Java之Markdown编辑器上传图片至阿里云OSS对象云存储上
还是先打开IDEA,使用Maven构建的Spring、SpringMVC、Mybatis的Java项目。首先添加阿里云OSS对象云存储的依赖包,在pom.xml添加如下依赖文件。<dependency><groupId>com.aliyun.oss<
·
访问我的个人博客 秋码个人博客
还是先打开IDEA,使用Maven构建的Spring、SpringMVC、Mybatis的Java项目。首先添加阿里云OSS对象云存储的依赖包,在pom.xml添加如下依赖文件。
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>2.5.0</version>
</dependency>
然后编写一个上传到阿里云OSS对象云存储的工具类,OSSClientUtil.java,并交由Spring容器管理。
package com.zhenqi.util.alioss;
import java.io.*;
import java.net.URL;
import java.util.Date;
import java.util.Random;
import com.zhenqi.exception.ImgException;
import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
import com.aliyun.oss.OSSClient;
import com.aliyun.oss.model.ObjectMetadata;
import com.aliyun.oss.model.PutObjectResult;
import org.springframework.stereotype.Component;
import org.springframework.util.StringUtils;
import org.springframework.web.multipart.MultipartFile;
/**
* Created by wuming on 2018/2/6.
*/
@Component
public class OSSClientUtil {
private static final Log log = LogFactory.getLog(OSSClientUtil.class);
// endpoint以杭州为例,其它region请按实际情况填写 如:oss-cn-hangzhou.aliyuncs.com
private String endpoint = "您的endpoint";
// accessKey
private String accessKeyId = "您的accessKeyId";
private String accessKeySecret = "您的accessKeySecret";
//空间
private String bucketName = "zhenqioss";
//文件存储目录
private String filedir = "somnus/";
private OSSClient ossClient;
public OSSClientUtil() {
ossClient = new OSSClient(endpoint, accessKeyId, accessKeySecret);
}
/**
* 初始化
*/
public void init() {
ossClient = new OSSClient(endpoint, accessKeyId, accessKeySecret);
}
/**
* 销毁
*/
public void destory() {
ossClient.shutdown();
}
/**
* 上传图片
*
* @param url
*/
public void uploadImg2Oss(String url) {
File fileOnServer = new File(url);
FileInputStream fin;
try {
fin = new FileInputStream(fileOnServer);
String[] split = url.split("/");
this.uploadFile2OSS(fin, split[split.length - 1]);
} catch (FileNotFoundException e) {
throw new ImgException("图片上传失败");
}
}
public String uploadImg2Oss(MultipartFile file) {
if (file.getSize() > 1024 * 1024) {
throw new ImgException("上传图片大小不能超过1M!");
}
String originalFilename = file.getOriginalFilename();
String substring = originalFilename.substring(originalFilename.lastIndexOf(".")).toLowerCase();
Random random = new Random();
String name = random.nextInt(10000) + System.currentTimeMillis() + substring;
try {
InputStream inputStream = file.getInputStream();
this.uploadFile2OSS(inputStream, name);
return name;
} catch (Exception e) {
throw new ImgException("图片上传失败");
}
}
/**
* 获得图片路径
*
* @param fileUrl
* @return
*/
public String getImgUrl(String fileUrl) {
if (!StringUtils.isEmpty(fileUrl)) {
String[] split = fileUrl.split("/");
return this.getUrl(this.filedir + split[split.length - 1]);
}
return null;
}
/**
* 上传到OSS服务器 如果同名文件会覆盖服务器上的
*
* @param instream 文件流
* @param fileName 文件名称 包括后缀名
* @return 出错返回"" ,唯一MD5数字签名
*/
public String uploadFile2OSS(InputStream instream, String fileName) {
String ret = "";
try {
//创建上传Object的Metadata
ObjectMetadata objectMetadata = new ObjectMetadata();
objectMetadata.setContentLength(instream.available());
objectMetadata.setCacheControl("no-cache");
objectMetadata.setHeader("Pragma", "no-cache");
objectMetadata.setContentType(getcontentType(fileName.substring(fileName.lastIndexOf("."))));
objectMetadata.setContentDisposition("inline;filename=" + fileName);
//上传文件
PutObjectResult putResult = ossClient.putObject(bucketName, filedir + fileName, instream, objectMetadata);
ret = putResult.getETag();
} catch (IOException e) {
log.error(e.getMessage(), e);
} finally {
try {
if (instream != null) {
instream.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return ret;
}
/**
* Description: 判断OSS服务文件上传时文件的contentType
*
* @param FilenameExtension 文件后缀
* @return String
*/
public static String getcontentType(String FilenameExtension) {
if (FilenameExtension.equalsIgnoreCase("bmp")) {
return "image/bmp";
}
if (FilenameExtension.equalsIgnoreCase("gif")) {
return "image/gif";
}
if (FilenameExtension.equalsIgnoreCase("jpeg") ||
FilenameExtension.equalsIgnoreCase("jpg") ||
FilenameExtension.equalsIgnoreCase("png")) {
return "image/jpeg";
}
if (FilenameExtension.equalsIgnoreCase("html")) {
return "text/html";
}
if (FilenameExtension.equalsIgnoreCase("txt")) {
return "text/plain";
}
if (FilenameExtension.equalsIgnoreCase("vsd")) {
return "application/vnd.visio";
}
if (FilenameExtension.equalsIgnoreCase("pptx") ||
FilenameExtension.equalsIgnoreCase("ppt")) {
return "application/vnd.ms-powerpoint";
}
if (FilenameExtension.equalsIgnoreCase("docx") ||
FilenameExtension.equalsIgnoreCase("doc")) {
return "application/msword";
}
if (FilenameExtension.equalsIgnoreCase("xml")) {
return "text/xml";
}
return "image/jpeg";
}
/**
* 获得url链接
*
* @param key
* @return
*/
public String getUrl(String key) {
// 设置URL过期时间为10年 3600l* 1000*24*365*10
Date expiration = new Date(new Date().getTime() + 3600l * 1000 * 24 * 365 * 10);
// 生成URL
URL url = ossClient.generatePresignedUrl(bucketName, key, expiration);
if (url != null) {
return url.toString();
}
return null;
}
}
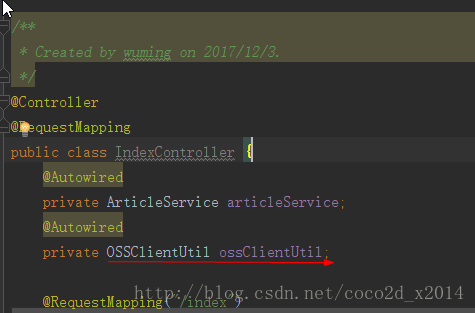
最后到Controller层,首先将上面的工具类注入到Controller层中,以便调用。
再者就是上传图片响应的处理方法。
@RequestMapping(value = "/upload", method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> upload(HttpServletRequest request)
throws IllegalStateException, IOException {
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(
request.getSession().getServletContext());
Map<String ,Object> result=new HashMap<String ,Object>();
// 判断 request 是否有文件上传,即多部分请求
if (multipartResolver.isMultipart(request)) {
// 转换成多部分request
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
// 取得request中的所有文件名
Iterator<String> iter = multiRequest.getFileNames();
while (iter.hasNext()) {
// 取得上传文件
MultipartFile f = multiRequest.getFile(iter.next());
if (f != null) {
//将图片上传到阿里云OSS对象云存储,而后根据文件名生成图片链接
String name=ossClientUtil.uploadImg2Oss(f);
String imgUrl = ossClientUtil.getImgUrl(name);
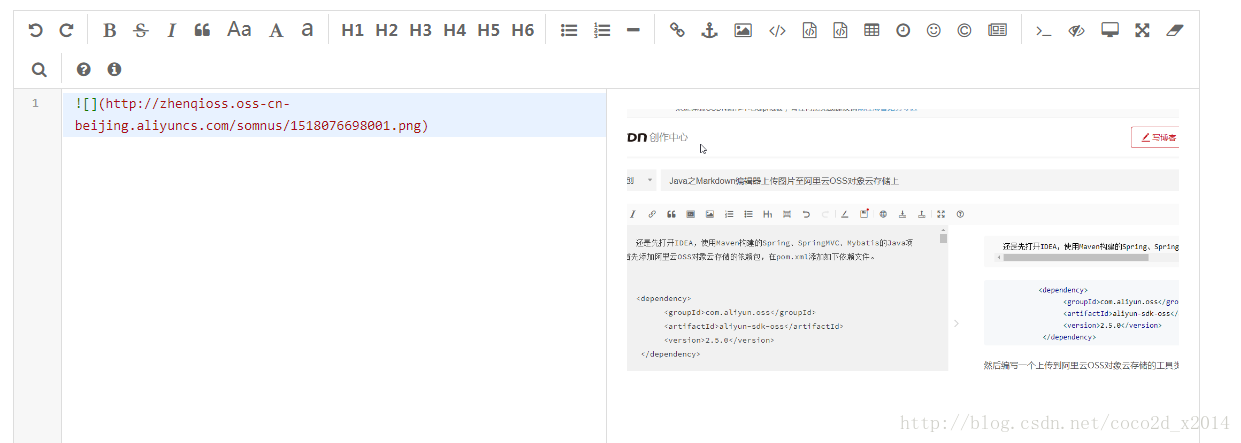
//本文使用的是editor.Md开源的markdown编辑器,根据其文档说明 图片上传成功返回json数据给editor.Md
result.put("success",1);
result.put("message","上传成功");
result.put("url",imgUrl);
}
}
}else{
//图片上传失败返回json数据给editor.Md
result.put("success",0);
result.put("message","上传失败");
}
System.out.println(result.toString());
return result;
}
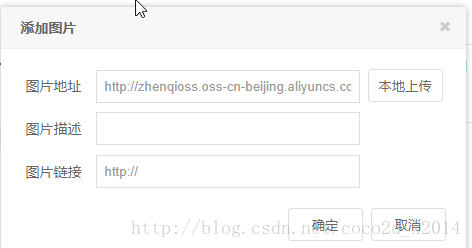
测试结果如下:
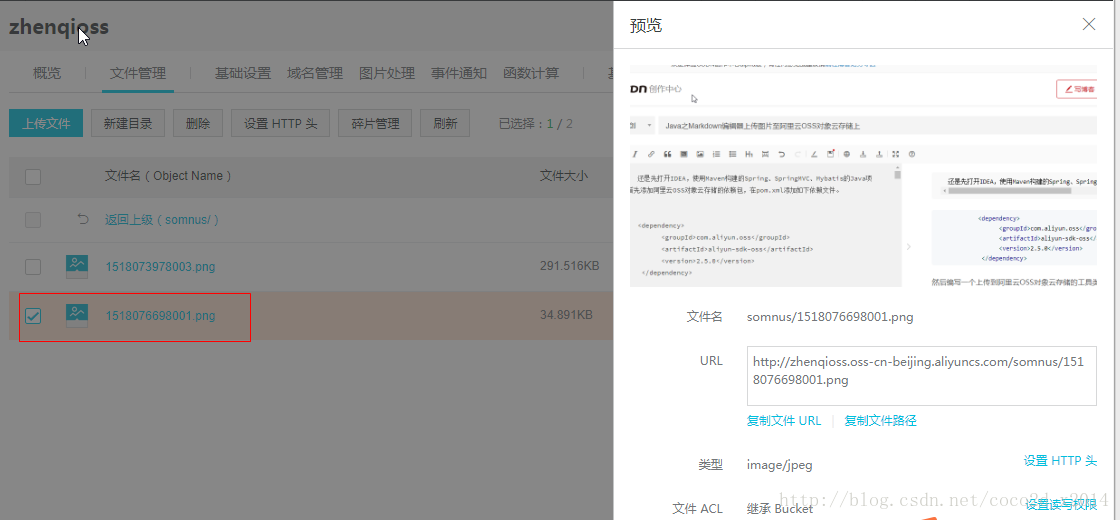
可以登录阿里云OSS对象云存储的控制台查看。
至此Markdown编辑器图片上传到阿里云OSS云存储上就暂时告一段落了!
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容













所有评论(0)