js实现页面弹窗
js实现三种页面弹窗1.alert()弹出个提示框 (确定)<!DOCTYPE html><html><head><meta charset="utf-8"><script>function myFunction(){alert("你好,我是一个警告框!");}</script></head><body>
·
js实现三种页面弹窗
1.alert()弹出个提示框 (确定)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function myFunction(){
alert("你好,我是一个警告框!");
}
</script>
</head>
<body>
<input type="button" onclick="myFunction()" value="显示警告框" />
</body>
</html>
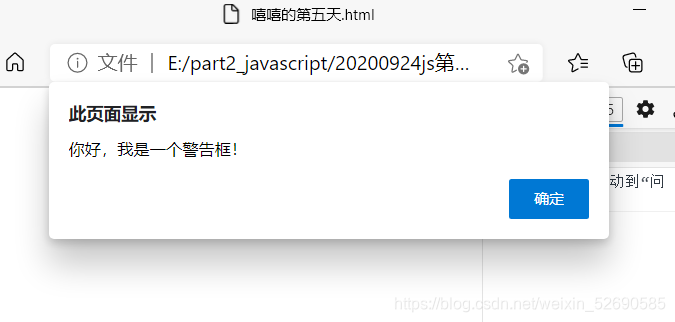
运行效果如下:

2.confirm()弹出个确认框 (确定,取消)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function myFunction(){
confirm("你好,我是一个确认框!");
}
</script>
</head>
<body>
<input type="button" onclick="myFunction()" value="显示确认框" />
</body>
</html>
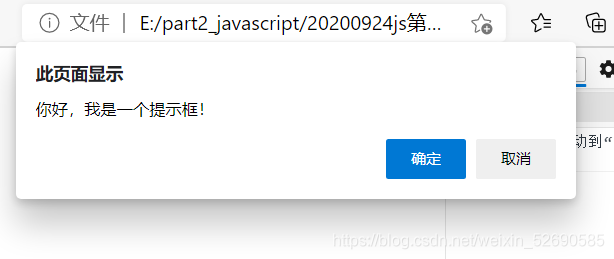
运行效果如下:

3.prompt()弹出个输入框 让你输入东西
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function myFunction(){
prompt("你好,我是一个输入框!");
}
</script>
</head>
<body>
<input type="button" onclick="myFunction()" value="显示输入框" />
</body>
</html>
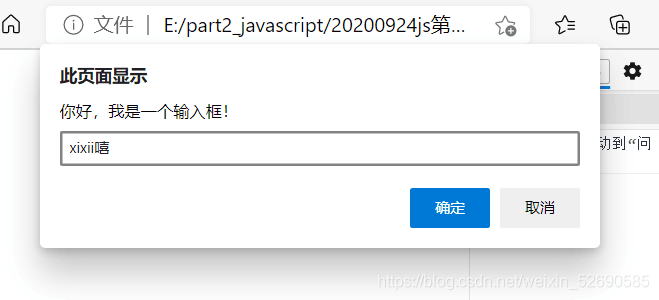
运行效果如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)