作品介绍1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。总共6个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:绿色植物网站设计——绿色多肉盆栽植物养殖网页(6页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
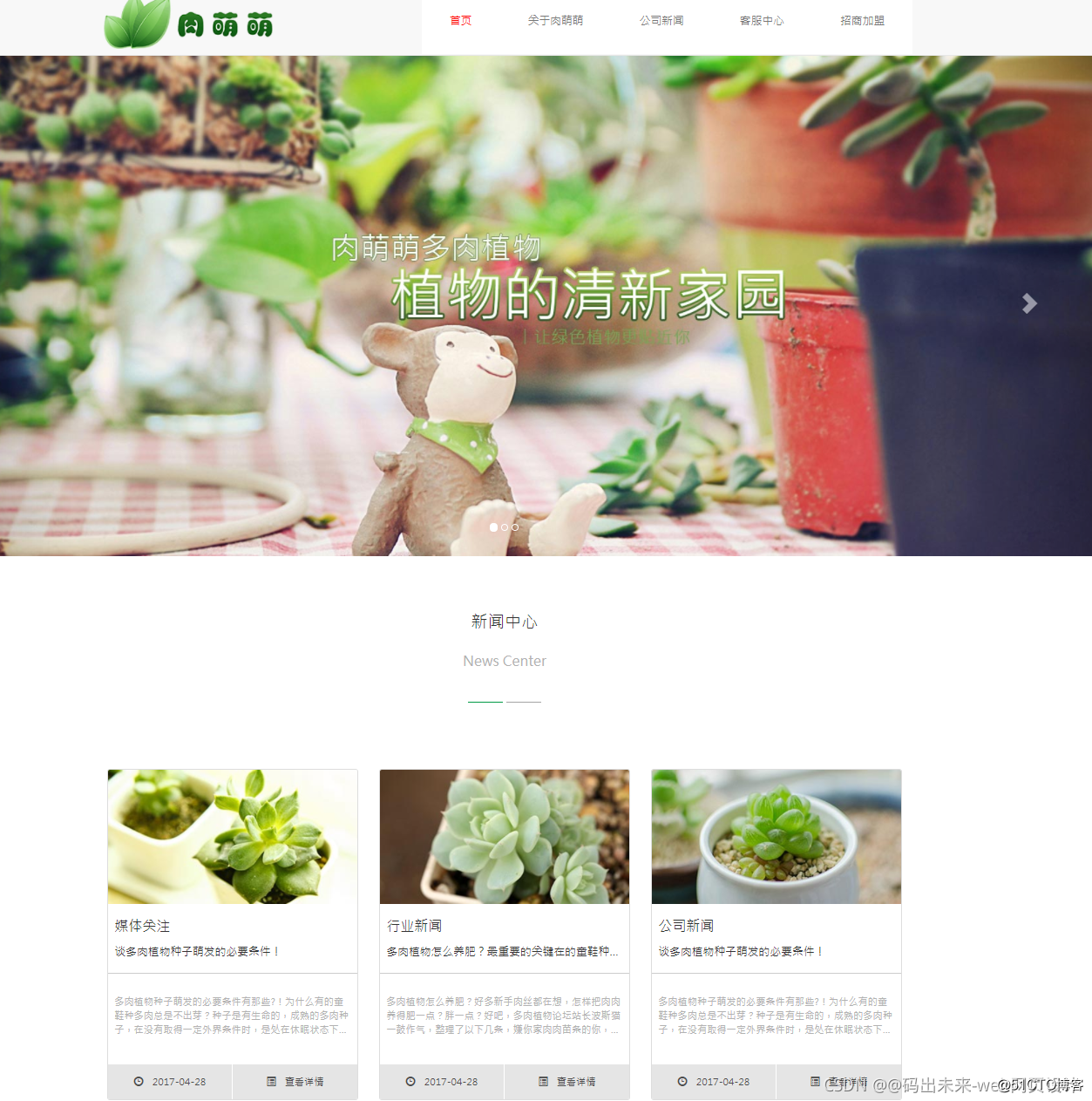
- 1.首页
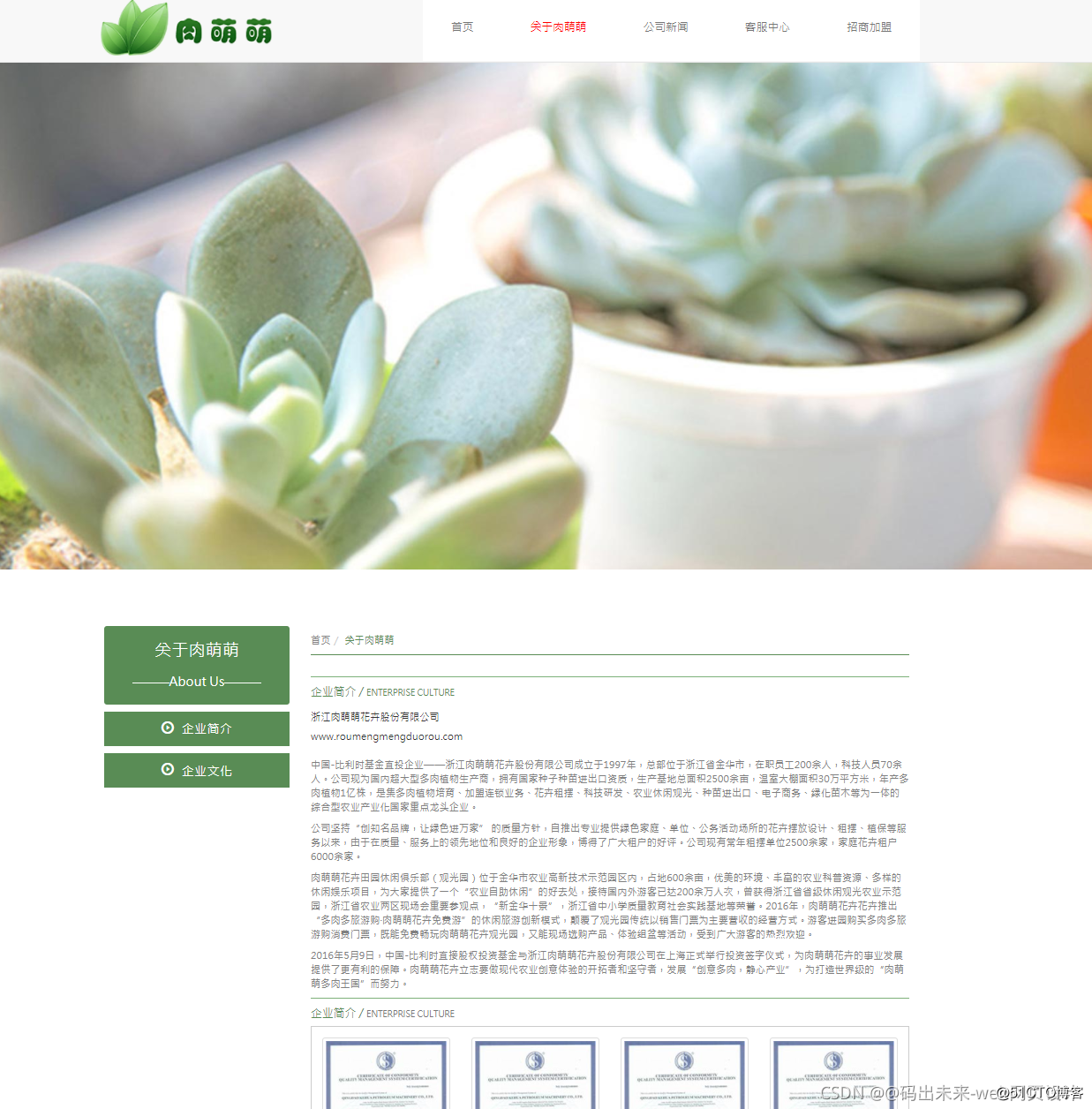
- 2.植物简介
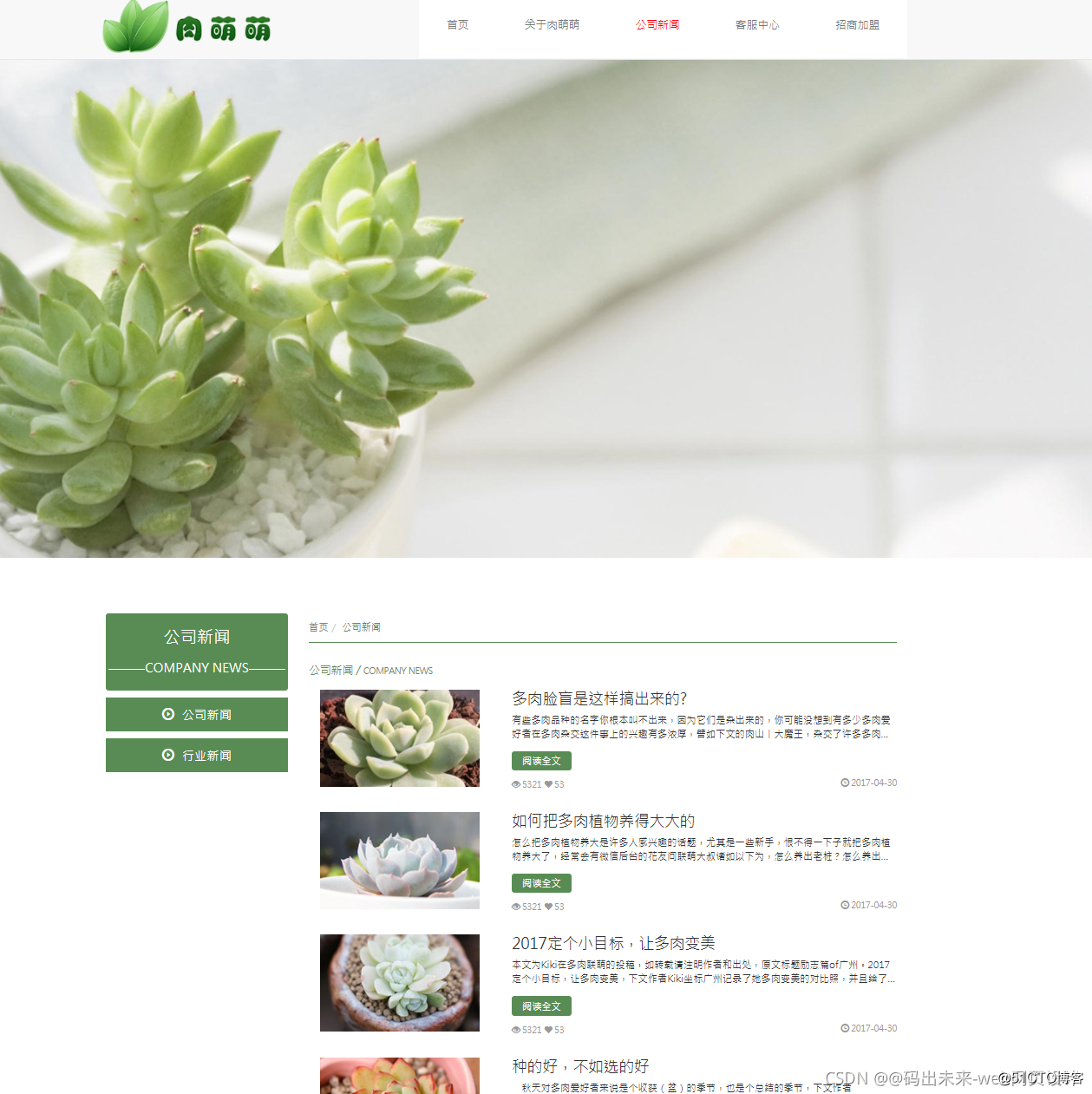
- 3.公司新闻
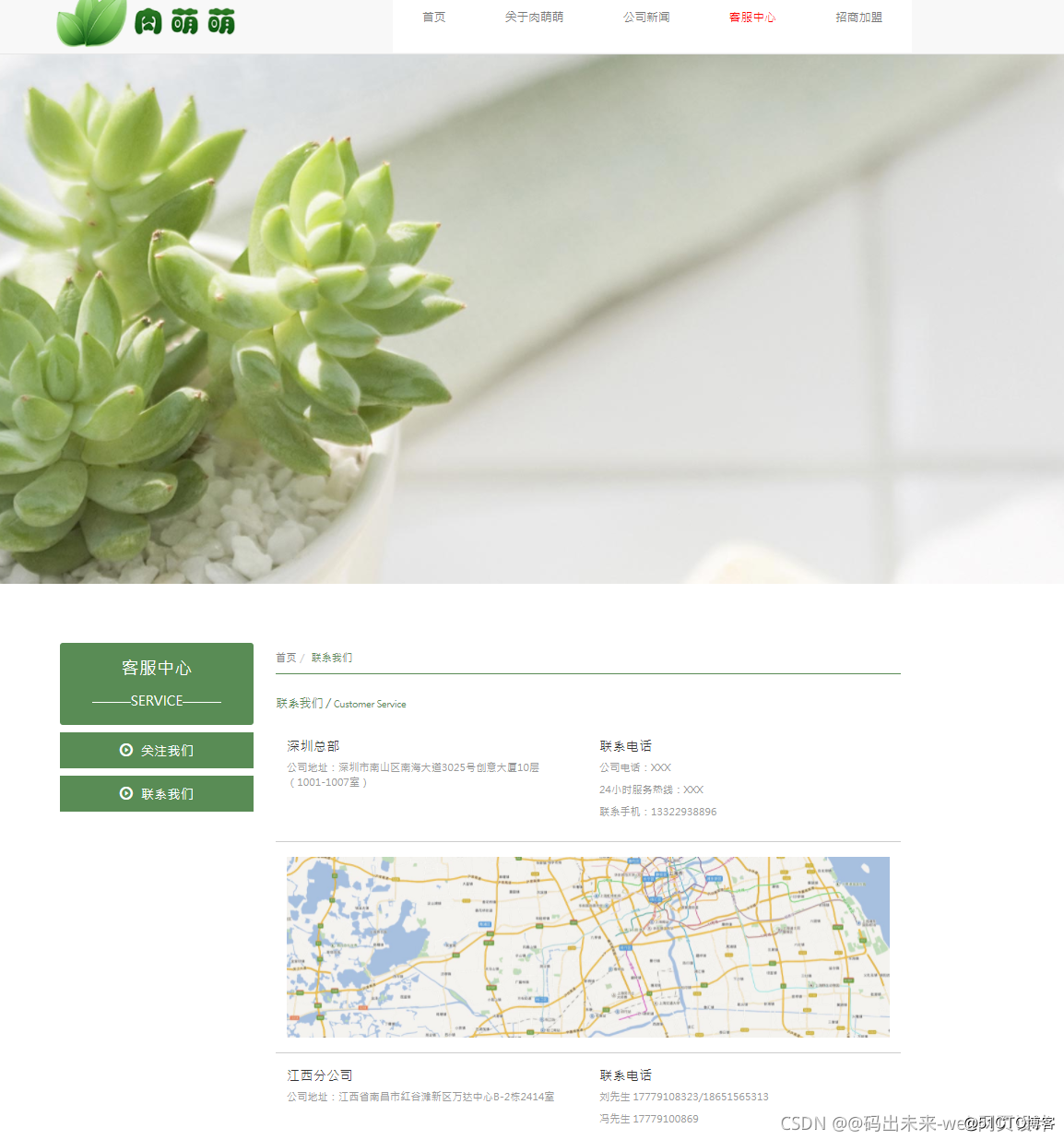
- 4.客服中心
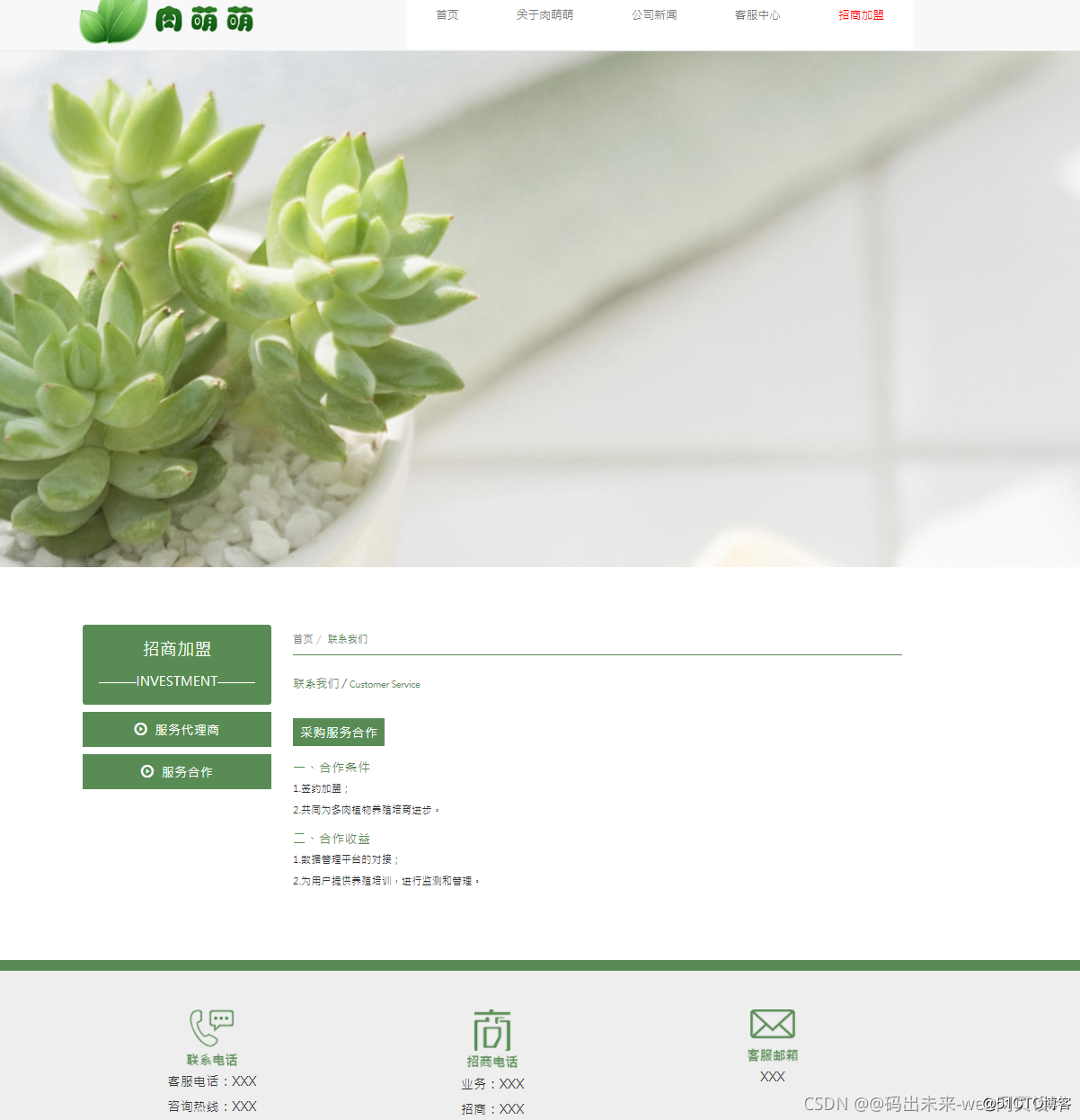
- 5. 招聘加盟
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
1.首页

2.植物简介

3.公司新闻

4.客服中心

5. 招聘加盟


<html>
<head>
<meta charset="utf-8" />
<!-- 优先使用 IE 最新版本和 Chrome -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 为移动设备添加 viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<!--忽略页面中的数字识别为电话,忽略email识别-->
<meta name="format-detection" content="telphone=no, email=no" />
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/base.css" />
<!--[if lt IE 9]>
<script type="text/javascript" src="js/html5shiv.min.js"></script>
<script type="text/javascript" src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!--导航-->
<nav class="navbar navbar-default navbar-fixed-top top-box">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="img/logo.png" class="img-responsive" /></a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right top-nav">
<li class="active">
<a href="index.html">
首页
<span class="sr-only">(current)</span>
</a>
</li>
<li>
<a href="about.html">关于肉萌萌</a>
</li>
<li>
<a href="news.html">公司新闻</a>
</li>
<li>
<a href="customer.html">客服中心</a>
</li>
<li>
<a href="zhaoshang.html">招商加盟</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container -->
</nav>
<!--/ 导航-->
<!--轮播图-->
<div id="carousel-example-generic" class="carousel slide banner" data-ride="carousel">
<!-- 圆点 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- 图片区域 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/index-bn1.jpg" alt="">
</div>
<div class="item">
<img src="img/index-bn2.jpg" alt="">
</div>
<div class="item">
<img src="img/index-bn3.jpg" alt="">
</div>
</div>
<!-- 左右控制箭头 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--新闻中心-->
<div class="news">
<div class="container">
<div class="row">
<div class="common-title">
<h2>新闻中心</h2>
<span>News Center</span>
<p>
<i></i>
<i></i>
</p>
</div>
</div>
<div class="row news-content">
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="thumbnail">
<img src="img/news-1.jpg" alt="" class="img-responsive">
<div class="caption">
<h3>媒体关注</h3>
<p>谈多肉植物种子萌发的必要条件!</p>
</div>
<div class="news-des">
<p>多肉植物种子萌发的必要条件有那些?!为什么有的童鞋种多肉总是不出芽?种子是有生命的,成熟的多肉种子,在没有取得一定外界条件时,是处在休眠状态下的,种子里的胚几乎完全停止生长...</p>
</div>
<div class="news-more">
<time class="date">
<span class="glyphicon glyphicon-time"></span> 2017-04-28
</time>
<a href="news-detail.html" class="more">
<span class="glyphicon glyphicon-list-alt"></span> 查看详情
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="thumbnail">
<img src="img/news-2.jpg" alt="" class="img-responsive">
<div class="caption">
<h3>行业新闻</h3>
<p>多肉植物怎么养肥?最重要的关键在的童鞋种多肉</p>
</div>
<div class="news-des">
<p>多肉植物怎么养肥?好多新手肉丝都在想,怎样把肉肉养得肥一点?胖一点?好吧,多肉植物论坛站长波斯猫一鼓作气,整理了以下几条,嫌你家肉肉苗条的你,不妨一试哦。</p>
</div>
<div class="news-more">
<time class="date">
<span class="glyphicon glyphicon-time"></span> 2017-04-28
</time>
<a href="news.html" class="more">
<span class="glyphicon glyphicon-list-alt"></span> 查看详情
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="thumbnail">
<img src="img/news-3.jpg" alt="" class="img-responsive">
<div class="caption">
<h3>公司新闻</h3>
<p>谈多肉植物种子萌发的必要条件!</p>
</div>
<div class="news-des">
<p>多肉植物种子萌发的必要条件有那些?!为什么有的童鞋种多肉总是不出芽?种子是有生命的,成熟的多肉种子,在没有取得一定外界条件时,是处在休眠状态下的,种子里的胚几乎完全停止生长...</p>
</div>
<div class="news-more">
<time class="date">
<span class="glyphicon glyphicon-time"></span> 2017-04-28
</time>
<a href="news.html" class="more">
<span class="glyphicon glyphicon-list-alt"></span> 查看详情
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!--公司简介-->
<div class="introduce">
<div class="container">
<div class="row">
<div class="common-title">
<h2>公司简介</h2>
<span>Company Profile</span>
<p>
<i></i>
<i></i>
</p>
</div>
</div>
<div class="row intro-content">
<p>肉萌萌多肉植物有限公司 经销批发的多肉植物、进口多肉植物、多浆植物畅销消费者市场,在消费者当中享有较高的地位,公司与多家零售商和代理商建立了长期稳定的合作关系。肉萌萌多肉植物有限公司经销的多肉植物、进口多肉植物、多浆植物品种齐全、价格合理。肉萌萌多肉植物有限公司实力雄厚,重信用、守合同、保证产品质量,以多品种经营特色和薄利多销的原则,赢得了广大客户的信任。 肉萌萌多肉植物有限公司办公室地址位于著名的“鱼米花果之乡”、素有“海滨邹鲁”美誉的漳州,漳州 福建 龙海市 百花村,公司成立以来发展迅速,业务不断发展壮大我公司主要经营多肉植物; 进口多肉植物; 多浆植物,我们有最好的产品和专业的销售和技术团队,我公司是漳州其他花卉公司行业内知名企业。</p>
<a href="about.html" class="pull-right">+ 查看详情</a>
</div>
</div>
</div>
<!--产品中心-->
<div class="product">
<div class="container">
<div class="row">
<div class="common-title">
<h2>产品中心</h2>
<span>Products</span>
<p>
<i></i>
<i></i>
</p>
</div>
</div>
<div class="row pro-content">
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6">
<div class="pro-content-item">
<a href=""><img src="img/pro-1.jpg" alt="" class="img-responsive" /></a>
<p>黄丽</p>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6">
<div class="pro-content-item">
<a href=""><img src="img/pro-2.jpg" alt="" class="img-responsive" /></a>
<p>蓝石莲</p>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6">
<div class="pro-content-item">
<a href=""><img src="img/pro-3.jpg" alt="" class="img-responsive" /></a>
<p>虹之玉</p>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6">
<div class="pro-content-item">
<img src="img/pro-3.jpg" alt="" class="img-responsive" />
<p>虹之玉</p>
</div>
</div>
</div>
</div>
</div>
<!--视频中心-->
<div class="video">
<div class="container">
<div class="row">
<div class="common-title">
<h2>视频中心</h2>
<span>Video Center</span>
<p>
<i></i>
<i></i>
</p>
</div>
</div>
<div class="row video-content">
<div class="col-lg-3 col-md-3 col-sm-3">
<!-- Nav tabs -->
<ul class="nav nav-tabs video-tab" role="tablist">
<li class="video-tab-title hidden-xs">
<h3>视频列表</h3>
</li>
<li role="presentation">
<a href="#home" aria-controls="home" role="tab" data-toggle="tab">
买多肉植物怎样避免上当受骗?
</a>
</li>
<li role="presentation">
<a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">多肉培养手册</a>
</li>
<li role="presentation">
<a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">多肉的习性及分类</a>
</li>
</ul>
</div>
<div class="col-lg-9 col-md-9 col-sm-9 video-tab-cont">
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src='http://player.youku.com/embed/XMjYzNzgwMjI2MA==' 'allowfullscreen'></iframe>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="profile">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src='http://player.youku.com/embed/XMjYzOTAzMzcyNA==' 'allowfullscreen'></iframe>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="messages">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src='http://player.youku.com/embed/XMjcyNjY2ODc0MA==' 'allowfullscreen'></iframe>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="container">
<div class="row">
<div class="col-xs-4 col-sm-4 col-md-4">
<div class="thumbnail">
<img src="img/phone.png" alt="" class="img-responsive" />
<div class="caption hidden-xs">
<p>客服电话:XXX</p>
<p>咨询热线:XXX</p>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-4">
<div class="thumbnail">
<img src="img/zhaosahng.png" alt="" class="img-responsive" />
<div class="caption hidden-xs">
<p> 业务:XXX</p>
<p>招商:XXX</p>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-4">
<div class="thumbnail">
<img src="img/email.png" alt="" class="img-responsive" />
<div class="caption hidden-xs">
<p>XXX</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="js/jquery-1.11.0.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记 ????????????????????????获取更多源码 ???????????????????????? !









 已为社区贡献35条内容
已为社区贡献35条内容

所有评论(0)