route和router的区别
刚学 route 和 router 的时候一脸的雾水,明明相差一个字母,难道不一样吗?后来随着学习的深入,发现还真的不一样,哈哈哈,一起来看看吧!!!router为VueRouter的实例,相当于一个全局的路由器对象,里面含有很多属性和子对象,例如history对象。经常用的跳转链接就可以用this.$router.push,和router-link跳转一样。route相当于当前正在跳转的路由对象
·
刚学 route 和 router 的时候一脸的雾水,明明相差一个字母,难道不一样吗?后来随着学习的深入,发现还真的不一样,哈哈哈,一起来看看吧!!!
router为VueRouter的实例,相当于一个全局的路由器对象,里面含有很多属性和子对象,例如history对象。经常用的跳转链接就可以用this.$router.push,和router-link跳转一样。
route相当于当前正在跳转的路由对象。每一个路由都会有一个router对象,可以从里面获取name,path,params等。
1.route
通过 $route.params 获取动态路由参数
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。this.$route 里面存放的是当前页面路由的相关信息。

2.router
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
① this.$router.push('hash 地址')
跳转到指定 hash 地址,并增加一条历史记录

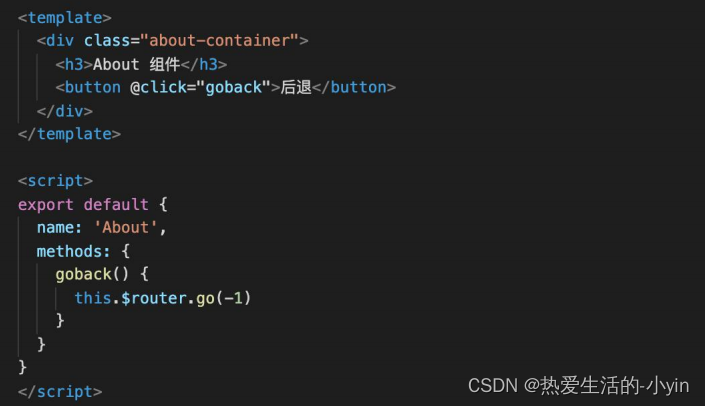
② this.$router.go(数值 n)
实现导航历史前进、后退

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)