
HTML input透明搜索框样式,边框半圆形式
<divid="text"><ul><li><ahref="#">我和我的时光少年</a></li><li><ahref="#">百炼成钢</a></li><li><ahref="#">飞...
·
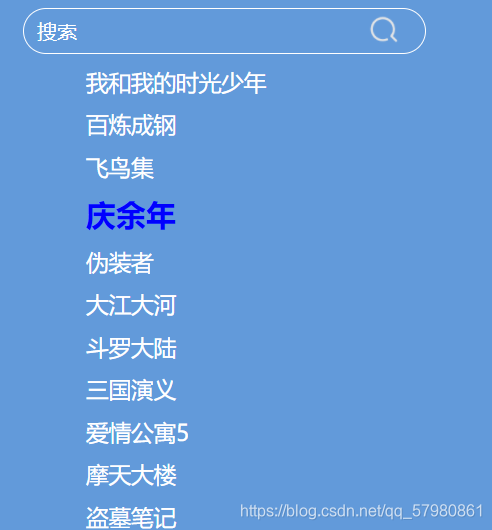
先看成品:

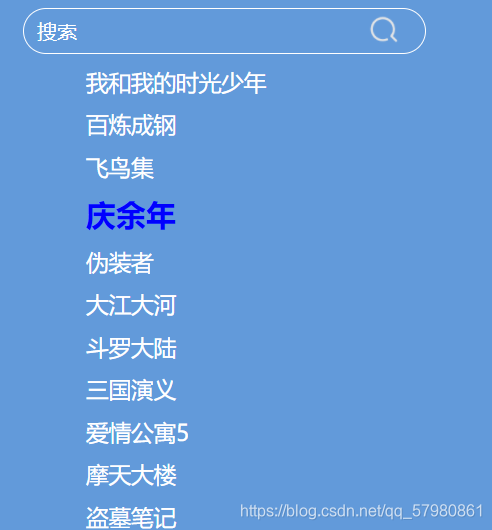
选中文字链接后触发:

思路:
把input边框去掉,右边加个图片链接,最外边加个大盒子设边框封装起来。
HTML代码:
<div id="header">
<div id="search">
<input type="text" value="搜索:">
<a href="#"><img src="images/搜搜.png" width="25px"/></a>
</div>
<div id="text">
<ul>
<li><a href="#">我和我的时光少年</a></li>
<li><a href="#">百炼成钢</a></li>
<li><a href="#">飞鸟集</a></li>
<li><a href="#">庆余年</a></li>
<li><a href="#">伪装者</a></li>
<li><a href="#">大江大河</a></li>
<li><a href="#">斗罗大陆</a></li>
<li><a href="#">三国演义</a></li>
<li><a href="#">爱情公寓5</a></li>
<li><a href="#">摩天大楼</a></li>
<li><a href="#">盗墓笔记</a></li>
</ul>
</div>
</div>
CSS代码:
#search input {
width: 270px;
height: 35px;
border: 0; //去掉input边框
font-size: 14px;
outline: none;
background-color: rgba(32, 74, 102, 0);
color: white;
font-size: 16px;
margin: 0 10px;
}
#search{
width: 320px;
height: 35px;
border: 1px solid white;
border-radius: 30px; //把边框设计成半圆
display:flex;
margin-top:30px;
}
#search a{
margin-top:5px;
margin-right:20px;
}
li{
margin-top:10px;
font-size: large;
list-style: none;
}
li a{
text-decoration: none;
color:white;
}
//鼠标停留时链接文字变化
li a:hover{
font-size: x-large;
color:blue;
font-weight: bolder;
}
推荐格式:

小菜鸟分享自己的心得,轻喷
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)