关于 Vue “__ob__:Observer“ 属性的解决方案
其实这些数据,是 Vue 框架对数据设置的监控器,一般是的下面是我在网上查资料找的几点解决方案,希望可以帮到大家:
·
问题描述
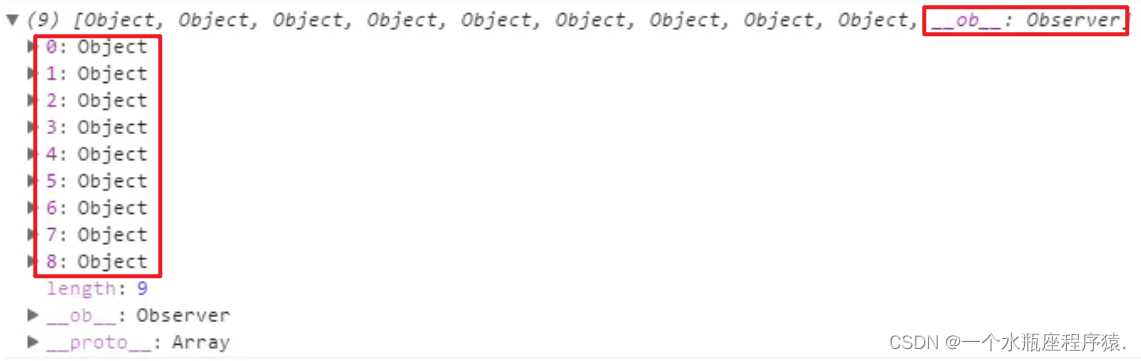
- 我们操作 Vue 数据的时候,经常会看到这个属性:
__ob__:Observer - 在我们操作这个数据的时候,如果想要单独拿这个数据里面的值,就会返回
undefined - 经过我在网上查找相关资料,发现
__ob__:Observer是 Vue 中一个非常重要的知识点
原因分析:
那么什么是数据对象的
__ob__属性呢?
其实 __ob__:Observer 这些数据,是 Vue 框架对数据设置的监控器,一般是 不可以被枚举 的
解决方案:
下面是我在网上查资料找的几点解决方案,希望可以帮到大家:
- 第一种:
__ob__: Observer是 Vue 对数据监控添加的属性,如果想去掉可以采用对象赋值的方式。
举个例子:Object.assign({ },this.owner)
扩展知识:Object.assign() 方法将所有可枚举和自有属性从一个或多个源对象复制到目标对象,返回修改后的对象。 - 第二种: 比如说 list 里面存放的就是那些带有
__ob__:Observer的数据,那么可以使用JSON.parse(JSON.stringify(this.list))来进行解决 - 第三种: 直接操作数据

// 将后端返回的数据,赋值给我们定义的变量
// 举个例子:我们定义的变量叫做 tableData
this.tableData = res.data; // 我们把后端返回的数据,赋值给我们的变量 this.tableData
如果我们是在控制台输出: console.log(this.tableData.id) // 就会返回 undefined
但是如果我们加上索引: console.log(this.tableData[0].id) // 就会得到我们想要的 id 了
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)