【CSS】css变量
目录1、css变量2、实例1、css变量有的网站都会有自己的主题色,例如饿了么:所以很对元素都会用到这些颜色,例如某些字体颜色,弹框提示颜色等等。如果每次用到的时候,都使用十六进制的颜色表示,那么效率十分低,并且如果万一有一天需要更换主题颜色,那么一个一个更改,是十分繁琐的。为了解决以上问题,css引入了变量。CSS变量可以访问 DOM,可以创建具有局部或全局范围的变量,使用 JavaScript
·
1、css变量
有的网站都会有自己的主题色,例如饿了么:
所以很对元素都会用到这些颜色,例如某些字体颜色,弹框提示颜色等等。
如果每次用到的时候,都使用十六进制的颜色表示,那么效率十分低,并且如果万一有一天需要更换主题颜色,那么一个一个更改,是十分繁琐的。
为了解决以上问题,css引入了变量。
CSS变量可以访问 DOM,可以创建具有局部或全局范围的变量,使用 JavaScript 和媒体查询来修改变量。var() 函数用于插入 CSS 变量的值。全局变量可以在整个文档进行访问使用,局部变量只能在声明它的选择器内部使用。
例如:
:root{
--bg-color: #cccccc;
}
.father{
background-color: var(--bg-color);
}
:root声明的是全局变量,如果是一个自定义属性用–作为前缀,使用时比如: var(–bg-color)就和#cccccc相等。
好处:
1.可维护性
如果没有CSS变量需要手动改变大量的属性值,使用批量处理查找和替换,可能会影响其他样式规则。使用CSS变量只用改变定义时的值。
2.提高CSS可读性
可以通过变量名判断属性内容
注意事项:使用CSS变量要注意大小写敏感,不要把长度的变量用于颜色属性等。
2、实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root {
--bg-color: #1e90ff;
--font-color: #cccccc;
}
#app {
width: 100px;
height: 100px;
background-color: var(--bg-color);
color: var(--font-color);
}
</style>
</head>
<body>
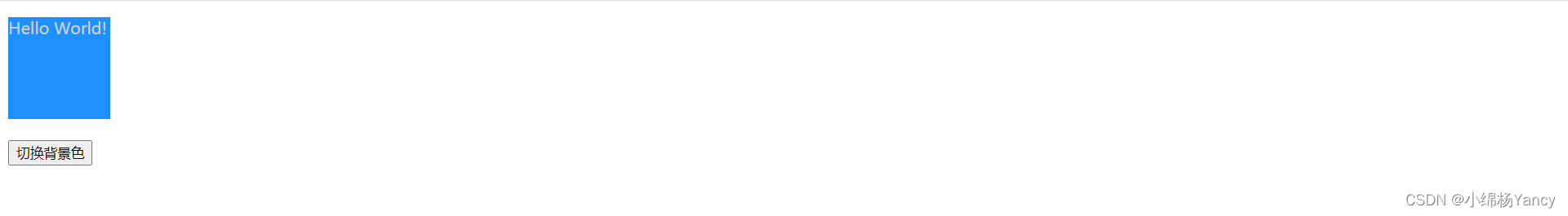
<div id="app">
<p>Hello World!</p>
</div>
<br />
<button onclick="changeColor()">切换背景色</button>
<script>
function changeColor() {
console.log(document.documentElement.style);
document.documentElement.style.setProperty('--bg-color', 'black');
document.documentElement.style.setProperty('--font-color', 'white');
}
</script>
</body>
</html>

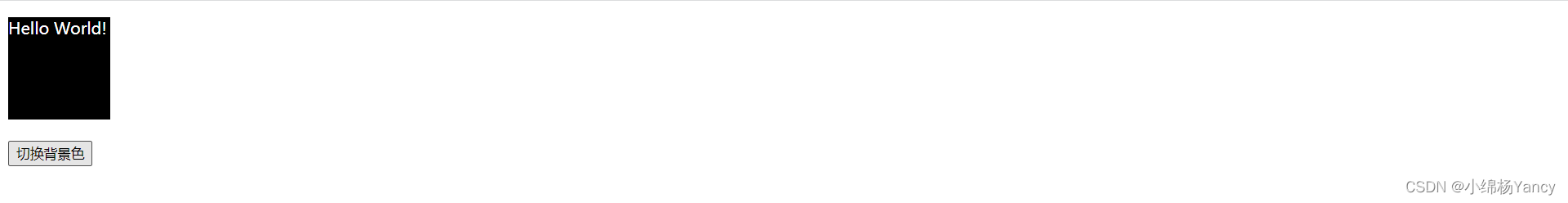
点击变色按钮后:
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容








所有评论(0)