
Linux云计算 |【第二阶段】AUTOMATION-DAY3
Jenkins项目管理(创建Jenkins项目)、构建分发服务器(部署FTP共享服务器)、自动化上线(部署web服务器)的案例部署
主要内容:
Jenkins项目管理、构建分发服务器、自动化上线的案例部署
补充:yum与dnf只是做了快捷方式,用法一样
[root@node1 ~]# ll /bin/yum
lrwxrwxrwx. 1 root root 5 Feb 18 2020 /bin/yum -> dnf-3
[root@node1 ~]# ll /bin/dnf
lrwxrwxrwx. 1 root root 5 Feb 18 2020 /bin/dnf -> dnf-3补充:wget常用下载选项
[-q] 静默模式下载,不显示下载过程
[-O] 指定将文件下载到哪里
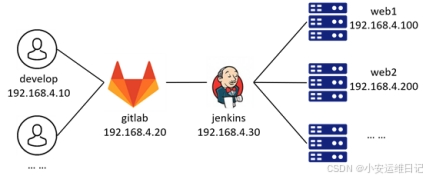
一、CI/CD工作介绍
持续集成(CI):
① Develop开发者写代码(push推送到GitLab)
② Jenkins构建项目(从GitLab下载代码)
构建过程可定义任务:发邮件、打包代码(maven:tar/jar)、编译/测试代码
持续部署(CD):
③ 上线应用服务器(如web服务器)
开发者编写代码的程序类型:
- 编译型,编译器(如C、C++)
编译器是把源代码转换成即翻译低级语言的程序(生成一个独立的程序)
- 解释型,解释器(如Python、JavaScript)
解释器是直接执行用编程语言编写的指令的程序,解释的程序总是需要解释器来运行
编译器与解释器区别:
- 主要区别:程序运行时需要解释器边解释边执行,而编译器则在运行时是完全不需要的
- 解释器的优点:比较容易让用户实现自己跨平台的代码,比如java,php等,同一套代码可以在几乎所有的操作系统上执行,而无需根据操作系统做修改,但需要解释器解释;
- 编译器的目的:生成目标代码再由连接器生成可执行的机器码,需要根据不同的操作系统重新编制代码可执行文件,但其执行效率要远远高于解释器运行的程序;
案例1:Jenkins项目管理
案例要求:创建Jenkins项目、修改Jenkins项目配置
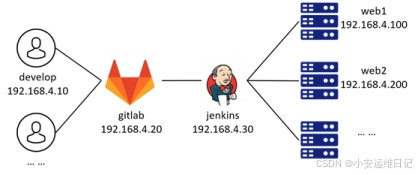
环境准备:(沿用DAY02的实验环境:已部署GitLab、Jenkins):
- 1)5台RHEL8虚拟机,主机名分别为develop、git、jenkins、web1和web2;
- 2)develop主机的IP地址为192.168.4.10;
- 3)git主机的IP地址为192.168.4.20;
- 4)jenkins主机的IP地址为192.168.4.30;
- 5)web1和web2主机的IP地址分别为192.168.4.100和192.168.4.200;
- 6)所有主机都需要配置可用的系统YUM源,设置防火墙信任所有,SELinux放行所有

步骤1:Jenkins创建项目
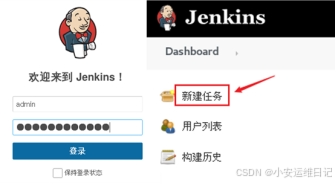
1)浏览器访问Jenkins服务器8080端口:http://192.168.4.30:8080
创建Jenkins项目,登录后,点击【新建任务】创建

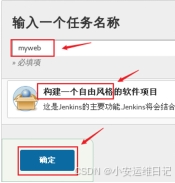
创建任务,填写任务(工程)名称:myweb(可任意),选择任务风格(下载代码就为一个任务)

① 设置Git参数-【参数化构建过程】
默认Jenkins会拉取最新版本的代码,设置让Jenkins拉取指定分支或标签(tag)的代码;
Git参数名称/描述:web(定义参数变量),参数类型(分支或标签)、默认值:origin/master

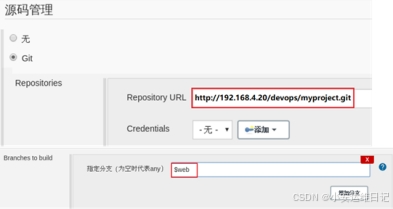
② 设置Git参数-【源码管理】
定义Git仓库的URL路径:http://192.168.4.20/devops/myproject.git
指定下载克隆的版本或分支:$web(调用Git参数变量web,参数类型已定义分支或标签)

2)构建Jenkins项目
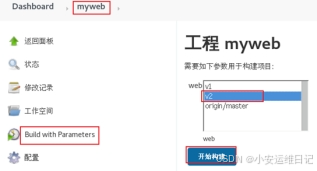
选择创建的任务myweb

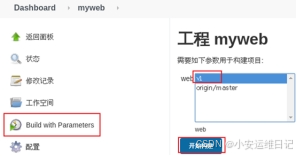
项目菜单选择【Build with Parameters】

Jenkins会自动连接GitLab服务器获取仓库数据
选择一个版本(分支或标签),点击【开始构建】

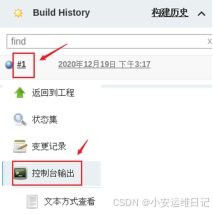
可在控制台中查看构建日志(#1)及查看构建过程(控制台输出)

3)查看Jenkins拉取的代码数据(Jenkins主机,192.168.4.30)
默认Jenkins会加拉取的代码数据保存到/var/lib/Jenkins/workspace/目录(该过程即克隆)
[root@jenkins ~]# ls /var/lib/jenkins/workspace/
myweb
[root@jenkins ~]# ls /var/lib/jenkins/workspace/myweb/
'#U8bf4#U660e.txt' blog.html images myweb-origin single.html
404.html contact.html index.html myweb-v1 work.html
about.html css js myweb-v24)修改项目配置
假设代码有多个版本或分支,每次都将代码拉取到相同位置会产生数据覆盖;可以修改项目配置,实现将不同的版本和分支数据保存到不同子目录下;
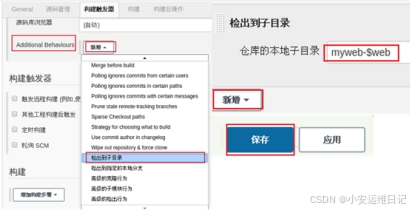
重新修改项目配置,为Jenkins项目添加附加动作行为,将代码拉取输出到子目录;点击【配置】,在项目菜单【Additional Behaviours】,【新增】,【检出到子目录】,仓库的本地子目录:myweb-$web。注意myweb-$web必须要用变量,否则使用常量,下次拉取数据依旧会覆盖

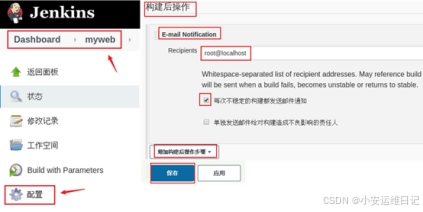
设置邮件通知,在构建失败时可以给特定人员发送邮件,【构建后操作】,【E-mai Notification】:root@localhost

再次构建项目,并查看数据

5)Jenkins服务器查看数据(在192.168.4.30主机操作)
默认Jenkins会加拉取的代码数据保存到/var/lib/Jenkins/workspace/目录,myweb为任务名,myweb-v1为子目录名(V1是根据参数变量$web决定,例如:选择标签V1构建)
[root@jenkins ~]# ls /var/lib/jenkins/workspace/myweb/myweb-v1
'#U8bf4#U660e.txt' about.html contact.html images js work.html
404.html blog.html css index.html single.html注意:GitLAB访问级别设为公开(公有),否则定义Git仓库的URL路径报错;

案例2:构建分发服务器
案例要求:安装、配置vsftpd、修改项目配置、重新构建项目
步骤1:安装、配置FTP共享服务器(仅在192.168.4.30主机操作)
1)设置防火墙、SELinux
[root@jenkins ~]# firewall-cmd --set-default-zone=trusted
[root@jenkins ~]# setenforce 0
[root@jenkins ~]# sed -i '/SELINUX/s/enforcing/permissive/' /etc/selinux/config2) 安装配置vsftpd、启动服务
[root@jenkins ~]# dnf -y install vsftpd //安装FTP软件
[root@jenkins ~]# vim /etc/vsftpd/vsftpd.conf //修改vsftpd配置文件
anonymous_enable=YES //修改12行,允许匿名访问ftp
[root@jenkins ~]# mkdir -p /var/ftp/deploy/packages //创建目录,jenkins将拉取的代码数据拷贝到该目录并共享给FTP应用服务器
[root@jenkins ~]# chown -R :jenkins /var/ftp/deploy/ //修改目录所属组为jenkins,让Jenkins执行脚本时有执行权限
[root@jenkins ~]# chmod -R 775 /var/ftp/deploy/ //修改权限让Jenkins组对该目录有读写权限
[root@jenkins ~]# ls -ld /var/lib/deploy/
drwxrwxr-x. 3 root jenkins 22 Apr 24 09:48 /var/lib/deploy/
[root@jenkins ~]# systemctl enable vsftpd --now //设置开机自启,并立刻启动测试:使用浏览器访问:ftp://192.168.4.30
步骤2:修改GitLab项目配置
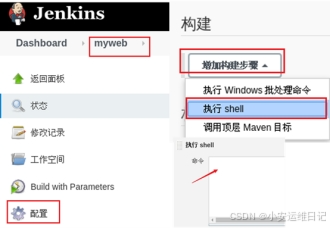
1)修改项目配置,添加构建步骤:执行Shell

2)编写构建脚本,脚本内容:(由Jenkins运行此脚本,前提需要对FTP目录有权限)
pkg_dir=/var/ftp/deploy/packages
cp -r myweb-$web $pkg_dir
rm -rf $pkg_dir/myweb-$web/.git
cd $pkg_dir/
tar czf myweb-$web.tar.gz myweb-$web
rm -rf myweb-$web
md5sum myweb-$web.tar.gz | awk '{print $1}' > myweb-$web.tar.gz.md5
cd ..
echo -n $web > ver.txt注释说明:
第一行,定义变量pkg_dir,变量值为ftp共享目录/var/ftp/deploy/packages。
第二行,将jenkins拉取到/var/lib/Jenkins/workspace/myweb-$web目录的数据拷贝到ftp共享目录(Jenkins默认拉取到workspace下,所以myweb-$web相对路径)
第三行,上一步拷贝过来的数据目录下包含一个隐藏.git目录,由Jenkins做构建时拉取的,删除该git仓库目录。
第四行,cd到ftp共享目录下。
第五行,将ftp共享目录下的代码数据打包。
第六行,将ftp共享目录下的代码数据目录删除(上一步已经打包数据,所以目录可删除)。
第七行,校验打包文件的HASH值(哈希值),并将结果写入到一个文件中。
第八行,返回上一级目录。
第九行,将当前Git版本信息写入ver.txt文件。
3)重新构建项目,查看数据
重新构建项目

使用浏览器访问FTP服务,查看数据。浏览器访问 ftp://192.168.4.30/deploy/packages/

案例3:自动化上线
整体思路:安装配置httpd、编写上线脚本、完成整个工作流程

步骤1:部署Web服务器
1)设置防火墙和SELinux(Web1和Web2)
[root@web1 ~]# firewall-cmd --set-default-zone=trusted
[root@web1 ~]# setenforce 0
[root@web1 ~]# sed -i '/SELINUX/s/enforcing/permissive/' /etc/selinux/config
[root@web2 ~]# firewall-cmd --set-default-zone=trusted
[root@web2 ~]# setenforce 0
[root@web2 ~]# sed -i '/SELINUX/s/enforcing/permissive/' /etc/selinux/config2)安装、配置httpd、安装Wget、tar(Web1和Web2)
[root@web1 ~]# yum -y install httpd
[root@web1 ~]# yum -y install wget tar
[root@web1 ~]# systemctl enable httpd --now //设置开启自启,并立刻启动
[root@web2 ~]# yum -y install httpd
[root@web2 ~]# yum -y install wget tar
[root@web2 ~]# systemctl enable httpd --now //设置开启自启,并立刻启动步骤2:编写自动化上线脚本
1)web1和web2自动从jenkins共享服务器下载代码实现持续部署
以web1为例编写脚本,可以结合计划任务实现周期性自动上线持续部署
[root@web1 ~]# vim web.sh
#!/bin/bash
ftp_url=ftp://192.168.4.30/deploy ## 定义变量,指定FTP共享路径
web_dir=/var/www/html ## 定义变量,指定网页根路径
## 定义函数,函数名为down_file,该函数的作用是从FTP服务器下载代码数据到网站根目录
down_file(){
## 获取FTP服务器上面最新构建的代码版本号
## curl是基于命令行的浏览器,-s选项为静默访问,不显示下载过程(可以自己对比不是用-s的差异)
version=$(curl -s $ftp_url/ver.txt)
## 将服务器上面的版本文件下载到web服务器的/var/www/html/目录下
## wget为下载工具(如果没有则需要安装),-q选项为静默模式下载,不显示下载过程,-O选项可以指定将文件下载到哪里,这里是下载到/var/www/html/ver.txt
wget -q $ftp_url/ver.txt -O $web_dir/ver.txt
## 下载代码数据的打包文件,根据前面获取的版本号,下载对应的版本数据打包文件
wget -q $ftp_url/packages/myweb-$version.tar.gz -O $web_dir/myweb-$version.tar.gz
## 对下载下来的数据打包文件计算HASH值(哈希值),awk过滤仅显示第一列数据结果
hash=$(md5sum $web_dir/myweb-$version.tar.gz| awk '{print $1}')
## 使用curl访问ftp服务器上面的HASH值
ftp_hash=$(curl -s $ftp_url/packages/myweb-$version.tar.gz.md5)
## 对比本地和FTP服务的HASH值是否一致,如果不一致代表数据损坏了
## 如果一致就可以解压该数据包,将数据解压到网站根目录下/var/www/html/
if [ "$hash" == "$ftp_hash" ];then
tar -xf $web_dir/myweb-$version.tar.gz -C $web_dir
fi
}
## 判断如果本地没有/var/www/html/ver.txt文件,则直接调用前面的函数下载代码数据
if [ ! -f $web_dir/ver.txt ];then
down_file
fi
## 如果本地有/var/www/html/ver.txt文件,则判断本地版本文件和FTP版本文件是否一致,一致就不再下载FTP的数据,如果不一致则调用前面的函数下载新的代码数据包
if [ -f $web_dir/ver.txt ];then
ftp_ver=$(curl -s $ftp_url/ver.txt)
local_ver=$(cat $web_dir/ver.txt)
if [ "$ftp_ver" != "$local_ver" ];then
down_file
fi
fi[root@web1 ~]# chmod +x web.sh //添加可执行权限
[root@web1 ~]# ./web.sh //执行脚本
[root@web1 ~]# ls /var/www/html/
myweb-v1 myweb-v1.tar.gz ver.txt //按照脚本解压
[root@web1 html]# cd myweb-v1/
[root@web1 myweb-v1]# ls
'#U8bf4#U660e.txt' about.html contact.html images js work.html
404.html blog.html css index.html single.html2)查看Jenkins的FTP共享目录(Jenkins主机,192.168.4.30)
[root@jenkins ~]# cat /var/ftp/deploy/ver.txt
v1
[root@jenkins ~]# ls /var/ftp/deploy/packages/
myweb-v1.tar.gz myweb-v1.tar.gz.md5测试:通过浏览器访问:http://192.168.4.100/myweb-v1/

步骤3:完成整理工作流程
工作流程:开发人员编写代码,将代码上传到GitLab服务器,Jenkins从GitLab服务器上面拉取最新代码数据到本地,根据Jenkins项目配置,将代码拉取到本地后,可以进行编译、测试、打包等工作,最后将数据包写入到共享服务器,应用服务器最后从共享服务器拉取数据实现上线功能;
1)开发人员修改代码、上传代码(Develop主机,192.168.4.10)
[root@develop ~]# cd myproject //进入仓库目录
[root@develop ~]# vim index.html //修改首页文件第4行内容
修改前:
<title>Home</title>
修改后:
<title>Tarena</title>
[root@develop ~]# git add . //添加修改记录到缓存区
[root@develop ~]# git commit -m "modify index" //提交修改
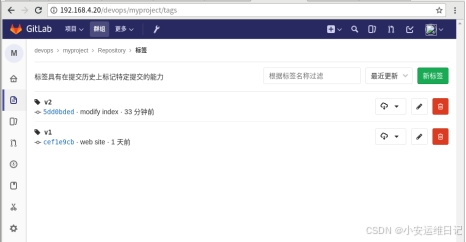
[root@develop ~]# git tag v2 //添加代表版本标签V2
[root@develop ~]# git push origin master //推送数据到服务器
[root@develop ~]# git push origin v2 //推送标签到服务器
2)Jenkins重新构建项目-V2(Jenkins主机,192.168.4.30)

3)在web1服务器执行上线脚本完成持续部署(Web1主机,192.168.4.100)
[root@web1 ~]# ./web.sh
[root@web1 ~]# ls /var/www/html/
myweb-v1 myweb-v1.tar.gz myweb-v2 myweb-v2.tar.gz ver.txt验证:通过浏览器访问:http://192.168.4.100/myweb-v2/

验证:查看Jenkins的FTP共享目录(Jenkins主机,192.168.4.30)
[root@jenkins ~]# ls /var/ftp/deploy/packages/
myweb-v1.tar.gz myweb-v1.tar.gz.md5 myweb-v2.tar.gz myweb-v2.tar.gz.md5
[root@jenkins ~]# cat /var/ftp/deploy/ver.txt
v2
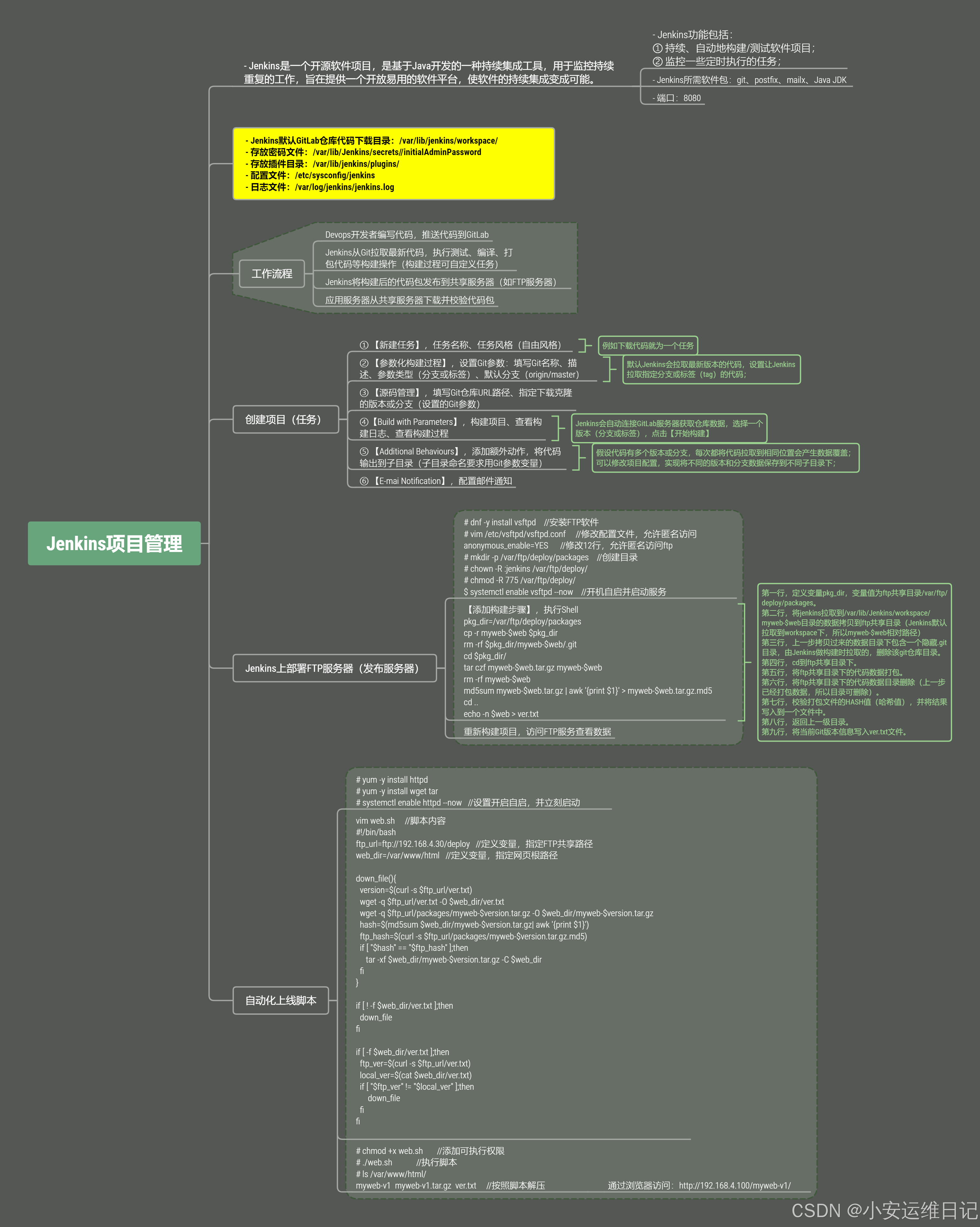
思维导图:

小结:
本篇章节为【第二阶段】AUTOMATION-DAY3 的学习笔记,这篇笔记可以初步了解到 Jenkins项目管理(创建Jenkins项目)、构建分发服务器(部署FTP共享服务器)、自动化上线(部署web服务器)的案例部署。
Tip:毕竟两个人的智慧大于一个人的智慧,如果你不理解本章节的内容或需要相关笔记、视频,可私信小安,请不要害羞和回避,可以向他人请教,花点时间直到你真正的理解
更多推荐
 已为社区贡献57条内容
已为社区贡献57条内容









所有评论(0)