
选择框 el-select 全选 多选, el-option与el-checkbox的组合使用
<el-select multiple collapse-tags clearable v-model="biddingStage" placeholder="请选择" @change="handleSelect"><div style="padding: 0 20px;line-height:34px"><el-checkbox :indeterminate="is
·
文章发布与2021-10-09
2022-5-28更新:
后面看到很多评论说复选框没有显示选中状态,在这里要注意的几点是:
- el-select与el-checkbox-group的v-model 绑定的值,需相同,绑定同一个变量
- el-option的value与el-checkbox的label绑定的值也需要相同
- el-checkbox 需要使用 style=“pointer-events: none”, 是为了去掉鼠标事件,阻止事件冒泡,触发了两次el-select的change事件
element官网的下拉多选是这样的

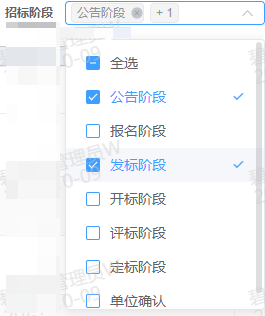
如果想要实现有全选框和多选框的功能,需要稍微改造



<el-select multiple collapse-tags clearable v-model="biddingStage" placeholder="请选择" @change="handleSelect">
<div style="padding: 0 20px;line-height:34px">
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
</div>
<el-checkbox-group v-model="biddingStage">
<el-option v-for="item in options" :key="item.value" :label="item.name" :value="item.value">
<el-checkbox style="pointer-events: none" :label="item.value"></el-checkbox>
</el-option>
</el-checkbox-group>
</el-select>
后面看到很多评论说复选框没有显示选中状态,在这里要注意的几点是:
- el-select与el-checkbox-group的v-model 绑定的值,需相同,绑定同一个变量
- el-option的value与el-checkbox的label绑定的值也需要相同
- el-checkbox 需要使用 style=“pointer-events: none”, 是为了去掉鼠标事件,阻止事件冒泡,触发了两次el-select的change事件
checkAll: false, //招标阶段 是否全选
isIndeterminate: false, //全选复选框标识
options: [
{ name: '公告阶段', value: '公告阶段' },
{ name: '报名阶段', value: '报名阶段' },
{ name: '发标阶段', value: '发标阶段' },
{ name: '开标阶段', value: '开标阶段' },
{ name: '评标阶段', value: '评标阶段' },
{ name: '定标阶段', value: '定标阶段' },
{ name: '单位确认', value: '单位确认' },
],
biddingStage: [],
// 下拉框选择事件
handleSelect(value) {
const checkedCount = value.length;
this.checkAll = checkedCount === this.options.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.options.length;
},
// 全选事件
handleCheckAllChange(val) {
const data = this.options.map(item => {
return item.value
})
this.biddingStage = val ? data : [];
this.isIndeterminate = false;
},
如果需要把右边的√去掉,el-select加上class和popper-append-to-body=false属性,然后css修改

<el-select
multiple
collapse-tags
clearable
v-model="biddingStage"
placeholder="请选择"
@change="handleSelect"
class="biddingStageSty"
:popper-append-to-body="false"
>
...
</el-select>
.biddingStageSty /deep/ .el-select-dropdown.is-multiple .el-select-dropdown__item.selected::after {
display: none;
}
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)