
vue中el-tree树形组件利用filter和 filterNode方法实现模糊搜索
实现效果:初始状态:模糊搜索效果:实现方法:template中:<el-inputplaceholder="输入关键字"v-model="filterText"></el-input><el-treeclass="filter-tree":data="data":props="defaultProps"default-expand-all:filter-node-me
·
实现效果:
初始状态:

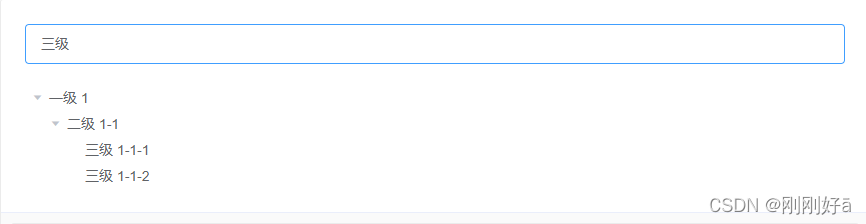
模糊搜索效果:

实现方法:
template中:
<el-input
placeholder="输入关键字"
v-model="filterText">
</el-input>
<el-tree
class="filter-tree"
:data="data"
:props="defaultProps"
default-expand-all
:filter-node-method="filterNode"
ref="tree">
</el-tree>对输入框的输入值设置监听:
| filter | 对树节点进行筛选操作 | 接收一个任意类型的参数,该参数会在 filter-node-method 中作为第一个参数 |
watch: {
filterText(val) {
this.$refs.tree.filter(val);
}filterNode方法为element组件中针对树形组件封装好的方法,用来实现树形组件的模糊搜索。传统的模糊搜索方法如vue纯前端实现模糊查询,使用filter和indexOf_刚刚好ā的博客-CSDN博客仅能实现最外层父节点的搜索,针对树形中子节点的搜索却不能实现。
methods: {
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
}
},这样就实现了上述效果。本文参考了Element官方文档Element - The world's most popular Vue UI framework。里面有更多详细介绍!
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)