
使用elementui级联选择器Cascader的动态加载获取省市区
后端给了我一个区域联动的接口,是需要在获取省的基础上,再根据省的编码再次发送请求获取下一层的市,以此类推获取对应的区。开始我就按照传统的获取数据的方法获取,也确实将对应的省市区数据成功的获取到并打印出来了,但是有个问题:页面展示时有的省只能出现二级,无法出现第三级区内容,但是打印出来的数据明明有区内容,使用了很多方法,都未解决这个问题,而且由于嵌套发请求,也确实很费时,故决定使用Cascader的
·
背景:后端给了我一个区域联动的接口,是需要在获取省的基础上,再根据省的编码再次发送请求获取下一层的市,以此类推获取对应的区。开始我就按照传统的获取数据的方法获取,也确实将对应的省市区数据成功的获取到并打印出来了,但是有个问题:页面展示时有的省只能出现二级,无法出现第三级区内容,但是打印出来的数据明明有区内容,使用了很多方法,都未解决这个问题,而且由于嵌套发请求,也确实很费时,故决定使用Cascader的动态加载来获取数据。
1.HTML代码
<el-form-item label="企业地址:" prop="partyAddressCode"> <el-cascader ref="areaRef" v-model="ruleForm.partyAddressCode" :props="areaOptions" @change="handleChangeBussAddress($event)" > </el-form-item>直接使用elementui中的级联选择器即可。
2.JS代码
export default { data(){ return { ruleForm: { partyAddressCode:'', }, areaOptions: {}, } }, mounted() { this.getAreaOptions(); }, methods: { // 获取区域联动数据的方法 getAreaData(data = { deep: 0, value: 0 }) { return new Promise((resolve) => { // 我的接口是一级一级通过传上一级的编码获取到省市区的值(初始传0) this.$axios({ url: this.$apiUrl + "/main/sysArea/list", // 这里替换成后端给你的接口即可 method: "get", params: { parentCode: data.value, // 根据后端接口所需参数进行传参 }, }).then((res) => { resolve(res && res.data && res.data.data); // 将获取到的数据传出 }); }); }, getAreaOptions() { let _this = this; this.areaOptions = { // 根据组件文档所阐述的内容进行对应的懒加载 lazy: true, lazyLoad(node, resolve) { const { level } = node; // 调用后端接口获取数据 _this.getAreaData(node.data).then((data) => { const nodes = data.map((item) => ({ leaf: level >= 2, label: item.name, value: item.areaCode, level, })); resolve(nodes); }); }, }; }, } }
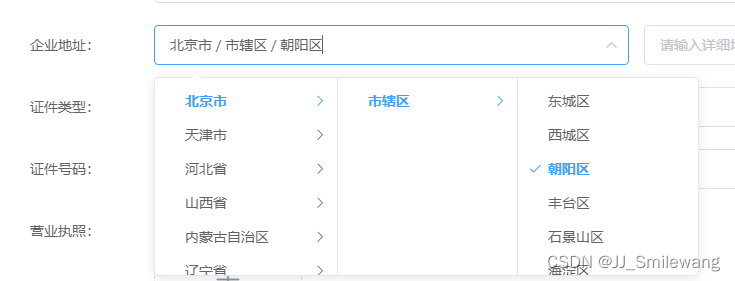
3.效果图

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)