
Vue3: Non-function value encountered for default slot. Prefer function slots for better performance.
本节:写vue和ts遇到的问题Non-function value encountered for default slot. Prefer function slots for better performance. 直译就是「默认插槽为非函数值。推荐使用函数插槽以获得更佳性能。」
·
本节:写vue和ts遇到的问题
Non-function value encountered for default slot. Prefer function slots for better performance. 直译就是「默认插槽为非函数值。推荐使用函数插槽以获得更佳性能。」
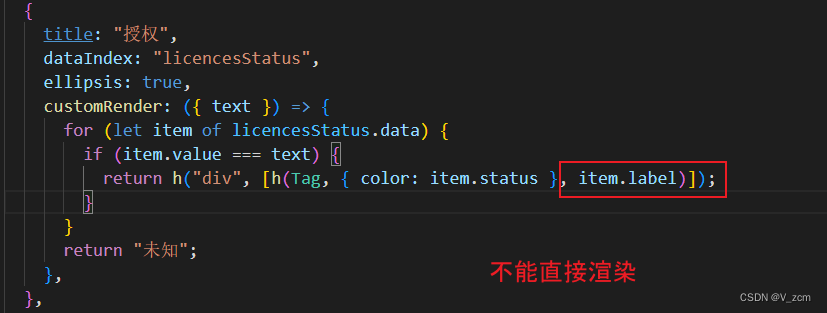
原来代码:

原因就在于:要加一个默认指定文本的指向{ default: () => item.label }
修改后代码:
{
title: "授权",
dataIndex: "licencesStatus",
ellipsis: true,
customRender: ({ text }) => {
for (let item of licencesStatus.data) {
if (item.value === text) {
// , item.label
return h("div", [
h(Tag, { color: item.status }, { default: () => item.label }),
// { default: () => item.label }
]);
}
}
return "未知";
},
},遇到不会可以看vue.js的官方文档:API 参考 | Vue.js
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)