
解决微信小程序、uni-app echars/canvas层级过高问题
在微信小程序中使用echars图表时,图表会覆盖到其他元素上边,这是因为canvas为小程序原生组件,层级最高。使用微信小程序的cover-view来覆盖canvas组件时不一定生效,并且会有很多问题,只需要为echars标签添加。就可以让echars的层级降低。
·
解决方案:使用 force-use-old-canvas=“false”
在微信小程序中使用echars图表时,图表会覆盖到其他元素上边,这是因为canvas为小程序原生组件,层级最高。使用微信小程序的cover-view来覆盖canvas组件时不一定生效,并且会有很多问题,只需要为echars标签添加 force-use-old-canvas=“false” 就可以让echars的层级降低

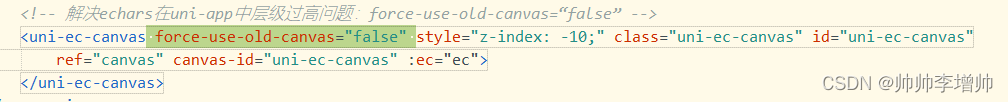
<!-- 解决echars在uni-app中层级过高问题:force-use-old-canvas=“false” -->
<uni-ec-canvas force-use-old-canvas="false">
</uni-ec-canvas>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)