
vue报错解决:mock.js请求数据报错404
mock.js请求数据报错404
·
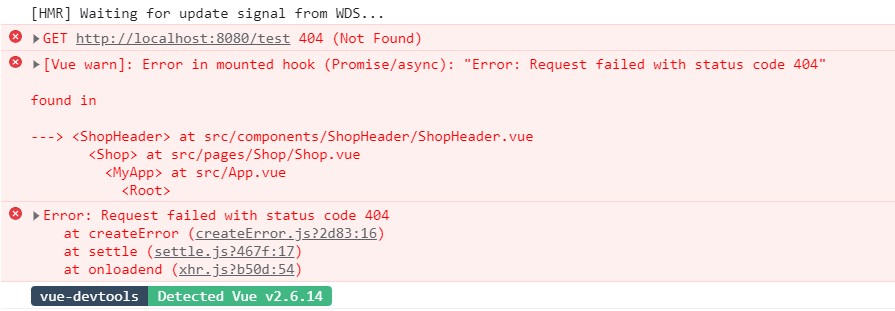
错误截图:

解决方法:因为在main.js文件中设置了axios的baseURL,只需要在mock暴露的接口中加上axios配置的baseURL即可正常请求


拓展:moke获取数据配置
1.安装mock.js和axios
npm install mockjs --save
npm install axios --save
2.在main.js中配置axios
import axios from 'axios'
Vue.prototype.axios= $http
3.创建mock目录,在mock目录中创建index.js,配置mock
import Mock from 'mockjs'
//注意:如果配置了axios的baseURL,在暴露mock的接口时需要加上配置的axios的baseURL
Mock.mock('http://localhost:8080/test', {
code: 0,
msg: 'mock测试'
})
4.在main.js中引用mock.js
import './mock/index.js'
5.使用axios请求mock
async mounted() {
const res = await this.$http.get('/test')
console.log(res)
}
6.请求成功

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)