外七牛插件还有更多更能:
•一键将 WordPress 的静态资源镜像到七牛
•支持将远程图片也保存并镜像到七牛
•使用七牛数据处理功能给图片设置水印
•在 WordPress 后台直接更新数据
•支持设置分类,标签缩略图,日志缩略图获取更完善
•还提供一批带缩略图的相关日志,最新日志,最热日志的日志列表
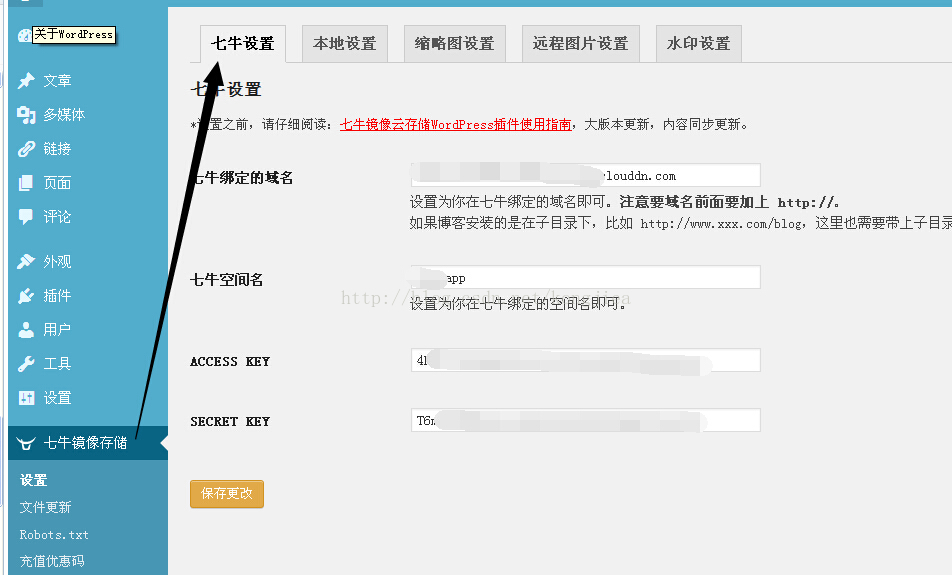
3、七牛插件在wordpres后台的配置:
主要配置基础设置如图
解释:七牛绑定的域名是 七牛官方 空间设置--域名设置 选项里面的域名
七牛空间名就是 七牛官方 自己设置的空间的名字
access key 和secret key 可以在 七牛官方 账号设置--密钥 中找到
必须注意的是 七牛官方 空间设置-镜像存储--镜像源 必须是当前有效的网站地址 否则七牛加速以及相关图片上传可能会有失效
接着本地设置设置七牛插件中的
扩展名为js|css|png|jpg|jpeg|gif|ico|zip|rar(附件需要什么扩展名自行添加),
设置目录为wp-content|wp-includes|uploads,
静态文件域名设置为http://SAE二级域名(?:|-wordpress.stor).sinaapp.com; 最好设置Storage的域名地址
其他设置都很简单自行琢磨。
4、七牛云存储 缩略图相关api
- wpjam_has_post_thumbnail():
- wpjam_post_thumbnail($size=’thumbnail’, $crop=1,$class=”wp-post-image”):
$crop,缩略图是否裁剪还是缩略,默认裁剪。
$class,输出的 img 标签的 class 值,默认是 wp-post-image
- wpjam_get_post_thumbnail($post=null, $size=’thumbnail’, $crop=1, $class=”wp-post-image”):
- wpjam_get_post_thumbnail_src($post=null, $size=’thumbnail’, $crop=1):
- wpjam_get_post_thumbnail_uri($post=null):
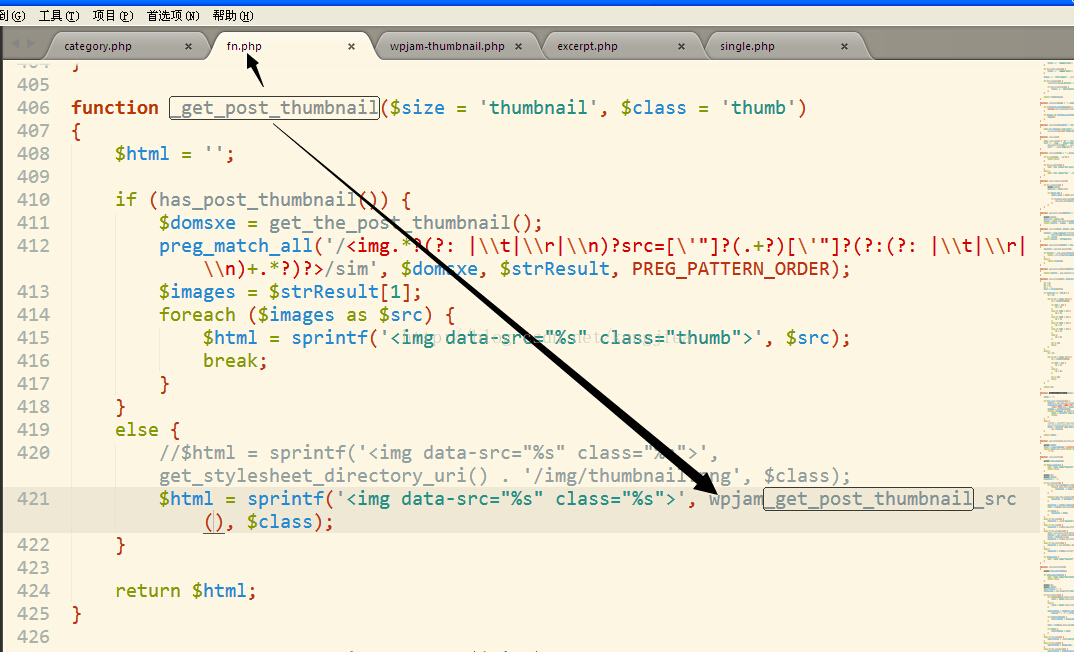
其实也不难看出 在wpjam for wordpres的插件中wpjam-thumbnail.php 源码中可以看出有以下函数可以使用
5、demo: 我的大前端dux中修改的源码
wpjam_get_post_thumbnail_src('',array(220,150),1) 改成这样缩略图会自动裁剪
一定要记得用到wpja_get_post_thumbnail_src()方法时,在后台一定要开启七牛插件功能
个人问题总结:
1、列表页有缩略图,首页没有缩略图,重新发布一篇新的文章带有缩略图的,首页就正常了
2、七牛存储镜像源地址为storage域名,wp后台七牛插件本地设置静态域名为storage域名,那么只加速图片;
3、七牛存储镜像源地址为storage域名,wp后台七牛插件本地设置静态域名为网站域名,那么加速的是js,css和图片;
4、折腾的好晕,17dev.sinaapp.com最终设置是,2个域名都设置为网站域名
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容












所有评论(0)