
使用cmd命令行创建uniapp项目
除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
·
使用cmd命令行创建uniapp应用
除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
1.首先确保已经全局安装了vue-cli插件
npm install -g @vue/cli
2.创建uniapp项目
2.1 创建正式版uniapp
```vue create -p dcloudio/uni-preset-vue my-project```
2.2 创建alpha版uniapp
```vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project```
3. 使用vite\vue3
3.1 使用JS
`npx degit dcloudio/uni-preset-vue#vite my-vue3-project`
`npx degit dcloudio/uni-preset-vue#vite-alpha my-vue3-project`
3.2 使用TS
`npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project`
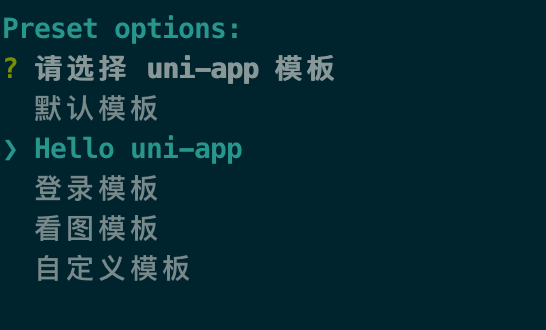
4.选择项目模板(使用Vue3/Vite版不会提示,目前只支持创建默认模板),初次体验建议选择 hello uni-app 项目模板,如下所示:

注意:1.Vue3/Vite版要求 node 版本^14.18.0 || >=16.0.0
2.如果使用 HBuilderX(3.6.7以下版本)运行 Vue3/Vite 创建的最新的 cli 工程,需要在 HBuilderX 运行配置最底部设置 node路径 为自己本机高版本 node 路径(注意需要重启 HBuilderX 才可以生效)
2.1 HBuilderX Mac 版本菜单栏左上角 HBuilderX->偏好设置->运行配置->node路径
2.2 HBuilderX Windows 版本菜单栏 工具->设置->运行配置->node路径
5.运行、发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
| 值 | 平台 |
|---|---|
| app-plus | app平台生成打包资源(支持npm run build:app-plus,可用于持续集成。不支持run,运行调试仍需在HBuilderX中操作) |
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 抖音小程序 |
| mp-lark | 飞书小程序 |
| mp-qq | qq 小程序 |
| mp-360 | 360 小程序 |
| mp-kuaishou | 快手小程序 |
| mp-jd | 京东小程序 |
| mp-xhs | 小红书小程序 |
| quickapp-webview | 快应用(webview) |
| quickapp-webview-union | 快应用联盟 |
| quickapp-webview-huawei | 快应用华为 |
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)