DIV+CSS 二级菜单实现
DIV+CSS实现二级菜单在网页制作中我们经常会用到的这样的导航栏+二级菜单布局实现效果如下:设计思路就是通过 ul li 的双重嵌套来实现二级菜单,l利用display:none将二级菜单默认隐藏,li:hover鼠标悬浮时再将其显示出来。需要注意的是:1.需要清除掉网页的原始属性 以防止二级菜单错位*{margin:0;padding:0;}2.在一级菜单中使用display: block;
DIV+CSS实现二级菜单
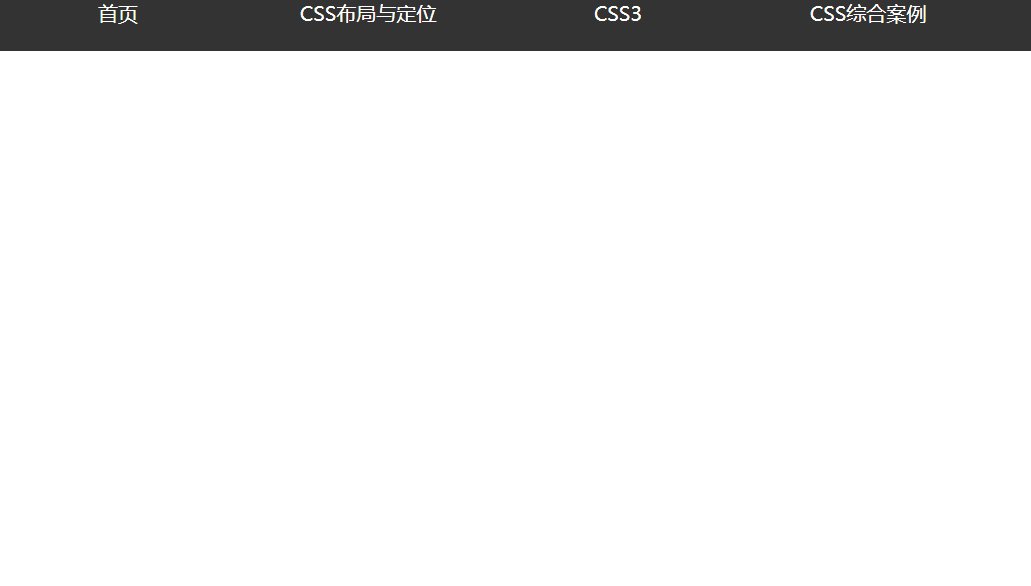
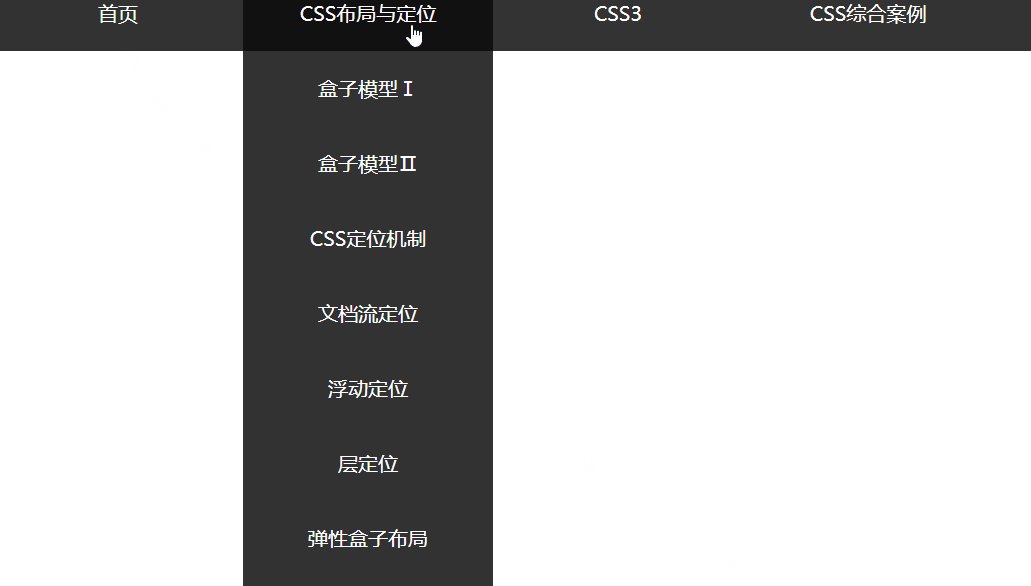
在网页制作中我们经常会用到的这样的导航栏+二级菜单布局 实现效果如下:
设计思路就是通过 ul li 的双重嵌套来实现二级菜单,l利用display:none将二级菜单默认隐藏,li:hover鼠标悬浮时再将其显示出来。
需要注意的是:
1.需要清除掉网页的原始属性 以防止二级菜单错位*{margin:0;padding:0;}
2.在一级菜单中使用display: block; float:left 使其横向显示
3.使用绝对对位 然后使二级菜单默认隐藏position:absolute;display:none;
4.使用display: block;将二级菜单显示为独占一行
5.在二级菜单中需要将浮动清除float:none
6.设置二级菜单的宽度与一级同宽 使其显示正常
实现非常简单 具体代码如下:
1.HTML部分
<div class="nav">
<ul>
<li>
首页
</li>
<li>
CSS布局与定位
<div class="droplist">
<ul>
<li><a href="1. CSS布局与定位/1.1 盒子模型Ⅰ.html">盒子模型Ⅰ</a></li>
<li><a href="1. CSS布局与定位/1.2 盒子模型Ⅱ.html">盒子模型Ⅱ</a></li>
<li><a href="1. CSS布局与定位/1.3 CSS定位机制.html">CSS定位机制</a></li>
<li><a href="1. CSS布局与定位/1.4 文档流定位.html">文档流定位</a></li>
<li><a href="1. CSS布局与定位/1.5 浮动定位.html">浮动定位</a></li>
<li><a href="1. CSS布局与定位/1.6 层定位.html">层定位</a></li>
<li><a href="1. CSS布局与定位/1.7 弹性盒子布局.html">弹性盒子布局</a></li>
<li><a href="1. CSS布局与定位/1.8 网格布局.html">网格布局</a></li>
<li><a href="1. CSS布局与定位/网格布局案例.html">网格布局案例</a></li>
</ul>
</div>
</li>
<li>
CSS3
<div class="droplist">
<ul>
<li><a class="2. CSS3/2.1 圆角边框与阴影.html">圆角边框与阴影</a></li>
<li><a href="2. CSS3/2.2 文字与文本.html">文字与文本</a></li>
<li><a href="2. CSS3/2.3 2D变换.html">2D变换</a></li>
<li><a href="2. CSS3/2.4 过渡与动画.html">过渡与动画</a></li>
<li><a href="2. CSS3/2.5 3D变换.html">3D变换</a></li>
</ul>
</div>
</li>
<li>
CSS综合案例
<div class="droplist">
<a href="3. CSS综合案例/3D翻转.html">3D翻转</a>
</div>
</li>
</ul>
</div>
这里将导航栏部分整体放置在一个flexbox中,以便于后期其他部分的编辑。用div做二级菜单的容器便于调整。
2.CSS部分
*{
margin: 0;
padding: 0;
}
.nav{
background-color: #333;
display: flex;
}
.droplist{
display: none;
background-color: #333;
position: absolute;
float: none;
width: 200px;
}
li:hover .droplist{
display: block;
}
ul a{
color: white;
list-style-type: none;
overflow: hidden;
text-decoration: none;
}
li{
list-style-type: none;
display: block;
float: left;
width: 200px;
height: 60px;
line-height: 60px;
text-align: center;
color: white;
cursor: pointer;
}
li:hover{
background-color: #111;
}
代码块中没有写注释,可以在评论区中讨论!祝大家五一快乐!
噢!这里为了勋章不得不废话了。。。。。。。。。。。。。。。。。
国际劳动节又称“五一国际劳动节”、“国际示威游行日”,它是世界上80多个国家的全国性节日。这一天,对于面对整日面对键盘的程序员或软件从业者,又到了春暖花开,技术骚客们又开始纷纷走出家门,开始享受美好的春光。希望搞技术的人群们,无论是那类技术都能充实的度过新的一年。
最后保佑大家都能跑路成功,不被老板追杀,阿弥陀佛!
在那些我们看到、看不到的角落,劳动者们用自己的双手诠释着生活的奥义,用自己的方式创造着人生的美好。他们可能是艺术家、运动员,也可能是快递员、环卫工…他们以任何形式付出的辛苦,都值得肯定和尊重;向劳动者致以深切的问候——感谢你们,您辛苦了!
广厦千万间,凝聚着每一个建筑者的心血;粮食大米和蔬菜,源于农民的辛劳和汗水;几只粉笔,三尺讲台,教师为国家输送了一代又一代的人才;救死扶伤,治病救人,医生温暖了一个又一个的家庭。是他们,给我们带来了一个更美好的世界。他们是默默无闻的奉献者,是这个时代最美丽的人!
今天,是五一劳动节,是这群最可爱的人最盛大的节日!让我们怀着感恩的心,真挚地对这群伟大的劳动者说声:劳动节快乐! 因为有你们负重前行,才有了我们的岁月静好;因为有你们的辛勤付出,才成就了我们的安暖时光。
在此,致敬所有平凡生活中不平凡的人们,是你,是我,也是他!感谢生命中的无畏的坚守,感谢生活中的无私的奉献,致敬每一个努力生活的我们!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)