com.qihoo.android.float window,FloatWindow (最新)Andorid 任意界面悬浮窗,实现悬浮窗如此简单,老项目没有人维护:<a href="ht @codeK...
minSdkVersion 19targetSdkVersion 29特性:1.支持桌面和 App 内悬浮,需要权限2.支持仅仅在 App 内悬浮,不需要权限3.支持自定义悬浮窗样式4.支持拖动,提供自动贴边等动画5.支持权限申请操作集成:第 1 步、在工程的 build.gradle 中添加:allprojects {repositories {...maven { url 'https://j

minSdkVersion 19
targetSdkVersion 29
特性:
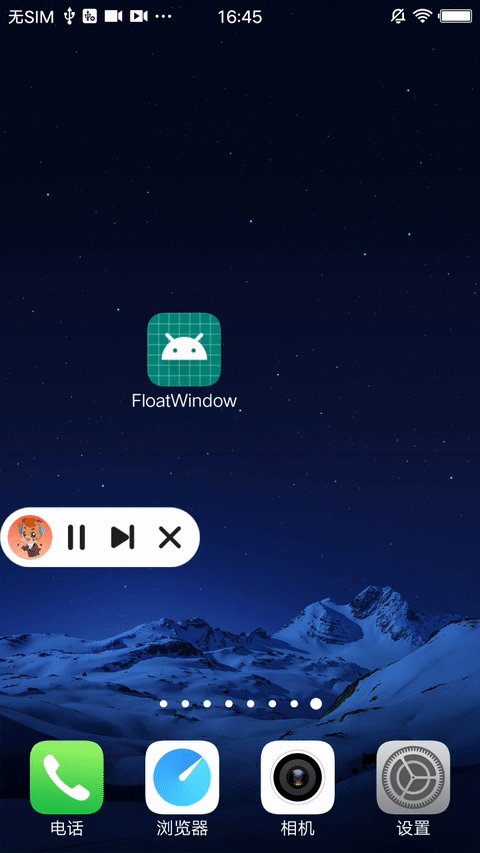
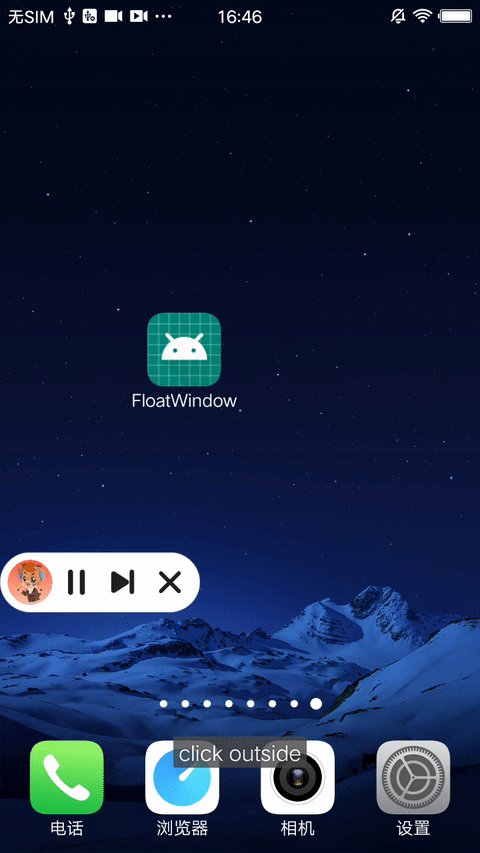
1.支持桌面和 App 内悬浮,需要权限
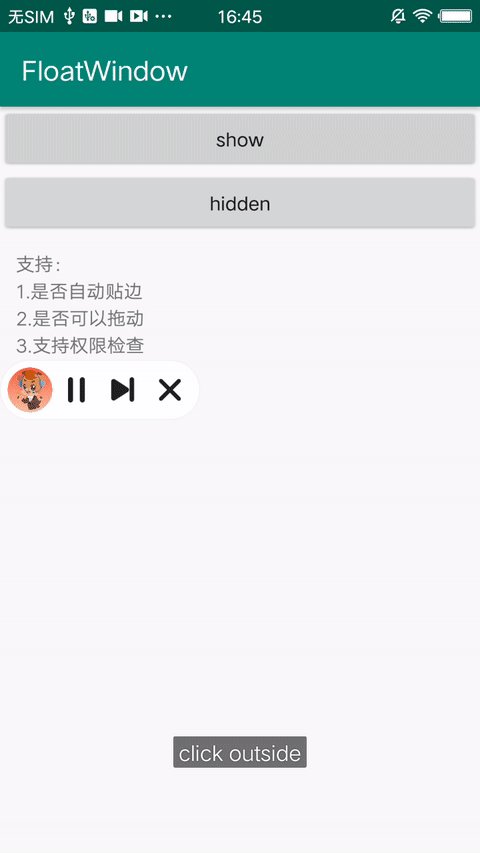
2.支持仅仅在 App 内悬浮,不需要权限
3.支持自定义悬浮窗样式
4.支持拖动,提供自动贴边等动画
5.支持权限申请操作
集成:
第 1 步、在工程的 build.gradle 中添加:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
第 2 步、在应用的 build.gradle 中添加:
dependencies {
}
使用:
0.声明权限
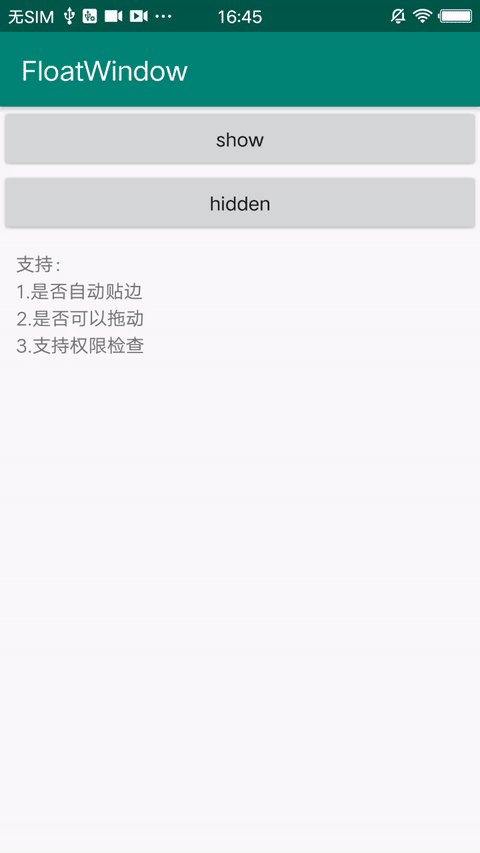
1.基础使用
// 自定义的 View
var view = LayoutInflater.from(context).inflate(R.layout.float_view, null)
var float = FloatWindow.With(context, view)
.setAutoAlign(true) //是否自动贴边
.setModality(false)
.setMoveAble(true) // 是否可拖动
.setStartLocation(0, (getScreenHeight(context) * 0.7).toInt())
.create()
2.TODO 指定界面显示
.setFilter(true, A_Activity.class, C_Activity.class)
此方法表示 A_Activity、C_Activity 显示悬浮窗,其他界面隐藏。
.setFilter(false, B_Activity.class)
1.知识点
app 内悬浮窗使用的是:WindowManager.LayoutParams.TYPE_APPLICATION
桌面悬浮使用的是:WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY 和 WindowManager.LayoutParams.TYPE_SYSTEM_ALERT
为什么 app 内悬浮窗使用的没有使用 WindowManager.LayoutParams.TYPE_TOAST?
因为高版本不支持
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)