uniApp+uView 实现 tabs标签+drop-down下拉组件
2.字段字段类型默认值可选值说明rightBooleanfalse-是否显示tabs右侧插槽listArray[]-标签数组,元素为对象,如[{name: ‘推荐’}]itemStyleStringpadding-left: 15px; padding-right: 15px; height: 40px;-菜单item的样式activeStyleObject{ color: ‘#FB7299’,
·
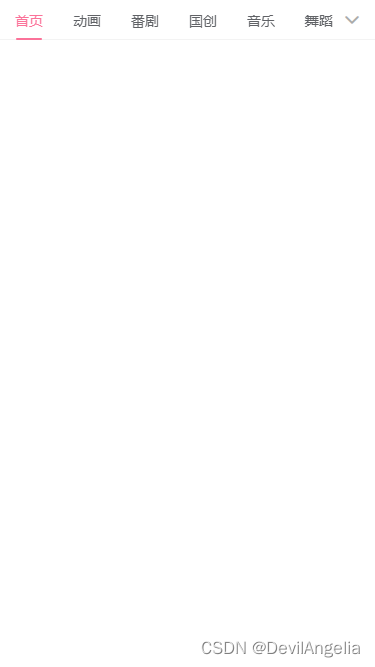
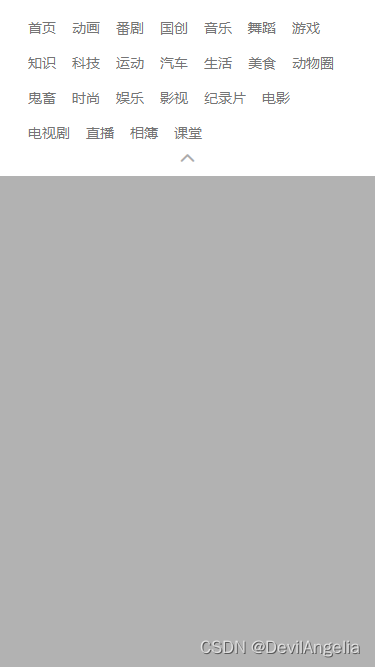
基于 uniApp+uView 实现 tabs标签+drop-down下拉组件
组件下载链接: https://ext.dcloud.net.cn/plugin?id=8709
1.使用
<template>
<view>
<tabs-drop-down :right="true" />
</view>
</template>
<script>
import TabsDropDown from '../../components/tabs-drop-down/tabs-drop-down.nvue'
export default {
components: {
TabsDropDown
}
}
</script>
2.字段
| 字段 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| right | Boolean | false | - | 是否显示tabs右侧插槽 |
| list | Array | [] | - | 标签数组,元素为对象,如[{name: ‘推荐’}] |
| itemStyle | String | padding-left: 15px; padding-right: 15px; height: 40px; | - | 菜单item的样式 |
| activeStyle | Object | { color: ‘#FB7299’, fontSize: ‘14px’ } | - | 菜单选择中时的样式 |
| inactiveStyle | Object | { color: ‘#606266’, fontSize: ‘14px’ } | - | 菜单非选中时的样式 |
| lineColor | String | #FB7299 | - | 滑块颜色 |
| lineWidth | Number | 26 | - | 是否显示tabs右侧插槽 |
| lineHeight | Number | 2 | - | 滑块高度 |
| collapse | Number | 0 | - | 弹出层内容距离顶部的距离 |
| mode | String | slide-down | fade 淡入 / fade-up 上滑淡入 / fade-down 下滑淡入 / fade-left 左滑淡入 / fade-right 右滑淡入 / slide-up 上滑进入 / slide-down 下滑进入 / slide-left 左滑进入 / slide-right 右滑进入 / zoom-in 缩放 / zoom-out 缩放 | 使用的动画模式 |
| duration | Number | 300 | - | 动画时间 |
| transitionCustomStyle | Object | - | - | 自定义动画样式 |
3.Methods
| 事件名 | 说明 | 参数 |
|---|---|---|
| close | 关闭遮罩层 | - |
4.Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| clickTabSlot | tabs插槽被点击 | Boolean:遮罩显示状态 |
5.组件


更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)