
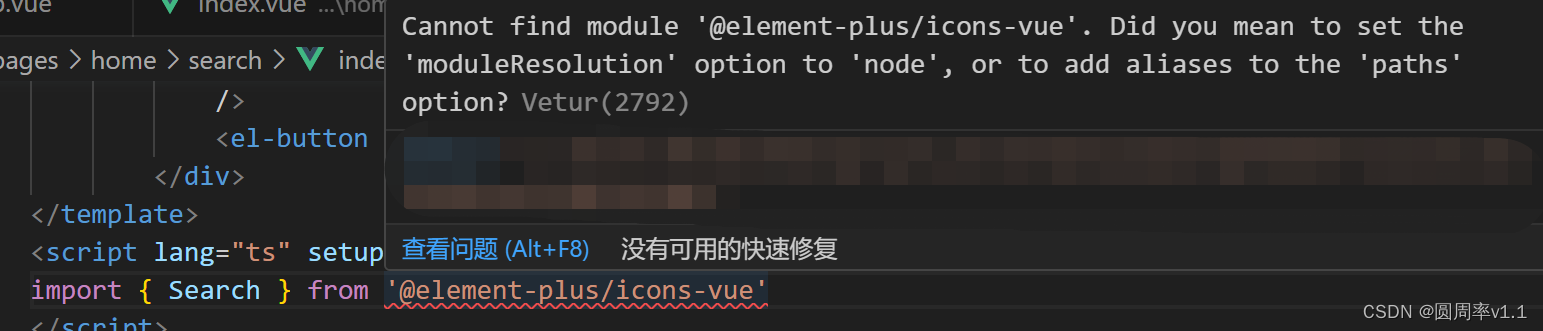
Cannot find module ‘@element-plus/icons-vue‘. Did you mean to set the ‘moduleResolution‘ option to ‘
将tsconfig.json中的moduleResolution: "node"此时页面图标可以正常显示。
·
使用Vue3+ts+vite 创建了一个新项目,在下载了element-plus/icons-vue 后,导入图标报错:
Cannot find module '@element-plus/icons-vue'. Did you mean to set the 'moduleResolution' option to 'node', or to add aliases to the 'paths' option
此时页面图标可以正常显示

解决:

将tsconfig.json中的moduleResolution: "node"
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)