小程序云开发实战五:如何将获取到的API数据存入云数据库里面
之前的文章里面已经详细写过像云数据库里面插入数据的方法,现在用在实际项目里面再写一遍。1:使用数据库的时候,首先要进行初始化云开发数据库文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/init.html2:打开云开发控制台老规矩,创...

之前的文章里面已经详细写过像云数据库里面插入数据的方法,现在用在实际项目里面再写一遍。
1:使用数据库的时候,首先要进行初始化
云开发数据库文档:
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/init.html
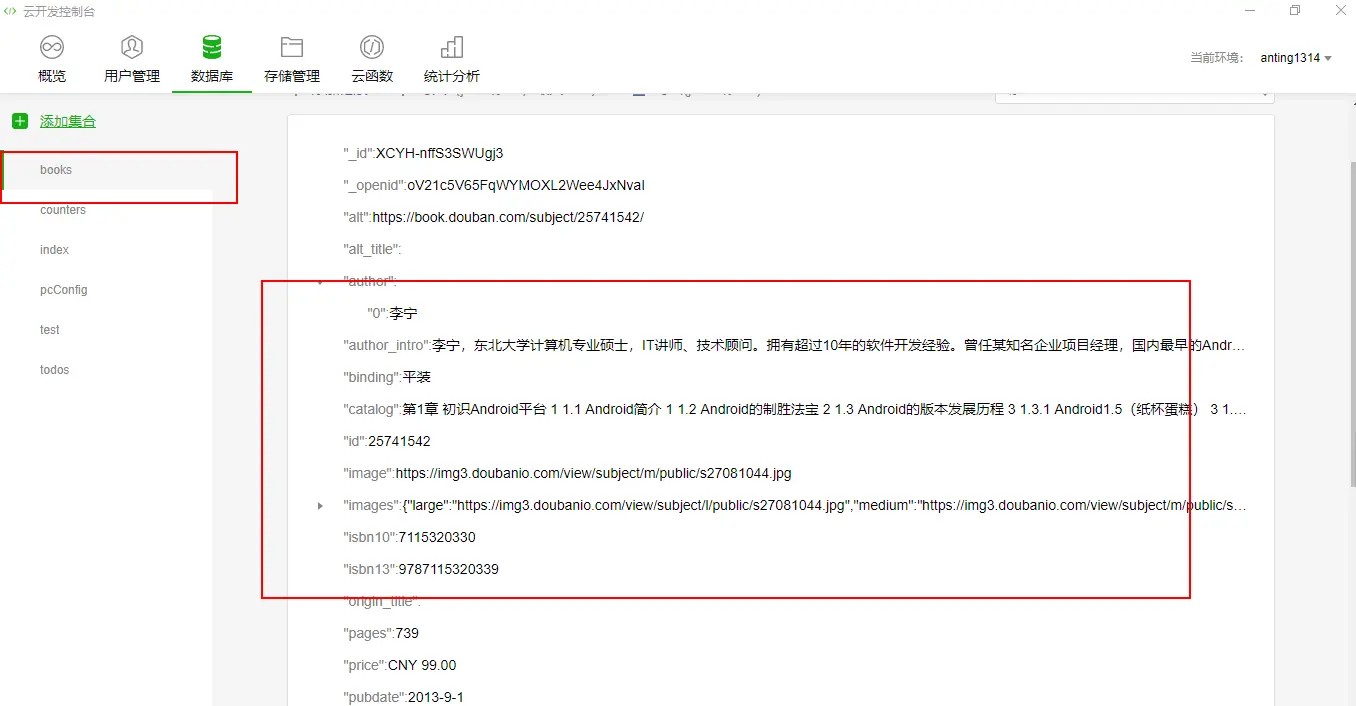
2:打开云开发控制台
老规矩,创建一个集合
books

3:打开小程序端js,
初始化数据库
//云数据库初始化
const db = wx.cloud.database({});
const book = db.collection('books');
4:添加数据(插入数据)
js代码流程
// pages/scanCode/scanCode.js
Page({
data: {
},
scanCode: function (event) {
console.log(1)
// 允许从相机和相册扫码
wx.scanCode({
onlyFromCamera: true,
scanType: ['barCode'],
success: res => {
console.log(res.result)
//
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'bookinfo',
// 传递给云函数的参数
data: {
isbn: res.result
},
success: res => {
// console.log(res)
//进一步的处理
var bookString = res.result;
console.log(JSON.parse(bookString))
//云数据库初始化
const db = wx.cloud.database({});
const book = db.collection('books')
db.collection('books').add({
// data 字段表示需新增的 JSON 数据
data: JSON.parse(bookString)
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
},
fail: err => {
console.error(res)
}
})
},
fail: err => {
console.log(err);
}
})
}
})
5:代码逻辑
1:点击按钮之后调用扫一扫scanCode
2:读取照相机传递过来的图片,拿到barCode的代码
3:将拿到的barCode代码传递给云函数中的bookinfo,传递后将结果获取到本地
4:用云数据库的示例去创建新的字段添加到数据库之中
6:测试一下,好了,小程序端获取的豆瓣API数据存入云数据库里面了。


附上:
主要思路:
1:通过调用小程序的扫码的api
2:调用云函数获取到图书的信息,并将图书信息传递到小程序
3:在小程序中 调用云数据库来添加
可能会有很多人有问,为啥不直接在云函数中完成添加?会更加简单方便啊,暂时留个悬念啊啊哈。
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,对于博客上面有不会的问题,可以加入qq群聊来问我:473819131。
小程序云开发入门实战课程总结:
小程序云开发实战一:小程序扫一扫获取到图书ISBN码(图书条形码)
小程序云开发实战二:小程序云开发云函数安装依赖步骤
小程序云开发实战三:编写云函数代码
小程序云开发实战四:调用豆瓣API获取具体的数据
小程序云开发实战五:如何将获取到的API数据存入云数据库里面
小程序云开发实战六:云数据库读取的数据显示在小程序端列表里
小程序云开发实战七:云开发首页列表跳转详情页
更多推荐
 已为社区贡献32条内容
已为社区贡献32条内容









所有评论(0)