
uniapp中引入vant Weapp
uniapp如何引入vant Weapp
·
Vant Weapp官:https://vant-contrib.gitee.io/vant-weapp/#/home
步骤一:下载vant组件插件
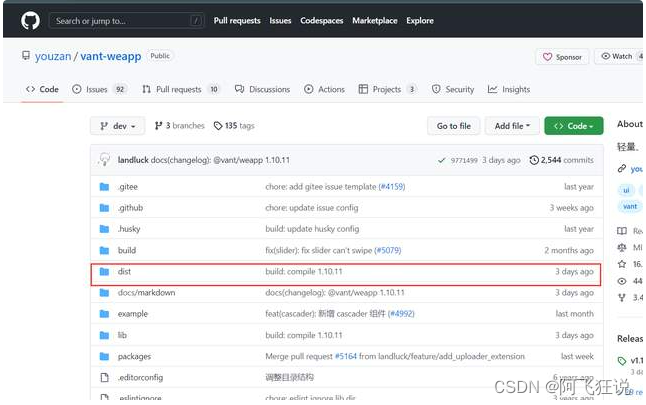
从github上下载该插件https://github.com/youzan/vant-weapp

只要这个dist文件夹,把dist重命名为vant;
步骤二:
与pages文件夹同级(在项目根目录),创建一个空的文件夹,名为 wxcomponents 必须是这个名字

将vant(由dist文件夹重命名为vant的文件)文件夹放到wxcomponents里面
步骤三:
在pages.json中,按需引入vant组件
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
步骤四:
在app.vue中全局引入样式
<style lang='scss'>
@import "/wxcomponents/vant/common/index.wxss"
</style>
步骤五:
使用组件

Uniapp使用vant Weapp图标组件报错问题
1、异常信息【index.wxss里的 url(前面加空格全局替换(引入的字体图标路径有问题】
11:43:21.725 Module build failed (from ./node_modules/postcss-loader/src/index.js):
11:43:21.725 SyntaxError
11:43:21.735 (36:10521) Unclosed bracket
11:43:21.736 34 |
11:43:21.741 35 |
11:43:21.742 > 36 | @import '../common/index.css';.van-icon{text-rendering:auto;-webkit-font-smoothing:antialiased;font:normal normal normal 14px/1
修改/wxcomponents/vant/icon/index.wxss
如下图在format(“woff2”)后面的url前面加个空格,需要修改两处(或者对这个css文件进行格式化)

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)