浅谈Echarts3.0
最近公司的项目,主要涉及的是大数据分析方面,数据可视化变成了项目的重点。前端这边需要完成将大量的数据,实现可视化。现在是大数据和云计算的时代,所以数据可视化逐渐变成一种趋势。而ECharts和d3.js则是可视化的成熟框架。对于制作的图表可以说是满足你的创造力。 两者相比,D3 它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用

最近公司的项目,主要涉及的是大数据分析方面,数据可视化变成了项目的重点。前端这边需要完成将大量的数据,实现可视化。现在是大数据和云计算的时代,所以数据可视化逐渐变成一种趋势。而ECharts和d3.js则是可视化的成熟框架。对于制作的图表可以说是满足你的创造力。
两者相比,D3 它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HTML表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
而ECharts图表更加的适合应用,具备华丽的外衣,但很实用。 
ECharts的基本模板非常简单,相对d3上手容易。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../lib/echarts.min.js"></script>
</head>
<body>
<!-- 为echars准备一个具备大小的容器dom -->
<div id="main" style="width: 600px;height: 400px;"></div>
<script src="../js/jquery-2.1.0.js"></script>
<script>
// 基于准备好的dom,初始化eChars实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title:{
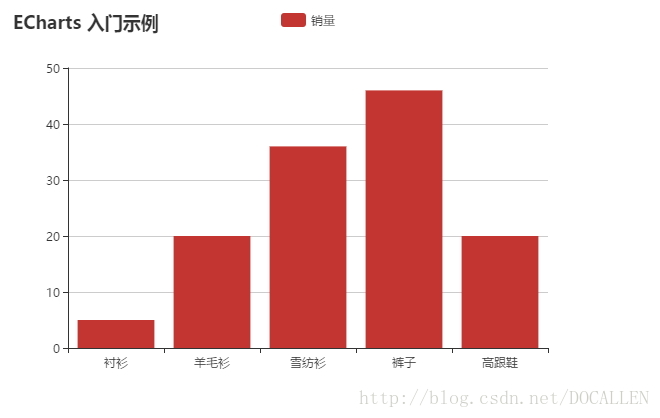
text:'ECharts 入门示例'
},
tooltip:{},
legend:{
data:['销量']
},
xAxis:{
data:['衬衫','羊毛衫','雪纺衫','裤子','高跟鞋','袜子']
},
yAxis:{},
series:[{
name:'销量',
type:'bar',
data:[5,20,36,46,20]
}],
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>1、第一步要引入<script src="../lib/echarts.min.js"></script>
2、第二步在body中添加一个dom:
<!-- 为echars准备一个具备大小的容器dom -->
<div id="main" style="width: 600px;height: 400px;"></div>
3、第三步初始化一个实例echarts.init()。
4、第四步指定图表的配置项和数据。
5、第五步显示图表
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);效果图: 
Echarts主要的内容在于配置option.
官网链接:http://echarts.baidu.com/index.html
github:https://github.com/ecomfe/echarts
文档页:http://echarts.baidu.com/option.html
Echarts在github开源项目上的第一句话是:
ECharts is a free, powerful charting and visualization library offering an easy way of adding intuitive, interactive, and highly customizable charts to your commercial products. It is written in pure JavaScript and based on zrender, which is a whole new lightweight canvas library.
大致翻译:
ECharts是一个免费的,功能强大的制图和可视化库。提供一个简单的方法来实现添加直观的,互动的,和高度可定制的图表,或者也可以是你的商业产品。它是用纯JavaScript和基于zrender(H5 canvas类库),一个全新的轻巧canvas库。
Echarts相当实用且方便,边看文档边学习的过程中就能出来你想要的图表!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)