
js设置点击onclick事件之信息录入系统实现表格添加、修改、保存、删除内容
第一步:1.创建姓名、学号、年龄、性别、学历等信息。 2.创建一个表格。3.创建添加按钮,把信息添加至表格中。第二步:1.获取button、input、table等元素节点。 2.给按钮设置点击事件。 3.点击触发创建一行、删除、修改按钮,创建单元格获取输入内容并添加至表格。第三步:1.给删除、修改按钮设置点击事件。2.点击删除所添加至表格的信息。3.点击修改所添加至表格的信息并保存。
·
第一步:1.创建姓名、学号、年龄、性别、学历等信息。
2.创建一个表格。
3.创建添加按钮,把信息添加至表格中。
html代码
姓名:<input type="text">
学号:<input type="text">
年龄:<input type="text">
性别:<input type="text">
学历:<input type="text">
<button class="add">添加</button>
<table border="1px" width="600px" cellspacing="0" align="center">
<tr align="center">
<td>姓名</td>
<td>学号</td>
<td>年龄</td>
<td>性别</td>
<td>学历</td>
<td>操作</td>
</tr>
</table>第二步:1.获取button、input、table等元素节点。
2.给按钮设置点击事件。
3.点击触发创建一行、删除、修改按钮,创建单元格获取输入内容并添加至表格。
javascript代码
// 获取添加按钮
let add = document.querySelector(".add");
// 获取input
let input = document.querySelectorAll("body>input");
// 获取表格
let table = document.querySelector("table");
// 点击添加按钮
add.onclick = function () {
// 创建一行
let tr = document.createElement("tr");
tr.align = "center";
// 创建删除按钮
let td1 = document.createElement("td");
let del = document.createElement("button");
del.innerHTML = "删除";
td1.appendChild(del);
// 创建修改按钮
let upDate = document.createElement("button");
upDate.innerHTML = "修改";
td1.appendChild(upDate);
// 创建单元格
for (let i = 0; i < input.length; i++) {
let td = document.createElement("td");
tr.appendChild(td);
// 获取输入值
td.innerHTML = input[i].value;
}
tr.appendChild(td1);
table.appendChild(tr);
}第三步:1.给删除、修改按钮设置点击事件。
// 点击删除按钮
del.onclick = del_butt;
// 点击修改按钮
upDate.onclick = upDate_butt;2.点击删除内容。
// 点击删除
function del_butt() {
this.parentElement.parentElement.remove();
}3.点击修改内容并保存。
// 点击修改内容并保存
function upDate_butt() {
// 获取td
let arrSon = this.parentElement.parentElement.children;
if (this.innerHTML == "修改") {
this.innerHTML = "保存";
for (let i = 0; i < arrSon.length - 1; i++) {
// 创建输入框
let myinput = document.createElement("input");
// 获取单元格的内容
myinput.value = arrSon[i].innerHTML;
// 清空内容
arrSon[i].innerHTML = "";
// 添加输入框在单元格
arrSon[i].appendChild(myinput);
}
} else {
this.innerHTML = "修改";
for (let i = 0; i < arrSon.length - 1; i++) {
arrSon[i].innerHTML = arrSon[i].children[0].value;
}
}
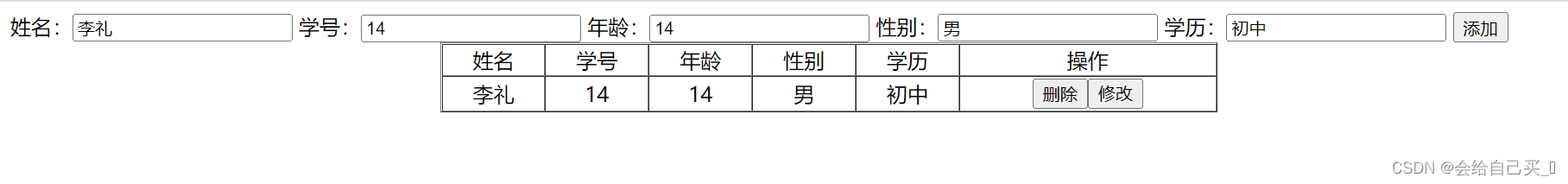
}代码运行结果:
添加

删除

修改

保存

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)