
【vue】vue+easyPlayer 实现宫格布局及视频播放
vue+easyPlayer 实现四分屏、九分屏、十六分屏视频播放
·
由于业务需要,ant-design-vue框架集成easyPlayer.js作为视频播放器。EasyPlayer.js H5播放器,是一款能够同时支持HTTP、HTTP-FLV、HLS(m3u8)、WS视频直播与视频点播等多种协议,支持H.264、H.265、AAC等多种音视频编码格式,支持mse、wasm等多种解码方式。
官方教程地址:
https://www.npmjs.com/package/@easydarwin/easyplayer
1、npm安装easyPlayer依赖包及引入文件
// 安装命令
npm install @easydarwin/easyplayer --save
// Vue 集成调用
copy node_modules/@easydarwin/easyplayer/dist/component/crossdomain.xml 到 静态文件 根目录
copy node_modules/@easydarwin/easyplayer/dist/component/EasyPlayer-lib.min.js 到 静态文件 根目录
// 若视频流为H.265调用EasyPlayer.wasm
copy node_modules/@easydarwin/easyplayer/dist/component/EasyPlayer.wasm 到 静态文件 根目录
// 注意: 没有调用会出现无法加载对应插件的报错
在public/index.html中引入EasyPlayer-lib.min.js静态资源
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<link rel="icon" href="<%= BASE_URL %>favicon.ico"/>
<title>EasyPlayer-demo</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="./EasyPlayer-lib.min.js"></script>
</head>
<body>
<noscript>
<strong
>We're sorry but easynvr-token doesn't work properly without JavaScript
enabled. Please enable it to continue.</strong
>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
2、vue页面引入easyPlayer组件
<div class="videoArea">
<div class="gridBtn">
<span>布局:</span>
<span @click='splitScreen(24, 1)' :span='4' class='splitClass'><img :src="require('@/assets/img/1-screen.png')"> 1 x 1</span>
<span @click='splitScreen(12, 4)' :span='4' class='splitClass'><img :src="require('@/assets/img/4-screen.png')"> 2 x 2</span>
<span @click='splitScreen(8, 9)' :span='4' class='splitClass'><img :src="require('@/assets/img/9-screen.png')"> 3 x 3</span>
<span @click='splitScreen(6, 16)' :span='4' class='splitClass'><img :src="require('@/assets/img/16-screen.png')"> 4 x 4</span>
</div>
<div class="playerList">
<a-row>
<a-col :span="colSpan" v-for="i in playerNum" :key="i" @click="currentIndex = i">
<a-card size="small" :class="{selectedCard: currentIndex === i}" :title="'视频监控'">
<easy-player
ref="player"
:video-title="videoList[i-1] ? videoList[i-1].title : ''"
:video-url="videoList[i-1] ? videoList[i-1].url : ''"
style="height: 260px"
:autoplay="autoplay"
:muted="muted"
@error="restartPlayer"
@ended="restartPlayer"
</a-card>
</a-col>
</a-row>
</div>
</div>
<script>
export default {
components: {
EasyPlayer: () => import('@easydarwin/easyplayer')
},
data () {
return {
// 分屏布局
playerNum: 1,
colSpan: 24,
currentIndex: 1,
// 视频播放器
muted: false,
autoplay: true,
videoList: [
{ title: '视频1', url: 'http://flv.bdplay.nodemedia.cn/live/bbb.flv'},
{ title: '视频2', url: 'http://data.mars3d.cn/file/video/lukou.mp4'},
{ title: '视频3', url: 'http://vjs.zencdn.net/v/oceans.mp4'}
]
},
methods:{
splitScreen(span, num) {
this.colSpan = span
this.playerNum = num
if (this.currentIndex > num) {
this.currentIndex = 1
}
},
restartPlayer() {
let [player] = this.$refs.player
player = player.getVueInstance()
player.initPlayer() // 重新初始化播放器
}
}
}
</script>
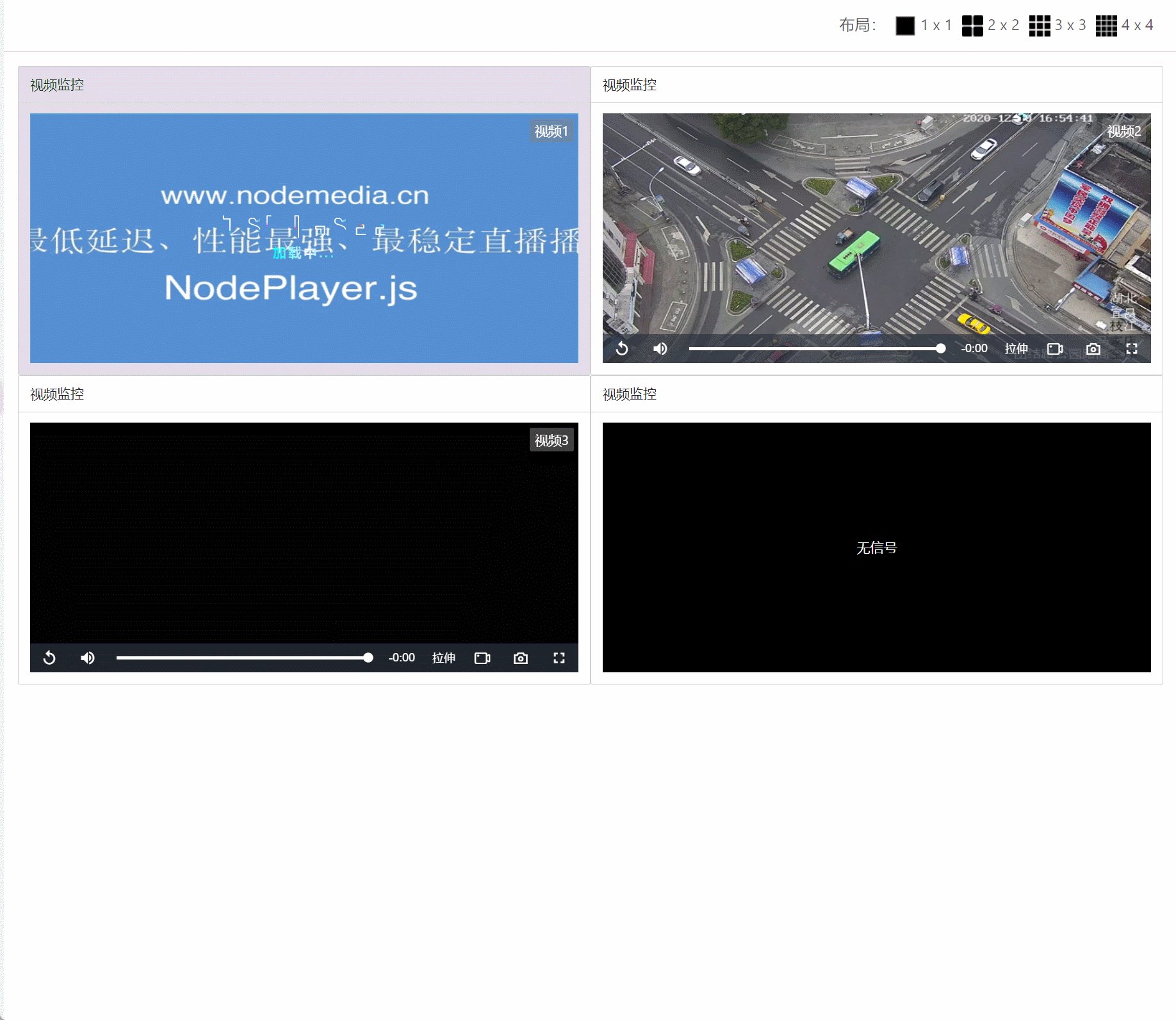
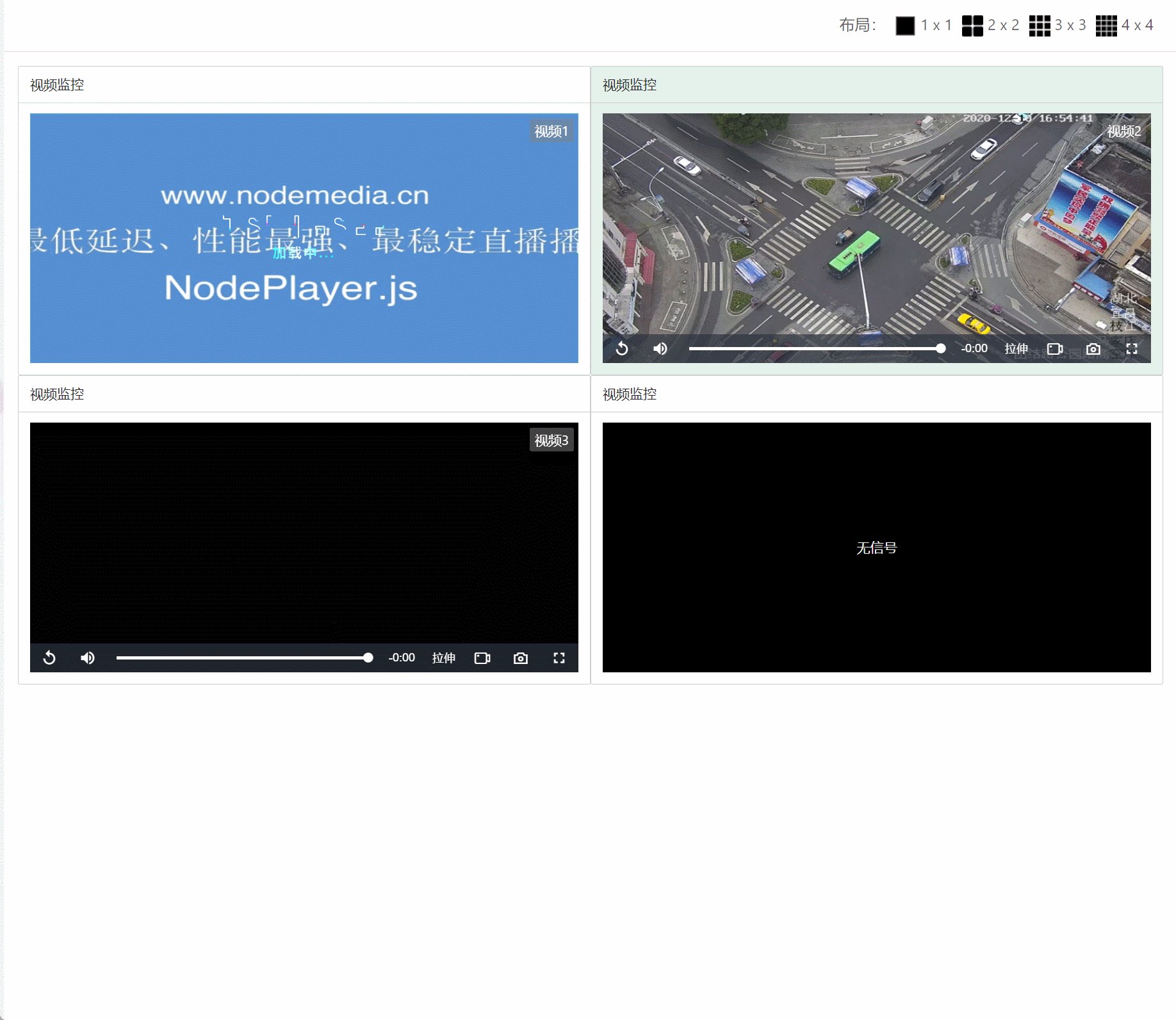
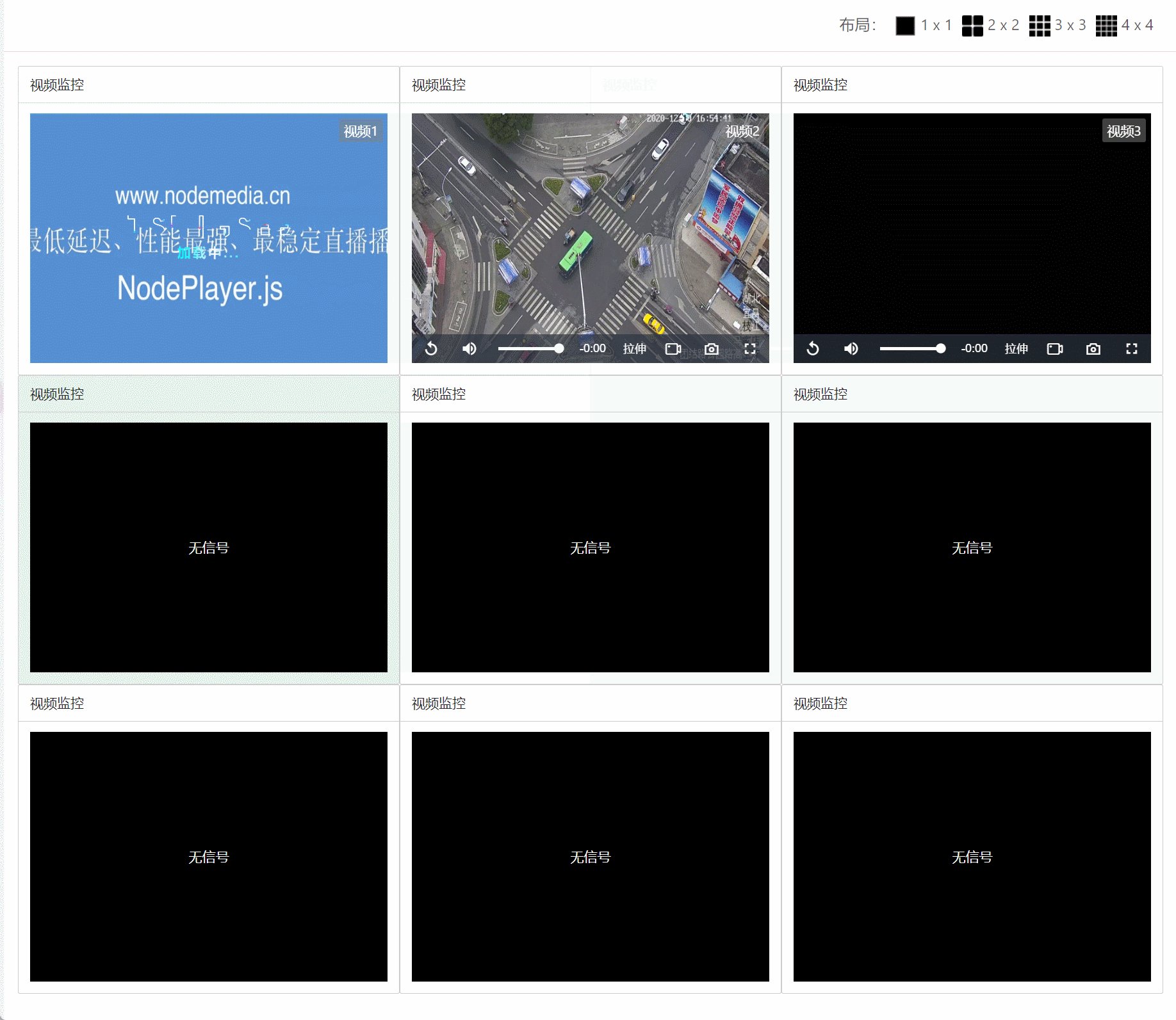
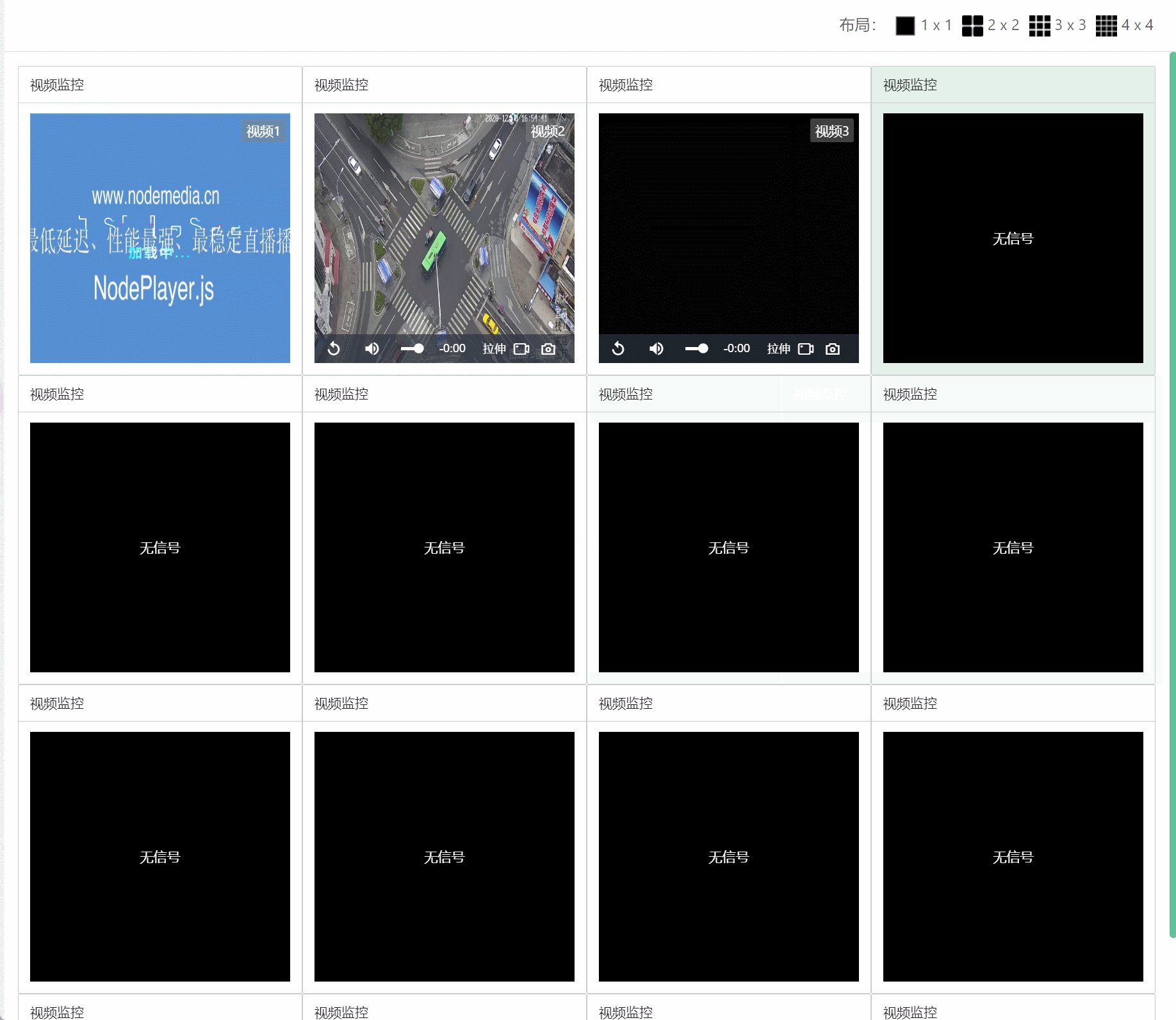
3、demo效果

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)