
在原有项目中使用eslint的demo以及基础的rules配置
项目:vue cli3框架 、nuxt官方文档:List of available rules - ESLint中文一:在原有的项目中引入eslint你可以使用 npm 安装 ESLint:$ npm install eslint --save-dev紧接着你应该设置一个配置文件:$ ./node_modules/.bin/eslint --init之后会生成下面这个文件 会生成这个文件 .esl

项目:vue cli3框架 、nuxt
官方文档: List of available rules - ESLint中文
一:在原有的项目中引入eslint
你可以使用 npm 安装 ESLint:
$ npm install eslint --save-dev
紧接着你应该设置一个配置文件:
$ ./node_modules/.bin/eslint --init
之后会生成下面这个文件 会生成这个文件 .eslintrc.js
.eslintrc.js 文件如下
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential"
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"vue"
],
"rules": {
// error 2 | warn 1 | off 0
}
};二:(方案A)使用quick fix解决,(编辑器是vscode)
方式一:在js里的直接点击quick fix
方式二:在vue的模板里点击quick fix后,要改为 <!-- eslint-disable vue/no-mutating-props --> 而不是快捷键解决的// 
二:(方案B)经过第一步的操作后,查看实际的代码,会发现有下面几个问题要解决
(问题1:提示require is not defined 和module is not defined)
google、github、stackoverflow了一轮都没找到答案,后来在eslint的官网说明中找到了答案。(这个教训了我了解一个新东西的时候记得先把它的官方说明文档过一遍😢)
大概的原因是因为require和module都属于common.js里面的东西,webpack打包的时候能识别,但是假如我把环境只设定为浏览器的话就不能识别了,所以得在环境添加上common.js配置项。
大概长这个样子。
"env": {
"es6": true,
"browser": true,
"commonjs": true,
},(问题2:提示'' is assigned a value but never used.) 可以从官方文档里找得到解决的关键点List of available rules - ESLint中文
rules: {
'no-unused-vars': 1 // 定义的变量未使用的情况下只提示
}(问题3:this line has a length of 101. maximum allowed is 100)
rules: {
'max-len': 0, // 关闭一行的最大长度限制
},(问题4:import引入报错 import headerNav from '@/components/headerNav/index';)
rules: { // error 2 | warn 1 | off 0
'import/no-unresolved': 0, // import引入报错解决
'import/extensions': 0,
},三:这个涉及到依赖第三方插件的提示,暂时还没有去解决 (待后续优化)
(问题3.1、// eslint-disable-next-line vuejs-accessibility/click-events-have-key-events
<b class="login_color" @click="goLogin">直接登录</b> )
查找方案入口:https://github.com/vue-a11y/eslint-plugin-vuejs-accessibility/tree/main/docs
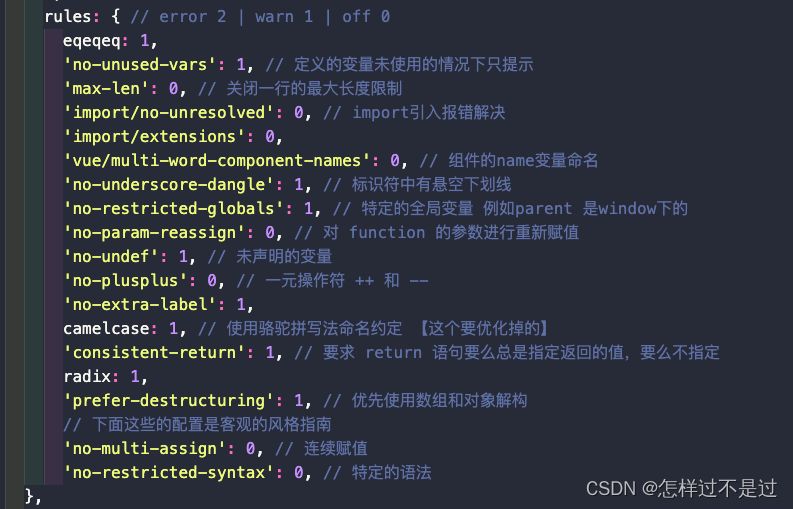
四、这是我完整的.eslintrc.js文件 【最基础最基础的第一版配置,由于是之前已经开发过的项目后期添加eslint的,所以要先出第一版先,可以满足开启eslint项目修改后正常使用,所以大部分我设置的是警告和关闭】
module.exports = {
"env": {
"browser": true,
"node": true,
"es6": true,
"commonjs": true,
},
"extends": [
"eslint:recommended",
"plugin:vue/essential"
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"vue"
],
rules: { // error 2 | warn 1 | off 0
eqeqeq: 1,
'no-unused-vars': 1, // 定义的变量未使用的情况下只提示
'max-len': 0, // 关闭一行的最大长度限制
'import/no-unresolved': 0, // import引入报错解决
'import/extensions': 0,
'vue/multi-word-component-names': 0, // 组件的name变量命名
'no-underscore-dangle': 1, // 标识符中有悬空下划线
'no-restricted-globals': 1, // 特定的全局变量 例如parent 是window下的
'no-param-reassign': 0, // 对 function 的参数进行重新赋值
'no-undef': 1, // 未声明的变量
'no-plusplus': 0, // 一元操作符 ++ 和 --
'no-extra-label': 1,
camelcase: 1, // 使用骆驼拼写法命名约定 【这个要优化掉的】
'consistent-return': 1, // 要求 return 语句要么总是指定返回的值,要么不指定
radix: 1,
'prefer-destructuring': 1, // 优先使用数组和对象解构
// 下面这些的配置是客观的风格指南
'no-multi-assign': 0, // 连续赋值
'no-restricted-syntax': 0, // 特定的语法
},
};拓展解释:
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)