
支付宝、微信外部扫码进入小程序及传参
1、支付宝 第一步:打开支付宝开发平台 登录 - 支付宝 进入小程序码-关联普通二维码,进行添加①选择模糊匹配②填入二维码地址③点击下载校验文件,会下载到本地一个html文件,上传到域名绑定的服务器。通过域名能访问到文件。④填入小程序页面路由:例/pages/index/index 第二步:打开开发工具 真机调试然后去手机端点击小程序头顶三个点--联调设置-- 联调扫码版本打开 在进行对二维码参数
·
1、支付宝
第一步:打开支付宝开发平台 登录 - 支付宝

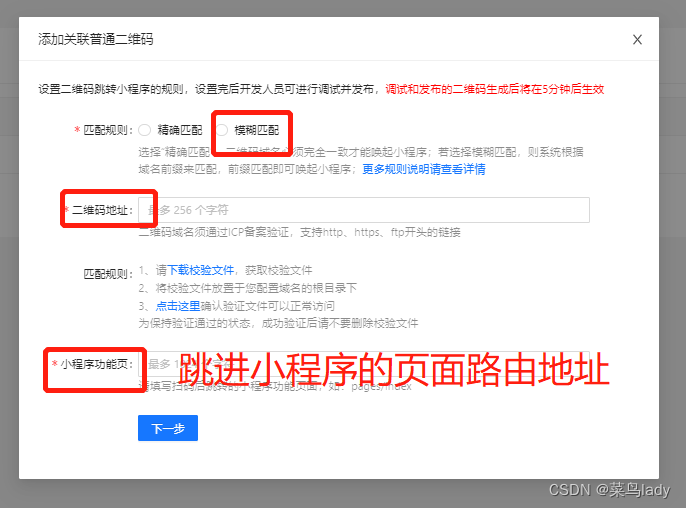
进入小程序码-关联普通二维码,进行添加

①选择模糊匹配②填入二维码地址③点击下载校验文件,会下载到本地一个html文件,上传到域名绑定的服务器。通过域名能访问到文件。④填入小程序页面路由:例/pages/index/index
第二步:打开开发工具 真机调试

然后去手机端点击小程序头顶三个点--联调设置-- 联调扫码版本打开


在进行对二维码参数的解析 app.vue
onLaunch: function (options) {
console.log('App onLaunch',option);
if (option&&option.query && option.query.qrCode) {
console.log('APP onLaunch 支付宝扫码进入')
let url = decodeURIComponent(option.query.qrCode);
//微信接入的参数是 option.query.q
//支付宝接入的参数是 option.query.qrCode
let flowPointQRCode = gup('id',url);
uni.setStorageSync('flowPointQRCode', flowPointQRCode)
}
},存入接入的参数,到目标页面进行其他操作
2 微信--也是如此 微信公众平台

往下滑---->

添加 --- 按需求填入

接下来接二维码参数 也跟支付宝一样,在app.vue开始。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)