网页浏览器发展方向总结
经过国内厂商的几轮营销轰炸,不少人都知道了浏览器有内核的概念,那么相对地,就有外壳/应用层(Shell)。十年前,用户就只对外壳有认知,直到今天这几个东西仍是标配:在HTML5/CSS3的时代,内核向Web OS发展,用户感受到在浏览器里能体验的东西越来越多。W3C被开源项目推进而制定出了很多新标准,浏览器渐渐演绎成操作系统虚拟机,模拟系统SDK提供各种API给Javascript访问系统设备。开
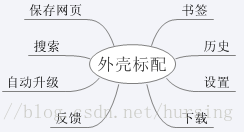
经过国内厂商的几轮营销轰炸,不少人都知道了浏览器有内核的概念,那么相对地,就有外壳/应用层(Shell)。十年前,用户就只对外壳有认知,直到今天这几个东西仍是标配:
在HTML5/CSS3的时代,内核向Web OS发展,用户感受到在浏览器里能体验的东西越来越多。W3C被开源项目推进而制定出了很多新标准,浏览器渐渐演绎成操作系统虚拟机,模拟系统SDK提供各种API给Javascript访问系统设备。开发者最终会发现系统各类API在Web平台也能找到:
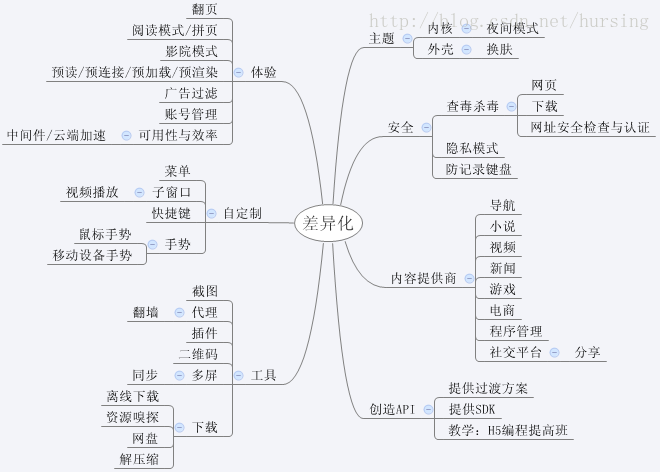
开源项目在降低入行门槛的同时也带来一个副作用——同质化。为此,寻求差异化是所有商业化厂商苦思冥想的东西:
无论怎么想,非内核的创新都很容易被抄袭,最终变成网络服务资源实力的比拼。而内核本身由开源社区主导,要么参与其中要么等待升级,否则就需要投入大量的资源来开辟一条不归路,因为自有创新和开源社区的冲突是无法解决的。至少在中国,还没有像Google那样的Geek型土豪踩着WebKit开创Chromium。
既然要成为OS,那么现有的OS都可以是参考,看看Windows/Mac/Linux,Web OS还存在很多的可能性:
另外,人工智能/机器学习/数据挖掘等领域的介入,会产生不一样的生态,但目前高智能的服务还受高性能运算的限制。转载请注明出处:http://blog.csdn.net/hursing
总结地说,先一步创造内核新API(甚至被W3C接纳)才是真正牛叉的浏览器厂商。这种API的创新甚至会是创造新的Web开发语言,如Dart语言。
然而,程序永远是死的,人是活的,也就有别出心裁利用内核的方式:
- NodeJS,利用V8引擎创造服务器端运行的Javascript应用
- Evernote,利用内核处理自定义的标签
- Hybrid、PhoneGap、Node-WebKit等的浏览器包装JS应用。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容













所有评论(0)