
uni-app使用踩坑记录总结(持续更新)
uniapp1.动态样式display问题2.动态切换背景图片编辑3.uni-list列表添加点击事件
最近在用uni-app框架写小程序,碰到了一些用正常方法实现不了的地方,在此先记录一下
目录
1.动态样式display问题
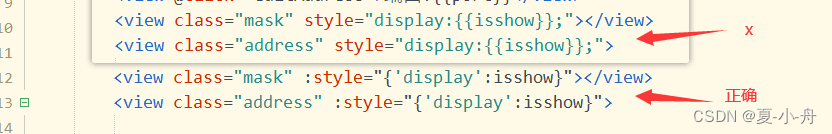
先上图:
如图,正常我们会用上面一种格式,但本人在写的过程中发现一直报错,后来想着会不会是框架的语法格式会有所不同,上网一查,果然如此。
2.动态切换背景图片
标记3为错误示范
正确代码在这:
<view class="menu-item" :class="'menu-item'+i" hover-class="checkActive" v-for="(item,i) in mainMenu"
:key="i" @click="change(item.path)">
<image :src="`../../static/index/Home_btn_${item.img}`" mode=""></image>
{{item.title}}
</view>动态显示背景图时,如图标注3,注意:微信小程序里背景图片只能使用网页资源或base64(相对较为繁琐),使用本地图片只能在模拟器上显示,真机上不渲染。
解决方法:使用image标签动态渲染,加上定位来代替背景图片,如上代码块可以正常实现。
标注1:如果需要为v-for循环出的每个元素添加不同的样式,那么此段代码可以动态生成不同类名,使用类名添加样式(如定位,尺寸等)即可。
本人在试错过程中尝试了:elementname:nth-child(n),很遗憾不生效。
标注2:hover-class这个属性可以让元素被点击时添加样式,如加背景色等。
注意:图片大于40kb小程序无法显示本地图片,只能另寻方法。
3.uni-list列表添加点击事件

uni-app的扩展组件,uni-list及子元素uni-list-item使用时,注意参考官方文档,链接:uni-app官网
直接自定义onclick事件是不生效的,需要添加clickable属性,开启点击反馈,才能正常添加事件,还有一点如图标注,进行页面跳转时 ,有to 属性可直接填写页面路径,如使用uni.navigateTo方法也是不生效的。
4.输入框placeholder样式

<li>
<text>IP</text>
<input name="ip" focus="true" type="text" :value="ip" placeholder="IP"
@blur="blurIp" placeholder-style="font-size:24rpx;color:#ACACAC;">
</li>使用placeholder-style可以设置提示词的样式。
5.给图片添加点击动画
<template>
<view>
<image src="../my.png" :class="(isRotate? 'rotate':'')" @click="rotate" class="switchImg"></image>
</view>
</template>
<script>
export default {
data() {
return {
isRotate:false
};
},
method:{
rotate(){
this.isRotate = !this.isRotate
}
}
}
</script>
<style>
/*添加的动画*/
.switchImg{
transition: All 0.8s ease;
}
.rotate{
transform: rotate(360deg);
}
</style>通过三元表达式,控制类名class,从而实现动画的展示(不足:第一次点击顺时针,第二次逆时针)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)