HTML +CSS 制作个人简历
原创不易,你们的支持是我最大的原创动力!
·
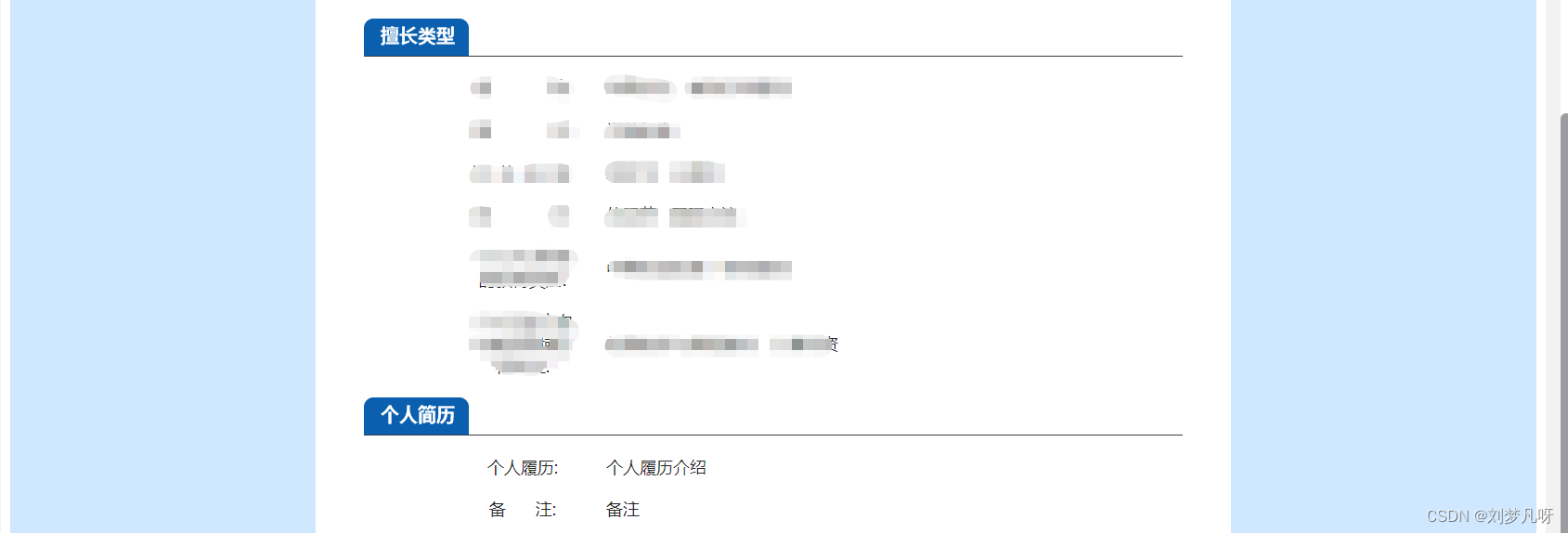
先上效果:

代码:
<style type="text/css">
td {
font-size: 18px !important;
font-family: 'Microsoft YaHei';
text-align: center;
padding: 1.2% 0 !important;
border: none;
}
.tdLeft {
text-align: left;
}
</style>
<div class="layuimini-container">
<div class="layuimini-main" style="background: #D0E8FF">
<p style="clear:both"></p>
<div style="width:60%;background:#FFF;margin:auto;padding:1% 0" id="DownLoadPDF">
<table id="table1" align="center" cellpadding="10" cellspacing="0" >
<colgroup>
<col width=10%></col>
<col width=20%></col>
<col width=20%></col>
<col width=20%></col>
<col width=20%></col>
<col width=10%></col>
</colgroup>
<tr>
<td rowspan="6" colspan="2" style="padding: 0 !important">
<img id="headSculpture" style=" width: 200px; height: 280px; margin: 0; margin: auto; padding: 3%; border: 2px solid #2CB1EF; border-radius: 15px;" />
</td>
<td colspan="4" style="width: 100%; padding: 0 !important;">
<div style="width: 92%; margin: auto !important; border-radius: 10px; padding: 1%; background: #D0E8FF;">
<p style="float: left; width: 30%; color: #00A9FF; font-weight: bold; font-size: 28px;" class="fullName tdLeft"></p>
<p style=" float: right; width: 70%; text-align: right; color: #3C94FF; text-align: 100; font-weight: 100; font-size: 28px;" class="ExpertType"></p>
<p style="clear:both"></p>
</div>
</td>
</tr>
<tr>
<td align="center" style="padding: 0 !important;">专家评分:</td>
<td><div id="test4" style="line-height: 20px; padding: 0 !important;"></div></td>
<td align="center">出生年月:</td>
<td class="birth tdLeft"></td>
</tr>
<tr>
<td align="center">手机号码:</td>
<td class="phone tdLeft"></td>
<td align="center">性 别:</td>
<td class="Sex tdLeft" align="center"></td>
</tr>
<tr>
<td align="center">工作单位:</td>
<td class="Place tdLeft">浙江省杭州市余杭区仓前街道正元智慧A座501</td>
<td align="center">学 历:</td>
<td class="Education tdLeft"></td>
</tr>
<tr>
<td align="center">政治面貌:</td>
<td class="politicalStatus tdLeft"></td>
<td align="center">职 称:</td>
<td class="Titles tdLeft"></td>
</tr>
<tr>
<td>邮址邮编:</td>
<td colspan="4" class="ExpressAddress tdLeft" style="text-align:left !important"></td>
</tr>
<tr>
<td colspan="6" style="text-align:left;">
<div style="padding: 0 1%;">
<img src="/Content/img/简历表头.png" />
<hr class="layui-border-black" style="margin:0 !important;">
</div>
</td>
</tr>
<tr>
<td></td>
<td>姓 名:</td>
<td class="fullName tdLeft"></td>
<td>出生年月:</td>
<td class="birth tdLeft"></td>
<td></td>
</tr>
<tr>
<td></td>
<td align="center">性 别:</td>
<td class="Sex tdLeft"></td>
<td>学 位:</td>
<td class="DegreeIn tdLeft"></td>
<td></td>
</tr>
<tr>
<td></td>
<td align="center">学 历:</td>
<td class="Education tdLeft"></td>
<td>参加工作时间:</td>
<td class="WorkTime tdLeft"></td>
<td></td>
</tr>
<tr>
<td></td>
<td align="center">职 称:</td>
<td class="Titles tdLeft"></td>
<td>民 族:</td>
<td class="Nationality tdLeft"></td>
<td></td>
</tr>
<tr>
<td></td>
<td align="center">政治面貌:</td>
<td class="politicalStatus tdLeft"></td>
<td>所学专业:</td>
<td class="Major tdLeft"></td>
<td></td>
</tr>
<tr>
<td></td>
<td align="center">工作单位:</td>
<td class="Place tdLeft"></td>
<td>是否是上届督学:</td>
<td class="sjdx tdLeft"></td>
<td></td>
</tr>
<tr>
<td></td>
<td align="center">手机号码:</td>
<td class="phone tdLeft"></td>
<td>工作电话:</td>
<td class="tel tdLeft"></td>
<td></td>
</tr>
<tr>
<td></td>
<td>邮址邮编:</td>
<td colspan="3" class="ExpressAddress tdLeft" style="text-align:left !important"></td>
<td></td>
</tr>
<tr>
<td colspan="6" style="text-align:left;">
<div style="padding: 0 1%;">
<img src="/Content/img/简历表头1.png" />
<hr class="layui-border-black" style="margin:0 !important;">
</div>
</td>
</tr>
<tr>
<td></td>
<td>督 政:</td>
<td colspan="3" class="DZ tdLeft" style="text-align:left !important"></td>
<td></td>
</tr>
<tr>
<td></td>
<td>督 学:</td>
<td colspan="3" class="DX tdLeft" style="text-align:left !important"></td>
<td></td>
</tr>
<tr>
<td></td>
<td>评 估 监 测:</td>
<td colspan="3" class="Monitor tdLeft" style="text-align:left !important"></td>
<td></td>
</tr>
<tr>
<td></td>
<td>其 它:</td>
<td colspan="3" class="Other tdLeft" style="text-align:left !important"></td>
<td></td>
</tr>
<tr>
<td></td>
<td>个人关心熟悉<br />的教育类别:</td>
<td colspan="3" class="GRGXSXDJYLB tdLeft" style="text-align:left !important"></td>
<td></td>
</tr>
<tr>
<td></td>
<td>个人专业方向<br />与教育领域的<br />相关性:</td>
<td colspan="3" class="GRZYFXYJYLYDXGX tdLeft" style="text-align:left !important"></td>
<td></td>
</tr>
<tr>
<td colspan="6" style="text-align:left;">
<div style="padding: 0 1%;">
<img src="/Content/img/简历表头2.png" />
<hr class="layui-border-black" style="margin:0 !important;">
</div>
</td>
</tr>
<tr>
<td></td>
<td>个人履历:</td>
<td colspan="3" class="Resume tdLeft" style="text-align:left !important"></td>
<td></td>
</tr>
<tr>
<td></td>
<td>备 注:</td>
<td colspan="3" class="Remark tdLeft" style="text-align:left !important">
</td>
<td></td>
</tr>
</table>
</div>
</div>
</div>
原创不易,你们的支持是我最大的原创动力!
点赞+收藏支持一下再走吧~
-End-
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)