
uniapp自定义导航栏并适配不同机型
uniapp自定义导航栏并适配不同机型
·
template代码
<view class="header" :style="style">
<view class="flexbox"
:style="[{'height': customBarH + 'px', 'padding-top': statusBarH + 'px', 'color': titleColor, 'background': bgColor}]">
<view>
<slot name="back">返回</slot>
</view>
<view>标题</view>
<view style="width: 36px;"></view>
</view>
</view>script代码
<script>
export default {
data() {
return {
statusBarH: 0,
customBarH: 0
}
},
props: {
title: { type: String, default: '' },
titleColor: { type: String, default: '#000000' },
bgColor: { type: String, default: '#ffffff' },
},
computed: {
style() {
let _style = `height: ${this.customBarH}px;`
return _style
}
},
methods: {
goBack() {
uni.navigateBack()
}
},
created() {
let self = this;
// 获取系统信息
uni.getSystemInfo({
success:function(e){
// 获取状态栏高度
self.statusBarH = e.statusBarHeight + 10
// 获取菜单按钮栏高度
let custom = wx.getMenuButtonBoundingClientRect()
self.customBarH = custom.height + 10
}
})
}
}
</script>
css代码
.header{
width: 100vw;
position: relative;
z-index: 10;
}
.flexbox{
display: flex;
justify-content: space-between;
padding: 0 20px;
}
.status_left {
width: 18px !important;
}
.status_center {
font-size: 17px;
font-weight: 700;
}
.status_right {
width: 22px;
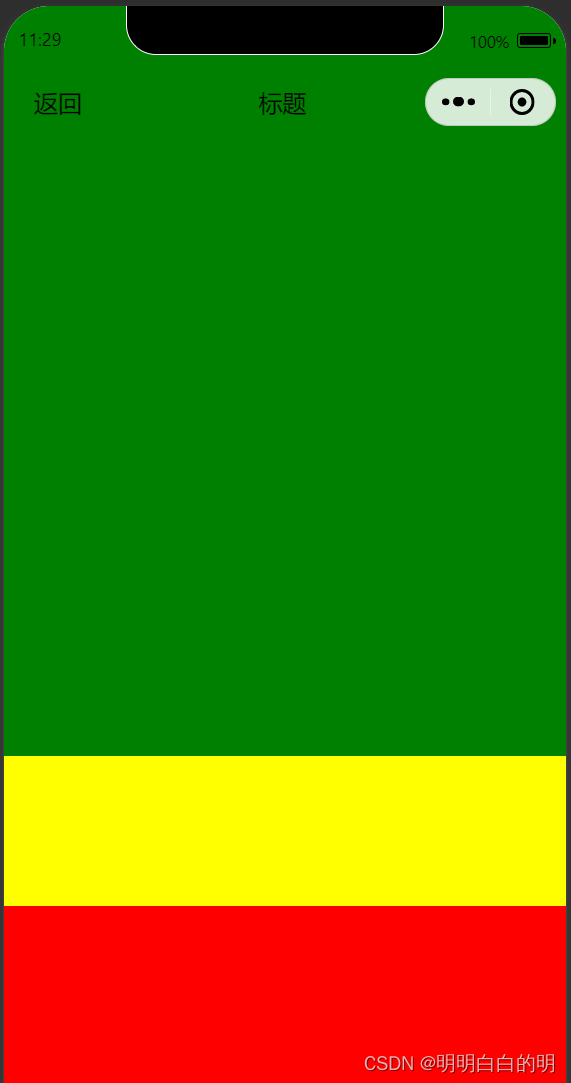
}效果:


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)