
【匠心打造】从0打造uniapp 可视化拖拽设计 c_o 第九篇
因公司事情比较多,一直未更新,最近收到100多个私信。问我什么是否开源。这里说明会开源的。,此次更新一共三部分。
·
因公司事情比较多,一直未更新,
最近收到100多个私信。问我什么是否开源。这里说明会开源的。
,此次更新一共三部分。
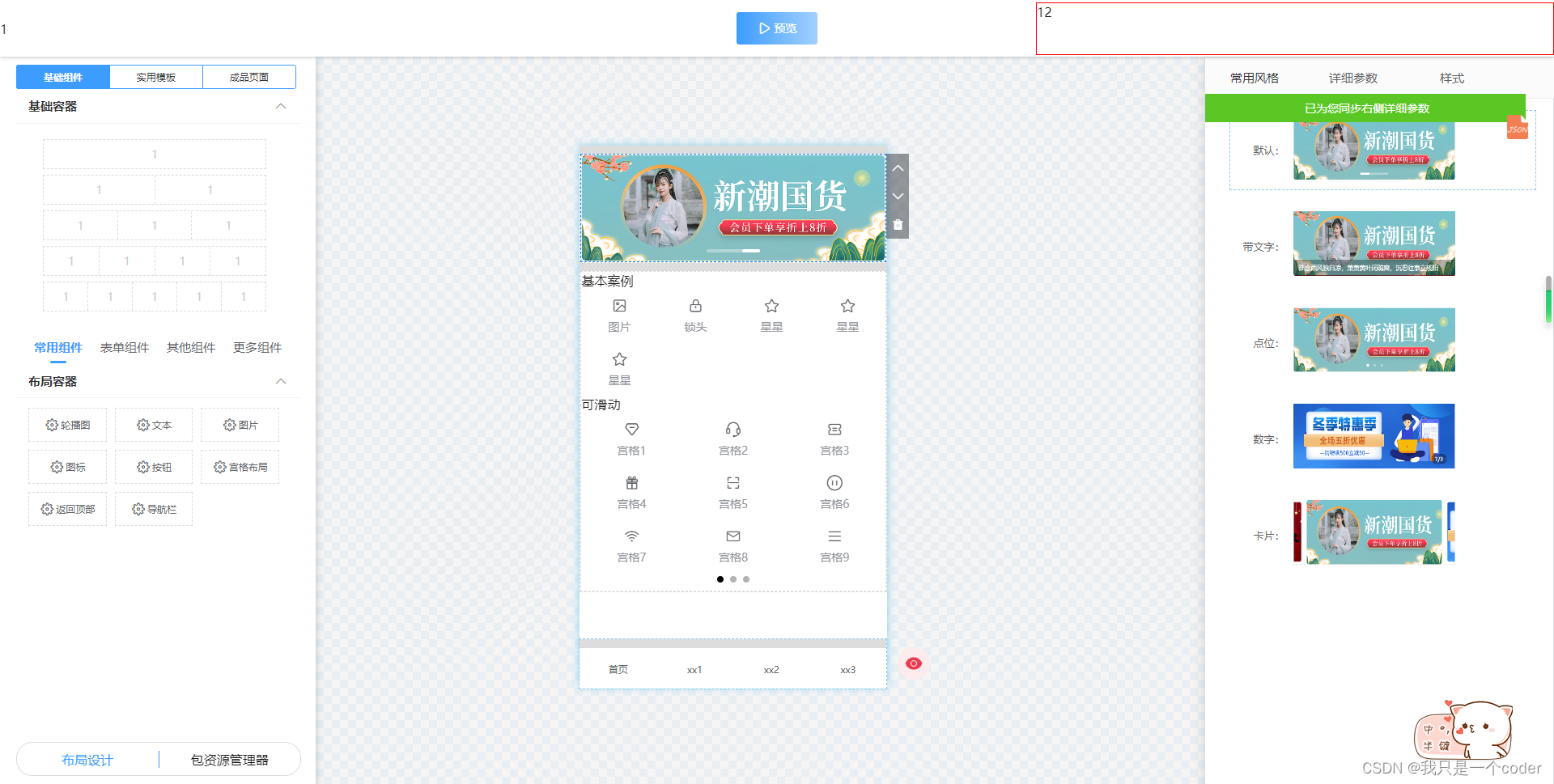
一、根据空控件的常用样式,在右侧显示,基于uview 进行美化。
二、选择一个样式模板后,右侧也有参数属性会自动帮其选择(用户也可以修改,实时更新)。
设计UI一:
属性编辑二:
二、底部tabbar(其实就是基于pages.json中的这段进行图形化处理)
不知道阅读量怎么这么低。。5个。哈哈。。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容












所有评论(0)