vue安装插件node_modules出现问题_安装VUE.JS出现的问题
1.执行npm install -g @vue/cli命令行显示无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。这是因为没有安装Node.js。Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。Windows 安装包(.msi)2.在用脚手架搭建vue项目时(vue init webpack vueinit)命令行显示v
·

1.执行npm install -g @vue/cli
命令行显示
无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。这是因为没有安装Node.js。
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。
Windows 安装包(.msi)

2.在用脚手架搭建vue项目时(vue init webpack vueinit)
命令行显示
vue : 无法加载文件 C:Usersxxxxxxxxxxxnpmvue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go .microsoft。这是因为禁止运行脚本。
解决方案
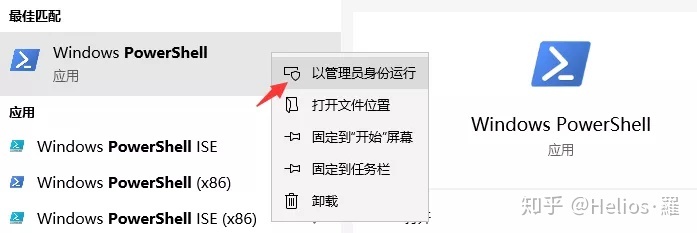
(1.以管理员身份运行PowerShell

(2.执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的
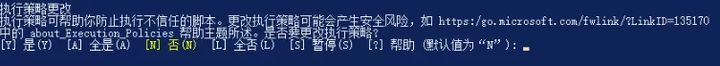
(3.执行:set-ExecutionPolicy RemoteSigned

输入Y
注意:一定要以管理员的身份运行PowerShell,不是cmd窗口!
3.安装插件(cnpm install)
cnpm : 无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。这是因为没有安装cnpm。
在命令行执行
npm install -g cnpm --registry=https://registry.npm.taobao.org更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)