
HTML+CSS+JS 详细知识(新手向)
HTML 超文本标记语言标记语言:通过标签的不同来代表不同的意思mac地址是物化在电脑网盘硬件上的地址IP里其实包含着mac的一部分超文本:有文字之外的一些类似连接、按钮等的东西JavaScript让html有交互能力绝对路径< img src="地址" alt="描述 ">加不加span都没什么变化 的作用是形成独立空间style 通用属性形成独立空间 让元素换行在一行的末尾添加两个或多个空格,
HTML 超文本标记语言
标记语言:通过标签的不同来代表不同的意思
mac地址是物化在电脑网盘硬件上的地址
IP里其实包含着mac的一部分
超文本:有文字之外的一些类似连接、按钮等的东西
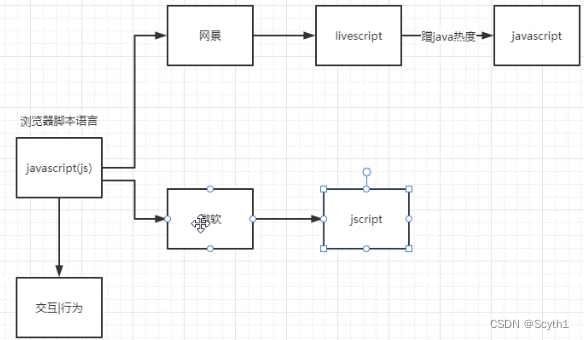
JavaScript
让html有交互能力

html
![]()
绝对路径
< img src="地址" alt="描述 ">
![]()
加不加span都没什么变化 的作用是形成独立空间
style 通用属性
形成独立空间 让元素换行
在一行的末尾添加两个或多个空格,然后按回车键,即可创建一个换行 (
)。
超链接
文字描述部分
可以跳转到其他html文件
target属性用于设置打开方式,其中_self代表本窗口打开,_blank代表新窗口打开,自定值代表指定窗口打开
< a herf="#ga" target ="_blank " > 跳转到
#跳转到本页面的锚点
< ul >
< li >< /li > < li >
< /ul> 无序列表容器
< ol >
< li >< /li > < li >< /li >
< /ol > 有序列表

符合列表(标题+摘要)

表格元素
tr是表格行元素 td 是普通单元格元素
border属性值为1表示有边框 ,值为0表示无边框
width属性用于设置表格宽度
cellpadding 代表单元格内容与边框的间距
cellspacing代表单元格与单元格的间距
align代表对齐方式 left right center
colspan 合并单元格
姓名 年龄性别

inframe的src属性,用于设置嵌套哪个页面资源
inframe的frameborder属性,值为0代表ifram无边框

input表单控件 type代表类型
密码类型:
<input type="password" name="" id="">
加上value后,里面有默认的内容
单选框:
<input type="radio" name="" id="">
name值一致后会变成一组单选框,从而形成单选效果
复选框:
<input type="checkbox" name="" id="">
name可以不用管
文件上传按钮:
<input type="file" name="" id="">
提交按钮:
<input type="submit" value="">
重置:
<input type="reset" value="">
按钮:
<input type="button" value="">
若想看到提交、重置的效果,需要提交数据的容器
图像域:
<input type="image" src="" alt="">
和submit作用一样
readonly 只读 disabled
placeholder 设置提示信息
select 下拉选择
里面是option选项
<select name="" id=""> <option value="选择1"></option> <option value="选择2"></option> <option value="选择3"></option> </select>
音乐标签
<audio src=""></audio>
autoplay 进网页就能播放 不需要按钮播放
loop 循环播放
视频标签
<video src=""></video>
font-size 控制字体大小
CSS
link链接css的属性,css单独文件创建属性 只需要在html中添加link标签就可以
<link rel="stylesheet" href="">
rel中填写资源 为样式单,去掉样式单后,资源会失效,属性也不能显示出来
html与css关联方式和8种基本选择器、伪类、伪元素、其他选择器总结
CSS与HTML关联方式
内部样式
在html页面中设置style的标签,把css代码放在特定页面的head部分中,用style{}形式体现
外部样式
在css新文件中单独将属性写出来,使用link标签,将外部css文件链接到HTML中
行内样式
使用style属性,在特定的HTML标签内使用(工程量较大较麻烦)
八种基本选择器
元素选择器
E{ }

*是任意选择器,所有元素都变成*中的样式
属性选择器
目录
E【attr = value】{}
*{}代表所有元素的属性
^ $ * css中前缀后缀包含

用属性来区分相同元素

五个相同的div
div[id] {
color:red
}
表示:是div元素并且有id属性的div变成红色
div[id=xx] {
color:red
}
=代表必须是等号后的字符的id属性变成红色
div[id^=xx] {
color:red
}
^= 代表值的前缀是xx的变成红色
div[id$=xx] {
color:red
}
$=表示后缀是xx的字体变成红色
div[id*=xx] {
color:red
}
id中只要包含xx的字体变成红色
class选择器
input{
groundcolor:red;
}
这样写,所有的input都会变成红色,但我们如果想要input某一标签有颜色
输入框背景色变成红色
input[type=text]{
groundcolor:red;
}
class分类作用,区分开html中的元素
因为class是通用属性,谁都能加,就没有必要用[class=]这种格式来写了,通常用元素.class属性的值
例如:.boy{
color:red
}
只有class=boy的元素变成红色


两个不同的关键词同时选择一个class

.boy设置class值为boy的字体颜色,.man设置class中 有man的背景颜色,同时选中第一个元素boy man
注意:boy和man中间一定要加空格,否则会被认定为一个单词

class可以跨标签定属性
设置.boy为红色字体,但p标签和div标签中都有.class,那么都变成红色
可以将元素选择器和class选择器连起来写,同时寻找div标签并且class为boy的元素
id选择器
用#代表id
同时设置class和id 可以求同存异
id的前缀是#,class前缀是.
包含选择器
格式:selector1 selector2{}
注意 1和2之间有空格

div p{
color:red
}
div中的p被选择到,所以只会有第一个p标签的内容变成红色
子选择器
selector1>selector2{}
body>代表子选择器,直级项目


子选择器操作div变成红色,但div中的div被定义为蓝色
第一个div是红色,第二个是蓝色
兄弟选择器
selector1~selector2 向下寻找selector2的元素
“只找弟弟,不找哥哥”


以Java来寻找下面的元素
选择器组合
selector1,selector2
将元素不同样式相同的元素用,连接起来即可

li标签和class为php的全部标签中字体都为红色、
伪元素选择器(前提是块级元素(盒子)生效)
正常来讲,如果我们写一个单词apple,如果只想让首字母a与其他单词样式不同
我们会为a开辟一块新的空间,用span 并且不让它换行
apple
-------->
a pple
>
然后再在css文件中编辑span的格式

通过为元素选择器,我们可以在不加span标签的同时还能将首字母进行处理
p:first-letter

通过减少真正元素的创建来把元素形成独立空间进行处理
但是如果我们想将第二个字母进行修改,就只能用span来开阔新的空间

除了第一个字母被限定外,其他字母都变成了绿色
添加内容
格式:p:after/before{}
在p标签内容前面添加内容用before,之后用after

伪类元素器
不用写类选择器也可以操作已经加了类选择器的元素

在写了class类选择器后我们可以选择来将第一个元素改变格式

用伪类元素器,我们可以不写class,将ul中的第一个类进行选择

li:first-child
选择第二个:li:nth-child(2)
也可以选择odd和even,在括号中填写
UI状态伪类选择器
悬停状态,鼠标悬停状态会发生变化,
li {
color:blue
}
li:hover{
color:red
}
表示鼠标悬停时候是红色 不悬停是蓝色
聚焦
例如输入框,点进去变成另一种状态
input:focus{
backgroundcolor:green
}
其他伪类选择器
排除

除了class为java的,其他li标签下的都为红色


同时过滤class为php的标签
优先级关系
优先级
id > class > div

将div设置为红色 class设置为绿色 id设置为黄色
最终结果:文字部分为黄色

语言执行顺序基本上都是从上到下执行,所以从上到下执行不能证明id是优先级最高,但如果将id放到最上面,文字最终颜色为id颜色,能证明id选择器优先级最高
同理,证明class比div级别高

所以大小关系是id > class > div
2.选择器写的越长(越精确)优先级越高
3.当级别相同,长度相同的情况下,看代码的执行顺序

JS
js是一种弱类型语言,不需要指明变量是什么类型
script理论上可以作为head的子元素,也可以在body当中
js关联
内嵌式
用script标签关联
弹框

输出
console.log("我是控制台");
在控制台打印log()括号中的内容
外部js
<script src=".js">
如果同时使用内嵌和外引 ,内嵌的会失效 (只要加了src,内嵌就会失效)
在JavaScript定义变量
var
var str ="我是一个页面";
定义变量,变量基本类型+复合类型
基本类型:数字、字符串、布尔、null、underfined(未定义)
var a = 10;
var b = "我是一个页面";
var c = false;
var d = null;
var e = underfined;
复合类型:数组、对象、函数
定义数组:(json格式定义)中括号[]代表数组,大括号{}代表对象。
var arr = [1,2,3,4,5,6];
2数组的大小是可以动态调整的,随着数据的添加自动增长;
3数组定义时无需指定数据类型,无需指定数组长度,可以存储任何数据类型的数据
定义对象
var obj = {
name:"wyh",
age:20,
sex:"男"
}

定义函数
//定义函数 function sleep(){ }
定义匿名函数
匿名函数不能直接存在
var qcby = function()
{
}
把函数作为值来使用
console.log(qcby);
把函数作为函数调用来使用
把函数中的函数体执行一遍
命名:sleep()
匿名:qcby()

第一次定义只是定义函数变量,到后面调用时候才会走函数内容
寻找html元素,使用getElementById()
在文档下以id的方式寻找
document.getElementById();
可以赋值 var xx = document.getElementById(“xx”);
绑定点击事件
把值赋给绑定点击事件,所以不带括号
//绑定点击事件 wyh.onclick = sleep;
sleep()是直接把函数调用
wyh.onclick = sleep; 是直接把sleep绑定在事件上,点击触发函数
如何使用脚本(js)来修改css样式
1、寻找目标元素,gerElementById()
2、修改目标元素样式
修改样式方式一
语法:obj.style.css属性(驼峰写法) = css样式值
修改样式方式二
修改目标元素的class属性值
语法:obj.className = class选择器
注意:想改变属性或者是加上某些事件,第一件事要做的就是寻找


点击文字部分,背景颜色变成红色

js动态将style加在代码上


点击背景变成随机颜色
Math.random() 的范围是0~1

依次循环输出6个范围是0~9的数字来组成颜色
Math.round()将随机数变成整数
Math.round(Math.random()*9)

修改class的值


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)