
.sync修饰符用法(vue)
.sync修饰符封装的分页组件
·
一、.sync是什么?
.sync 主要是用于实现双向绑定(这个属性父传子,但是也允许子组件修改,只是一种缩写)。
二、使用方法
1.基本用法
代码如下(示例)
//父组件
<template>
<div>
<syncSon :data.sync="data"></syncSon>
<div>{{ data }}</div>
</div>
</template>
<script>
import syncSon from './components/syncSon.vue'
export default {
components: {
syncSon,
},
data() {
return {
data: 100,
}
},
}
</script>
//子组件
<template>
<div>
<el-button type="primary" @click="handleClick">主要按钮</el-button>
</div>
</template>
<script>
export default {
props: {
data: {
required: true,
type: Number,
},
},
methods: {
handleClick() {
this.data--
this.$emit('update:data', this.data)
},
},
}
</script>
2.进阶使用方法
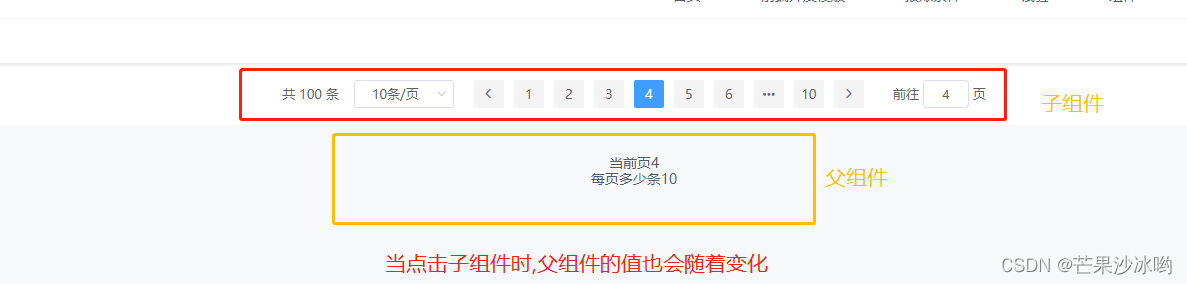
效果图如下 :

相关代码如下 :
//父组件
<template>
<div>
//封装的子组件,把需要双向绑定的值后面加个.sync修饰符
<pagination
v-if="total > 0"
:total="total"
:center="true"
:page.sync="searchForm.current"
:limit.sync="searchForm.size"
@pagination="getList"
/>
<div class="num">
<div>当前页{{ searchForm.current }}</div>
<div>每页多少条{{ searchForm.size }}</div>
</div>
</div>
</template>
<script>
//引入注册子组件
import Pagination from '@/vab/components/Pagination'
export default {
components: {
Pagination,
},
data() {
return {
total: 100, //条数
searchForm: {
//查询条件,默认第一页,每页十条数据
current: 1,
size: 10,
},
}
},
methods: {
//获取列表数据
getList() {
//发送接口获取
},
},
}
</script>
<style lang="scss" scoped>
.num {
width: 100%;
text-align: center;
margin-top: 30px;
}
</style>
<template>
<!-- 子组件 -->
<div
v-show="total > 0"
:class="{ center: center, 'pagination-container': true, padding0: small }"
>
<el-pagination
:current-page="page"
:page-size="limit"
:total="total"
:small="small"
:layout="layout"
:page-sizes="pageSizes"
:background="background"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</template>
<script>
export default {
name: 'Pagination',
//接收父组件传的值
props: {
// 总数
total: {
required: true,
type: Number,
},
// 当前页
page: {
type: Number,
default: 1,
},
// 每页显示条数
limit: {
type: Number,
default: 10,
},
// 每页显示条数筛选列表
pageSizes: {
type: Array,
default() {
return [500, 100, 50, 20, 10]
},
},
// 功能
layout: {
type: String,
default: 'total, sizes, prev, pager, next, jumper',
},
// 背景
background: {
type: Boolean,
default: true,
},
// 是否居中
center: {
type: Boolean,
default: false,
},
// 小型分页
small: {
type: Boolean,
default: false,
},
},
watch: {
total(val) {
let page = this.page
const newPage = Math.ceil(val / this.limit) || 1
//如果当前不是第一页就让页数减1
if (page > newPage) {
page--
this.handleCurrentChange(page)
}
},
},
methods: {
// 每页条数改变
handleSizeChange(val) {
//触发父组件每页条数的改变,修改父组件limit的值
this.$emit('update:limit', val)
//通过pagination方法调用父组件的getList的接口
this.$emit('pagination', { page: this.page, limit: val })
},
// 当前页改变
handleCurrentChange(val) {
//触发父组件当前页数的改变,修改父组件page的值
this.$emit('update:page', val)
//通过pagination方法调用父组件的getList的接口
this.$emit('pagination', { page: val, limit: this.limit })
},
},
}
</script>
<style lang="scss" scoped>
/** 表格布局 **/
.pagination-container {
display: flex;
padding: 15px 20px;
background: #fff;
}
.center {
justify-content: center;
}
.pagination-container .el-pagination {
margin-left: auto;
font-weight: normal;
}
.pagination-container.center .el-pagination {
margin: 0 auto;
}
.padding0 {
padding: 0;
}
</style>
总结
以上就是个人对.sync修饰符的一些理解并封装的一个分页组件,如有错误,请指正。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)