
js实现按钮点击变色,其他的按钮恢复默认颜色
JavaScript实现按钮点击变色,其他的按钮恢复默认颜色,则需通过循环实现,当有按钮点击的时候,先将所有的按钮的颜色,更改为空,然后在针对,鼠标点击的相应的按钮,进行更改按钮颜色;onclick实现按钮点击后的操作;...
·
JavaScript实现按钮点击变色,其他的按钮恢复默认颜色,则需通过循环实现,当有按钮点击的时候,先将所有的按钮的颜色,更改为空,然后在针对,鼠标点击的相应的按钮,进行更改按钮颜色;
onclick实现按钮点击后的操作;
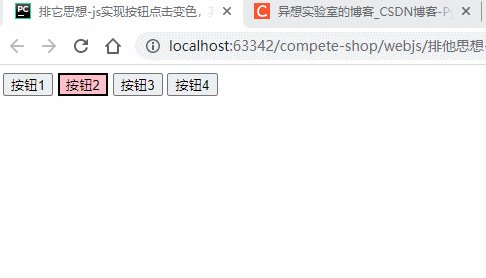
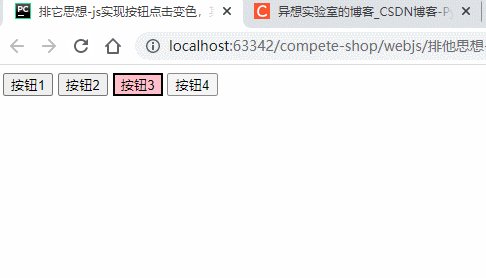
效果预览:

主要JavaScript代码:
<script>
var but=document.getElementsByTagName('button');
for (var i = 0; i < but.length; i++) {
but[i].onclick=function (){
for (var i = 0; i < but.length; i++) {
but[i].style.backgroundColor='';
}
this.style.backgroundColor='pink';
}
}
</script>全部HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>排它思想-js实现按钮点击变色,其他的按钮恢复默认颜色</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
</body>
<script>
var but=document.getElementsByTagName('button');
for (var i = 0; i < but.length; i++) {
but[i].onclick=function (){
for (var i = 0; i < but.length; i++) {
but[i].style.backgroundColor='';
}
this.style.backgroundColor='pink';
}
}
</script>
</html>
附鼠标各种操作事件命令;
onclick: 鼠标单击触发
ondblclick: 双击触发
onmouseover: 鼠标移动上面触发
onmouseout: 鼠标离开时触发
onmousemove: 鼠标在上面移动时触发
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)