
uniapp webview嵌套h5之间的通信
nvue页面:@onPostMessage方法能实时通讯,必须要在nvue页面中,vue页面中@message只能在特定的时机才能触发;注意:无论是否是uniapp的h5页面都要重新引入该文件,直接使用uni.postmessage无效;
·
app:
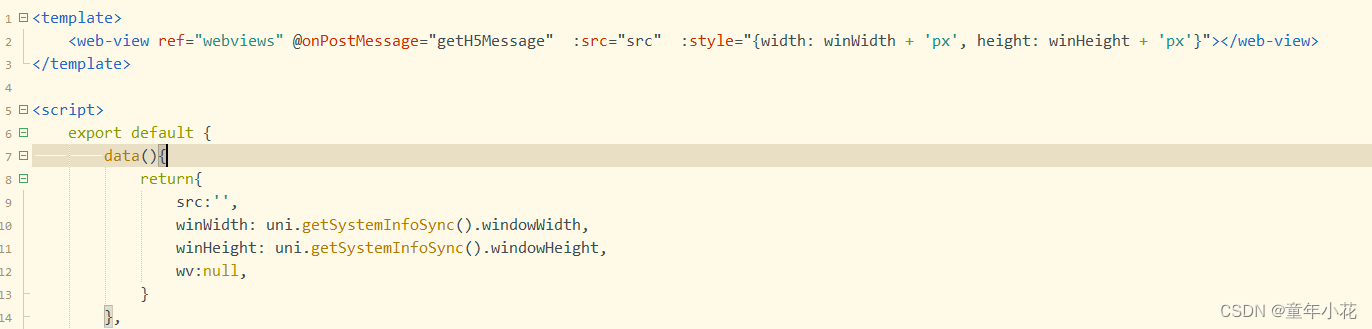
nvue页面:@onPostMessage方法能实时通讯,必须要在nvue页面中,vue页面中@message只能在特定的时机才能触发;


uniapp的H5页面或者普通h5:
在main.js中引入并挂载到原型上:

web-view.js下载地址:https://gitee.com/dcloud/uni-app/raw/dev/dist/uni.webview.1.5.4.js
在h5页面触发以下方法:

注意:无论是否是uniapp的h5页面 都要重新引入该文件,直接使用uni.postmessage无效;
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)