前后端本地联调跨域
前后端本地联调跨域问题前后端在本地联调的时候遇到点坑,就是请求本地服务的接口的时候会遇到跨域的问题,其实也很好解决,我是用的是vue2.x,在Vue CLI的配置参考中也有说明只要按照文档在vue.config.js文件中配置就行了module.exports = {devServer: {proxy: {'/local': {target: 'url', // url:需要代理的域名,也就是联调
·
前后端本地联调跨域问题
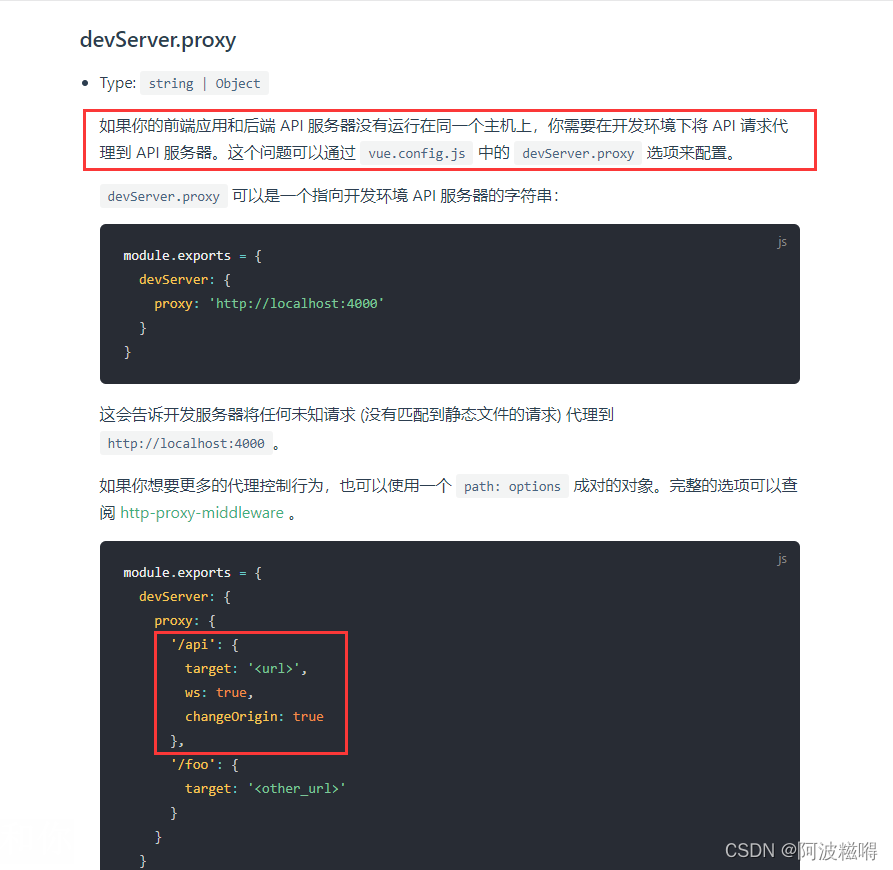
前后端在本地联调的时候遇到点坑,就是请求本地服务的接口的时候会遇到跨域的问题,其实也很好解决,我是用的是vue2.x,在Vue CLI的配置参考中也有说明
只要按照文档在vue.config.js文件中配置就行了
module.exports = {
devServer: {
proxy: {
'/local': {
target: 'url', // url:需要代理的域名,也就是联调接口的域名
changeOrigin: true, // 需要跨域要配置为true
pathRewrite: {
'^/local': '' // 类似替换字符串,将/local字符替换为空
}
}
}
}
}
// 请求案例
axios.get('/local/XXXX').then(res => {
console.log(res)
})
注意:如果在axios中配置了baseUrl需要将baseUrl设置为空,否则接口请求会返回404,在请求拦截中同理
config.baseURL = ''
按以上配置完之后再去尝试请求看是否解决了跨域问题,请求成功之后数据会成功返回,但是会发现请求的路径还是用的本地的服务地址,这个并不影响,实际已经代理成功了。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)