html网页综合项目实战
第1关:header——头部想要让它们排成一排,这里就需要用到float属性。 float 属性定义元素在哪个方向浮动,我们这里用到的是左边,添加代码如下:.head li{float: left;}现在离成功已经不远了,没实现的是上下垂直居中和每个li标签之间左右间距,添加代码如下:.head li{float: left;padding: 0 20px; /*左右间距*/line-height
第1关:header——头部
想要让它们排成一排,这里就需要用到float属性。 float 属性定义元素在哪个方向浮动,我们这里用到的是左边,添加代码如下:
.head li{float: left;}
现在离成功已经不远了,没实现的是上下垂直居中和每个li标签之间左右间距,添加代码如下:
.head li{float: left;padding: 0 20px; /*左右间距*/line-height:70px; /*上下垂直居中,70px是父元素的高度*/
鼠标滑过时的效果。这里用css的hover选择器,hover选择器在鼠标滑过该元素时添加的特殊样式。添加的代码如下:
.head li:hover{color: orange;text-decoration: underline;}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>少儿教育</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
a{
color: #888888;
text-decoration: none;
font-size: 16px;
}
body {
background: #fff;
position: relative;
}
#top{
width: 80%;
margin: 0 auto;
}
.bg-header {
border-bottom: 1px solid #eee;
}
/********* Begin **********/
#top .logo {
width: 120px;
height: 50px;
margin-top: 11px;
/*向左浮动*/
float: left;
}
#top .head-list {
/*向右浮动*/
float: right;
}
#top .head-list li {
padding: 0 20px;
/*垂直居中,高度为74px*/
line-height:74px;
/*向左浮动*/
float: left;
}
/********* End *********/
#top .head-list li a:hover {
color: #333;
text-decoration: underline;
}
</style>
</head>
<body>
<header class="bg-top">
<div id="top" class="clearfix">
<img src="https://www.educoder.net/api/attachments/196816" alt="logo" class="logo" />
<ul class="head-list">
<li>
<a href="javascript:void;">首页</a>
</li>
<li>
<a href="javascript:void;">班级设置</a>
</li>
<li>
<a href="javascript:void;">师资团队</a>
</li>
<li>
<a href="javascript:void;">童画日记</a>
</li>
<li>
<a href="javascript:void;">关于我们</a>
</li>
<li>
<a href="javascript:void;">联系我们</a>
</li>
</ul>
</div>
</header>
</body>
</html>第2关:用Swiper实现轮播图
搭建Swiper环境
1.下载插件
进入Swiper官网 下载Swiper - Swiper中文网,只需要下载swiper-4.2.2.min.js和swiper-4.2.2.min.css就可以了。
2.引入插件
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="path/to/swiper.min.css">
</head>
<body>
...
<script src="path/to/swiper.min.js"></script>
</body>
</html>3.HTML结构
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器(下面的小点点) -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 (左右按钮)-->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>-
这里的HTML结构是固定的,不可以随便更改;
-
这里的类是固定的,外面最大的容器类为
swiper-container,放图片的容器类为swiper-wrapper,放图片的类为swiper-slide。
4.你可能想要给Swiper定义一个大小,当然不要也行。
.swiper-container {
width: 600px;
height: 300px;
}5.初始化Swiper:最好是挨着</body>标签
<script>
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical',
loop: true,
autoplay: 3000,
speed: 1000,
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
</body>这里简单的介绍一下基本的几个参数:
-
direction: 'horizontal',表示水平滑动,垂直滑动是direction: vertical。默认是水平滑动; -
loop: true,表示最后一张图片会和第一张图片连起来播放,就像循环播放一样;loop: false,表示最后一张图片是终点; -
autoplay: 3000, 表示自动切换的时间间隔,3000表示3秒; -
speed: 1000, 表示滑动从开始到结束的时间,1000表示1秒
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>少儿教育</title>
<link rel="stylesheet" href="step2/swiper.min.css" />
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
a {
color: #888;
text-decoration: none;
font-size: 16px;
}
body {
background: #fff;
position: relative;
}
.swiper-container {
width: 100%;
height: 280px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!-------- Begin --------->
<!-- swiper最大的容器类-->
<div class="swiper-container">
<!-- 图片容器类-->
<div class="swiper-wrapper">
<!--------- End ---------->
<div class="swiper-slide">
<img src="https://www.educoder.net/api/attachments/198516" alt="轮播图1" />
</div>
<div class="swiper-slide">
<img src="https://www.educoder.net/api/attachments/198517" alt="轮播图2" />
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev swiper-button-white"></div>
<div class="swiper-button-next swiper-button-white"></div>
</div>
<script src="step2/swiper.min.js"></script>
<script type="text/javascript">
var swiper = new Swiper('.swiper-container', {
direction: 'horizontal',
//------------- Begin ------------
//开启loop模式,设置图片为循环播放
loop: true,
//自动切换的时间为1.5秒
autoplay: 1500,
//-------------- End ------------
speed: 1000,
pagination: '.swiper-pagination',
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
autoplayDisableOnInteraction: false,
});
</script>
</body>
</html>第3关:用CSS3实现移动效果
transform属性
下面是基本的html结构,:
<div class="move"><p>向上移动</p></div>
咱们先实现往上移动200px,用到了 transform属性。添加如下代码:
.move:hover{border: 2px solid #000;}.move:hover p{ /*注意是给 p 添加的*/transform : translate(0, -200px);}
基本用法:
transform: translate(x,y);
参数详解:
-
x表示左右移动,正数表示向右移动,负数表示向左移动; -
y表示上下移动,正数表示向下移动,负数表示向上移动。
transition属性
基本效果已经实现了,就是有点突兀,如何平滑的过渡呢?这里用到了transition属性。
添加如下代码:
.move p{transition: all 1s linear;}
这就已经实现了。这里解释一下上面的参数:
-
all指所有属性,包括width,height; -
1s指过渡效果花费的时间; -
linear指过渡效果的时间曲线,这里是平滑过渡。默认是"ease",先慢再快最后慢。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>少儿教育</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
a {
color: #888888;
text-decoration: none;
font-size: 16px;
}
body {
background: #f7f7f7;
position: relative;
}
#nav {
width: 100%;
margin: 0 auto;
padding: 40px 0;
}
#nav .nav-item {
width: 21%;
height: auto;
text-align: center;
color: #ff7415;
padding-top: 10px;
float: left;
transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
}
#nav .nav-item:not(:last-child) {
margin-right: 28px;
}
#nav .nav-item:hover {
border: 1px solid #FF7415;
}
/*---------- Begin -----------*/
#nav .nav-item:hover .nav-info {
/*向上移动10px*/
transform : translate(0, -10px);
}
#nav .nav-item .nav-info {
/*给所有属性添加0.3s的 平滑过滤效果(linear),不考虑兼容性*/
transition: all 0.3s linear;
}
/*------------ End --------------*/
#nav .nav-item img {
width: 64px;
height: 64px;
margin: 20px auto;
}
#nav .nav-item .nav-title {
font-size: 22px;
margin-bottom: 12px;
}
</style>
</head>
<body>
<div id="nav">
<div class="nav-item">
<div class="nav-info">
<img src="https://www.educoder.net/attachments/download/198536" alt="cecorate" />
<p class="nav-title">儿童装饰画</p>
<p>装饰</p>
</div>
</div>
<div class="nav-item">
<div class="nav-info">
<img src="https://www.educoder.net/attachments/download/198538" alt="cecorate" />
<p class="nav-title">趣味素描</p>
<p>sketch</p>
</div>
</div>
<div class="nav-item">
<div class="nav-info">
<img src="https://www.educoder.net/attachments/download/198539" alt="cecorate" />
<p class="nav-title">漫画阅读</p>
<p>comic</p>
</div>
</div>
<div class="nav-item">
<div class="nav-info">
<img src="https://www.educoder.net/attachments/download/198537" alt="cecorate" />
<p class="nav-title">手工制作</p>
<p>manual</p>
</div>
</div>
</div>
</body>
</html>第4关:用CSS3实现放大效果
相关知识
为了完成本关任务,你需要掌握:1.transform属性,2.transition属性。
transform属性
下面是基本的html结构,:
<div class="scale"><img src="img/diary1.jpg" alt="diary1"/></div>
效果如下:

现在需要基于中心放大1.2倍。
效果如下:

该如何实现呢? 咱们先实现放大1.2倍,用到了 transform 属性。
如上面所说,添加如下代码:
.scale:hover img{ /*注意给 img 添加属性*/transform: scale(1.2,1.2);transform-origin: center center;}
效果如下:

可以看出,上面的图片超出了边框,而且放大有点突兀。先解决超出边框的问题,添加如下代码:
.scale{overflow: hidden; /*内容溢出时隐藏*/}
这里解释一下参数:
-
scale表示放大或缩小; -
()里大于1 表示放大,小于1 表示缩小; -
第一个数表示
x轴的缩放,第二个数表示y轴的缩放,如果两个数一样,可以用一个数代替。
transition属性
基本效果已经实现了,就是有点突兀,如何平滑的过渡呢?这里用到了transition属性。
添加如下代码:
.scale img{transition: all 0.3s linear;}
效果如下:

这就已经实现了,参数和上一关一样。
这里再介绍一下可以转变元素位置的属性:
transform-origin: center center;
这里表示基于中心进行缩放或移动。
参数详解:
-
第一个参数可以为:
left,center,right,定义视图被置于X轴的何处; -
第二个参数可以为:
top,center,bottom, 定义视图被置于Y轴的何处。
它默认是基于中心的。用图表示如下:

编程要求
在右侧编辑器中,补全Begin至End中间的部分,按照提示完成代码:
-
给
img所有属性添加0.3s的平滑过渡效果(linear),不考虑兼容性; -
设置
img缩放中心为center; -
设置
img放大倍数为1.1倍。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>少儿教育</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
a {
color: #888888;
text-decoration: none;
font-size: 16px;
}
body {
background: #f7f7f7;
position: relative;
}
.diary-block {
width: 90%;
height: 360px;
margin:40px auto;
padding: 0px 40px;
}
.diary-item {
width: 26%;
float: left;
border: 1px solid #ccc;
}
.diary-item:not(:last-child) {
margin-right: 7%;
}
.diary-item .diary-img {
overflow: hidden;
}
/*----------- Begin ---------*/
.diary-item .diary-img img {
width: 100%;
height: 200px;
/*给img所有属性添加0.3s的平滑过渡效果(linear)*/
transition:all 0.3s linear;
}
.diary-item .diary-img img:hover {
/*缩放中心为center*/
transform-origin: center center;
/*放大倍数为1.1倍;*/
transform: scale(1.1,1.1);
}
/*--------- End ----------*/
.diary-item .diary-details {
height: 150px;
padding: 10px 30px;
color: #888;
}
.diary-item .diary-details p {
line-height: 26px;
}
.diary-item .diary-details .diary-describe {
height: 72px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="diary-block">
<div class="diary-item clearfix">
<div class="diary-img">
<img src="https://www.educoder.net/attachments/download/198656" alt="" />
</div>
<div class="diary-details">
<p>如何选择培训机构 ?</p>
<p>2017 06-15</p>
<p class="diary-describe">
起飞页推崇用户自己创建网站并享受建站所带来的乐趣,因此我们为您准备了一套安全、稳创建网站并享受建站创建网站并享受建站
</p>
</div>
</div>
<div class="diary-item">
<div class="diary-img">
<img src="https://www.educoder.net/attachments/download/198657" alt="" />
</div>
<div class="diary-details">
<p>如何选择培训机构 ?</p>
<p>2017 06-15</p>
<p class="diary-describe">
起飞页推崇用户自己创建网站并享受建站所带来的乐趣,因此我们为您准备了一套安全、稳创建网站并享受建站创建网站并享受建站
</p>
</div>
</div>
<div class="diary-item">
<div class="diary-img">
<img src="https://www.educoder.net/attachments/download/198658" alt="" />
</div>
<div class="diary-details">
<p>如何选择培训机构 ?</p>
<p>2017 06-15</p>
<p class="diary-describe">
起飞页推崇用户自己创建网站并享受建站所带来的乐趣,因此我们为您准备了一套安全、稳创建网站并享受建站创建网站并享受建站
</p>
</div>
</div>
</div>
</body>
</html>第5关:完成一个版块
本关任务:实现下面效果,包括外阴影,多行省略,圆角的设置。
效果如下:

相关知识
为了完成本关任务,你需要掌握:1.外阴影,2.多行省略,3. 设置圆角。
外阴影
下面是基本的html结构:
<div class="shadow"></div>
效果如下:

现在要左边,右边,下边都添加阴影。 效果如下:

该如何实现呢?
咱们先实现右边和下边的阴影。
如上面所说,添加如下代码:
.shadow{box-shadow: 10px 10px 10px #000;}
效果如下:

可以看出,这两边已经添加上了,还缺左边,修改上面代码:
.shadow{box-shadow: 10px 10px 10px #000, -10px 10px 10px #000;}
效果如下:

这里已经实现了。
就 box-shadow: 10px 10px 10px #000;介绍一下box-shadow的属性值:
-
第一个参数表示水平阴影的位置,正数表示右边,负数表示左边;
-
第二个参数表示垂直阴影的位置,正数表示下边,负数表示上边;
-
第三个参数表示模糊距离,就是模糊的程度;
-
第四个参数表示阴影的颜色。
三边阴影实现的想法: 右边和下边阴影很容易实现,就是左边阴影该怎么实现呢? 再添加一组阴影,为左边和下边就可以了。
多行省略
先讲单行省略。
在上面的结构中添加一行文字,结构如下:
<div class="shadow"><p>起飞页推崇用户自己创建网站并享受建站所带来的乐趣,因此我们为您准备了一套安全、稳创建网站并享受建站创建网站并享受建站</p></div>
效果如下:

如何让它单行省略呢? 添加如下代码:
.shadow p{overflow: hidden; // 自动隐藏文字text-overflow:ellipsis; //文字隐藏后添加省略号white-space: nowrap; //强制不换行}
效果如下:

如何实现多行出现省略号呢?这里以3行为例,想法是设置好3行的高度,每一行的高度也就知道了, 在高度范围内隐藏并出现省略号。 添加如下代码:
.shadow p{height: 72px;line-height: 24px;overflow: hidden;text-overflow:ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;}
效果如下:

比较难懂的是下面3个属性:
-
display: -webkit-box; 将对象作为弹性伸缩盒子模型显示 ;
-
-webkit-box-orient: vertical; 设置或检索伸缩盒对象的子元素的排列方式;
-
-webkit-line-clamp: 3; 限制在一个块元素显示的文本的行数。
这三个属性是结合在一起使用的。
设置圆角
对于下面的效果,只实现圆角,hover效果相信大家是可以做出来的。

这里用到了 border-radius 这个属性。
基本结构如下:
<div class="radius">全部资讯</div>
效果如下:

要实现圆角效果,添加如下代码:
.radius{border-radius: 20px 20px 20px 20px;}
效果如下:

这里介绍一下 border-radius 的属性值:
-
四个值分别代表四个圆角,顺序为顺时针方向,第一个为左上角,依次为右上角,右下角,左下角;
-
如果四个角都一样,可以用一个角表示,所以上面可以简写为:
border-radius: 20px;。
编程要求
在右侧编辑器中,补全Begin至End中间的部分,按照提示完成代码:
-
给
.diary-item设置圆角为20px; -
给
.diary-item设置左边,右边,下边的外部阴影。水平阴影和垂直阴影的值为10px,模糊距离为20px,颜色为#ccc; -
给
.diary-describe设置自动隐藏文字; -
给
.diary-describe设置文字隐藏后添加省略号
注意:这里圆角用省略模式,用一个数表示就可以。
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>少儿教育</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
a {
color: #888888;
text-decoration: none;
font-size: 16px;
}
body {
background: #f7f7f7;
position: relative;
}
.diary-block {
width: 90%;
height: 450px;
padding: 0 40px;
margin: 40px auto;
}
.diary-item {
width: 26%;
float: left;
overflow: hidden;
/*---------- Begin ----------*/
/*设置圆角为20px*/
border-radius: 20px;
/*设置左边,右边,下边的外部阴影,
水平阴影和垂直阴影的值为10px,模糊距离为20px,颜色为#ccc */
box-shadow: 10px 10px 20px #ccc,-10px 10px 20px #ccc;
}
/*---------- End ----------*/
.diary-item:not(:last-child) {
margin-right: 7%;
}
.diary-item .diary-img {
overflow: hidden;
}
.diary-item .diary-img img {
width: 100%;
height: 232px;
transition: all .3s ease-in;
}
.diary-item .diary-img img:hover {
transform-origin: center;
transform: scale(1.1);
}
.diary-item .diary-details {
height: 180px;
padding: 10px 30px;
color: #888;
}
.diary-item .diary-details p {
line-height: 26px;
}
.diary-item .diary-details .diary-describe {
height: 72px;
/*-------- Begin --------*/
/*自动隐藏文字*/
line-height: 24px;
overflow: hidden;
text-overflow:ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
/*文字隐藏后添加省略号*/
/*-------- End ----------*/
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
margin-top: 10px;
line-height: 24px;
}
</style>
</head>
<body>
<div class="diary-block">
<div class="diary-item clearfix">
<div class="diary-img">
<img src="https://www.educoder.net/attachments/download/198656" alt="" />
</div>
<div class="diary-details">
<p>如何选择培训机构 ?</p>
<p>2017 06-15</p>
<p class="diary-describe">
起飞页推崇用户自己创建网站并享受建站所带来的乐趣,因此我们为您准备了一套安全、稳创建网站并享受建站创建网站并享受建站
</p>
</div>
</div>
<div class="diary-item">
<div class="diary-img">
<img src="https://www.educoder.net/attachments/download/198657" alt="" />
</div>
<div class="diary-details">
<p>如何选择培训机构 ?</p>
<p>2017 06-15</p>
<p class="diary-describe">
起飞页推崇用户自己创建网站并享受建站所带来的乐趣,因此我们为您准备了一套安全、稳创建网站并享受建站创建网站并享受建站
</p>
</div>
</div>
<div class="diary-item">
<div class="diary-img">
<img src="https://www.educoder.net/attachments/download/198658" alt="" />
</div>
<div class="diary-details">
<p>如何选择培训机构 ?</p>
<p>2017 06-15</p>
<p class="diary-describe">
起飞页推崇用户自己创建网站并享受建站所带来的乐趣,因此我们为您准备了一套安全、稳创建网站并享受建站创建网站并享受建站
</p>
</div>
</div>
</div>
</body>
</html>
第6关:清除浮动
任务描述
本关任务:清除浮动。
效果如下:

相关知识
为了完成本关任务,你需要掌握:1.浮动出现的问题,2.清除浮动的方法。
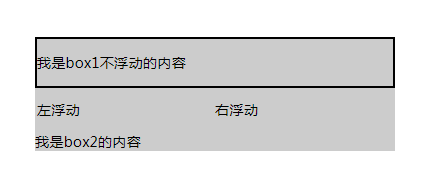
浮动出现的问题
基本的html结构如下:
<div class="container"><div class="box1"><p>我是box1不浮动的内容 </p><div class="left">左浮动</div><div class="right">右浮动</div></div><div class="box2"><p>我是box2的内容 </p></div></div>
相应的css如下:
.container {width: 400px;margin: 60px auto;background: #ccc;}.box1 {border: 2px solid #000;}.left {width: 50%;line-height: 50px;float: left;}.right {width: 50%;line-height: 50px;float: right;}
效果如下:

从html结构和效果图对比,发现不匹配,类为left和right的div竟然不在里面,这是为什么呢? 是由于浮动导致的父元素高度塌陷。
解决办法
该怎么解决呢? 这里介绍一种比较常用的方法,在复杂的结构中也是没有问题的,其他清除浮动的方法都有一定的局限性,这里就不介绍了。
添加代码如下:
代码如下:
.clearfix:after{content: "";height: 0;display: block;visibility: hidden;clear: both;}.clearfix{zoom: 1;}
在父元素中添加这个类就可以了。这里给类为box1的div添加,效果如下:

参数详解:
-
content: ""; height: 0;是设置伪类内容为空,高度为0; -
display: block; visibility: hidden;设置它为一个不可见的块级元素; -
clear: both;该属性的值指出了不允许有浮动对象的边,both指左右两边; -
zoom: 1;这是解决兼容问题的,兼容IE6。
这个感觉不好理解的话,可以先记下来,慢慢理解。
编程要求
在右侧编辑器中,补全Begin至End中间的部分,按照提示完成代码:
-
设置伪类内容为空;高度为
0; -
设置它为一个不可见的块级元素;
-
清除两边的浮动。
注意:
-
这里的
0px不用加px,直接写0即可; -
这些只是为了方便评测做的规范。
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>少儿教育</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
a {
color: #888888;
text-decoration: none;
font-size: 16px;
}
body {
background: #fff;
position: relative;
}
/*------------ Begin ------------*/
.clearfix:after {
/*设置伪类内容为空;高度为0 */
content: ""; height: 0;
/*设置它为一个不可见的块级元素;*/
display: block; visibility: hidden;
/*清除两边的浮动*/
clear: both;
}
.clearfix{
zoom: 1;
}
/*------------- End -------------*/
#nav {
width: 100%;
margin: 0 auto;
padding: 40px 0;
background: #333;
}
#nav .nav-item {
width: 21%;
height: auto;
text-align: center;
color: #ff7415;
padding-top: 10px;
float: left;
transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
}
#nav .nav-item:not(:last-child) {
margin-right: 28px;
}
#nav .nav-item img {
width: 64px;
height: 64px;
margin: 20px auto;
}
#nav .nav-item .nav-title {
font-size: 22px;
margin-bottom: 12px;
}
</style>
</head>
<body>
<!-------------- Begin -------------->
<!--添加清除浮动的类-->
<div id="nav" class="clearfix">
<!-------------- End -------------->
<div class="nav-item">
<div class="nav-info">
<img src="https://www.educoder.net/attachments/download/198536" alt="cecorate" />
<p class="nav-title">儿童装饰画</p>
<p>装饰</p>
</div>
</div>
<div class="nav-item">
<div class="nav-info">
<img src="https://www.educoder.net/attachments/download/198538" alt="cecorate" />
<p class="nav-title">趣味素描</p>
<p>sketch</p>
</div>
</div>
<div class="nav-item">
<div class="nav-info">
<img src="https://www.educoder.net/attachments/download/198539" alt="cecorate" />
<p class="nav-title">漫画阅读</p>
<p>comic</p>
</div>
</div>
<div class="nav-item">
<div class="nav-info">
<img src="https://www.educoder.net/attachments/download/198537" alt="cecorate" />
<p class="nav-title">手工制作</p>
<p>manual</p>
</div>
</div>
</div>
</body>
</html>
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)