
【vue3】vue3 setup如何使用router和route?
setup是一个组件选项,在组件被创建之前,props 被解析之后执行。它是组合式 API 的入口。他接受两个参数:{Data} props{SetupContext} context在setup里边因为不能访问this,所以也没有this.router和this.router和this.router和this.route。但是我们可以通过vue-router提供的函数来进行访问router:us
·
setup是一个组件选项,在组件被创建之前,props 被解析之后执行。它是组合式 API 的入口。
他接受两个参数:
{Data} props
{SetupContext} context
在setup里边因为不能访问this,所以也没有this.$router和this.$route。
但是我们可以通过vue-router提供的函数来进行访问router:
useRoute
返回当前路由地址。相当于在模板中使用 $route。必须在 setup() 中调用。
useRouter
返回 router 实例。相当于在模板中使用 $router。必须在 setup() 中调用。
用法示例
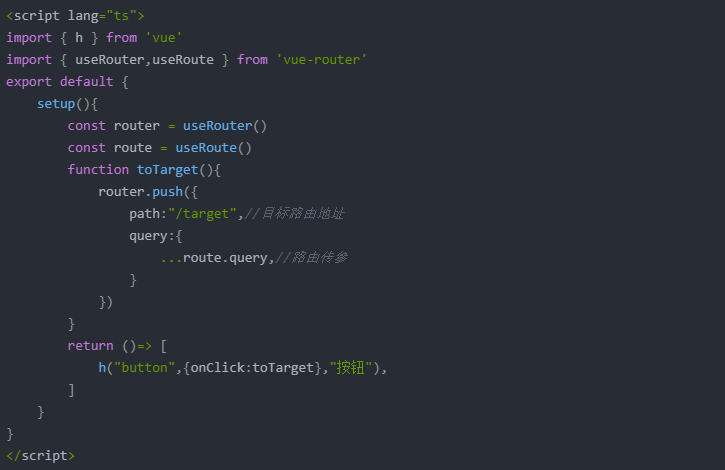
当前路由组件 from.vue:
<script lang="ts">
import { h } from 'vue'
import { useRouter,useRoute } from 'vue-router'
export default {
setup(){
const router = useRouter()
const route = useRoute()
function toTarget(){
router.push({
path:"/target",//目标路由地址
query:{
...route.query,//路由传参
}
})
}
return ()=> [
h("button",{onClick:toTarget},"按钮"),
]
}
}
</script>
目标路由组件 target.vue:
<script setup lang="ts"> //setup写在script标签里,是setup(){}的语法糖
import {useRoute} from 'vue-router'
const route = useRoute()
console.log("name:"+route.query.name)//接收参数
</script>
有帮助的话,点个赞呗!关于vue3的一切疑问,大家可以在评论区留言提问。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)