
Component name “Home“ should always be multi-word e/multi-word-component-names
Component name "Home" should always be multi-word e/multi-word-component-names
·
报错的原因:
在组件命名的时候未按照 ESLint 的官方代码规范进行命名,根据 ESLint 官方代码风格指南,除了根组件(App.vue)以外,其他自定义组件命名要使用大驼峰命名方式或者用“-”连接单词进行命名;
解决方法:
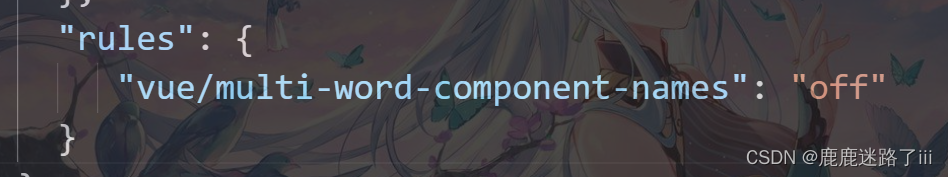
当在vue.config.js中修改lintOnSave: false无效时,找到package.json中的rules修改:"vue/multi-word-component-names": "off"(关闭名称校验)

然后ctrl+c结束进程,npm run serve重启就可以啦
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)