
解决找不到模块“@/components/HelloWorld.vue”或其相应的类型声明。
找不到模块“@/components/HelloWorld.vue”或其相应的类型声明
·
解决找不到模块“@/components/HelloWorld.vue”或其相应的类型声明。
背景
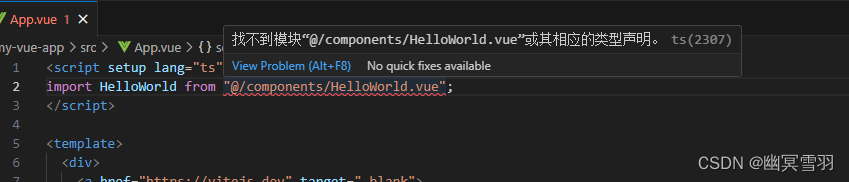
问题:使用vite模板生成项目,配置别名后,使用别名导入文件会提示 “找不到模块“@/components/HelloWorld.vue”或其相应的类型声明。”
原因:别名导致typescript找不到解析的模块或其相应的类型声明。

安装项目
pnpm create vite my-vue-app --template vue-ts
cd my-vue-app
pnpm i
配置别名 ( vite.config.ts目录 )
vite.config目录需要引入 fileURLToPath (需要安装@types/node),配置resolve,
pnpm add @types/node -D
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { fileURLToPath } from "node:url";
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
plugins: [vue()],
});
将app.vue文件中的Helloword组件相对路径导入改成别名路径导入,就会提示 “找不到模块“@/components/HelloWorld.vue”或其相应的类型声明”
import HelloWorld from "./components/HelloWorld.vue";
给改成别名
import HelloWorld from "@/components/HelloWorld.vue";
解决方式
1. 方法1
tsconfig.json增加baseUrl和paths的配置
baseUrl和path解释文档:
中文文档-路径映射
英文文档-Path mapping
{
"compilerOptions": {
/* alias */
"baseUrl": "src",
"paths": {
"@/*": ["./*"],
"@": ["./"]
},
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}
2. 方法2
在src下的vite-env.d.ts文件增加模块定义
declare module "*.vue" {
import type { DefineComponent } from "vue";
const component: DefineComponent<typeof DefineComponent>;
export default component;
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)