Bootstrap之按钮的样式
Bootstrap按钮样式
·
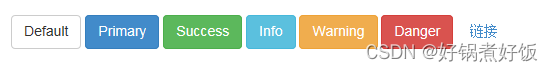
在bootstrap中, 按钮(button)有不同的六种方式. 默认的button的样式是: btn. 这个是必要的样式. 还有其他的六种不同方式展现.分别为: 默认, 主要, 成功, 信息, 警告, 危险, 链接.今天我们就来仔细探讨下按钮的风格样式。
使用class可以快速创建一个带有样式的按钮。
原文链接:https://blog.csdn.net/Eason_______/article/details/105937829
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">链接</button>

需要让按钮具有不同尺寸吗?使用.btn-lg、.btn-sm、.btn-xs可以获得不同尺寸的按钮。
<p>
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-default btn-lg">Large button</button>
</p>
<p>
<button type="button" class="btn btn-primary">Default button</button>
<button type="button" class="btn btn-default">Default button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-default btn-sm">Small button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">Extra small button</button>
<button type="button" class="btn btn-default btn-xs">Extra small button</button>
</p>

通过给按钮添加.btn-block可以使其充满父节点100%的宽度,而且按钮也变为了块级(block)元素。
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-default btn-lg btn-block">Block level button</button>
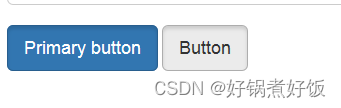
当按钮处于活动状态时,其表现为被按压下(底色更深,边框夜色更深,内置阴影)。对于B元素,是通过:active实现的。对于元素,是通过.active实现的。然而,你还可以联合使用.active并通过编程的方式使其处于活动状态。
按钮元素
由于:active是伪状态,因此 无需添加,但是在需要表现出同样外观的时候可以添加.active。
<button type="button" class="btn btn-primary btn-lg active">Primary button</button>
<button type="button" class="btn btn-default btn-lg active">Button</button>

链接元素
为添加.disabledclass。
<a href="#" class="btn btn-primary btn-lg disabled" role="button">Primary link</a>
<a href="#" class="btn btn-default btn-lg disabled" role="button">Link</a>
button按钮的样式很多种。主要是灵活的运行这几个样式进行控制就可以了。
转载于https://blog.csdn.net/Eason_______/article/details/105937829
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)