margin塌陷如何解决
导致边距塌陷的两种情况:1. 同级元素塌陷两个同级元素,垂直排列。上面的盒子给了margin-bottom,下面的盒子给了margin-top。那么这两个边距将会重叠,按照大的值来计算。此时两个盒子,father设置了20px的下边距,son设置了30px的上边距,但是最终两个盒子之间的边距为30px 只保留了最大的值son的上边距。解决办法:简单粗暴——不让这两个边距同时出现。2. 父子元素塌陷
·
导致边距塌陷的两种情况:
1. 同级元素塌陷
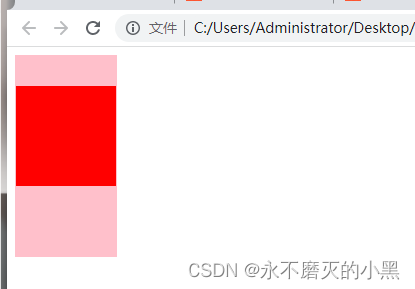
两个同级元素,垂直排列。上面的盒子给了margin-bottom,下面的盒子给了margin-top。那么这两个边距将会重叠,按照大的值来计算。


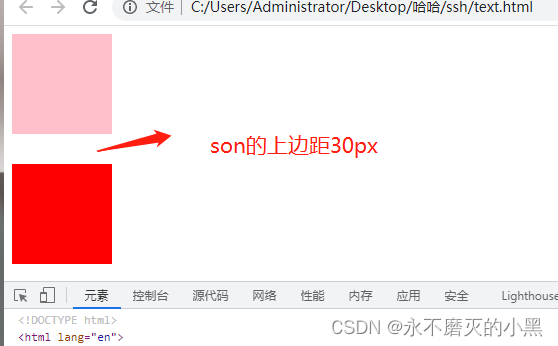
此时两个盒子,father设置了20px的下边距,son设置了30px的上边距,但是最终两个盒子之间的边距为30px 只保留了最大的值son的上边距。
解决办法:简单粗暴——不让这两个边距同时出现。
2. 父子元素塌陷
两个父子元素,内部的子盒子给了margin-top,父元素也会受到影响,同时产生上边距,也就是父子重合(粘连)。


解决方法:
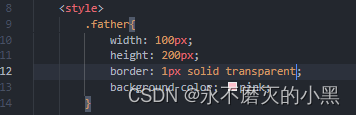
1 :给父盒子设置border,添加border后父盒子和子盒子就不会贴在一起了
这里可以给边框颜色设置为透明色 这样不会影响效果


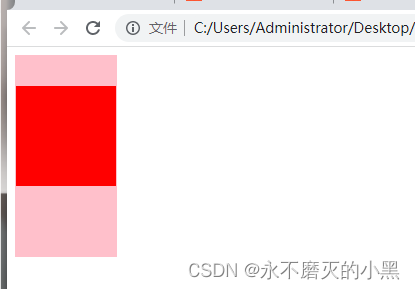
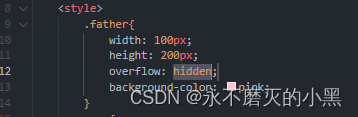
2 给父盒子添加overflow:hidden 让他溢出隐藏


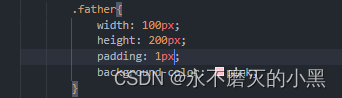
3 给父盒子设定padding值
注意:此方法会撑大父盒子


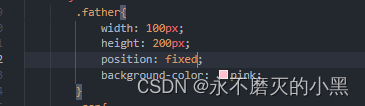
4 给父盒子添加position:fixed


方法不全 感兴趣的可以去查阅更多资料 谢谢大家!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)