
828华为云征文 | 技术升级:探索华为云EulerOS与Flexus X实例如何完美融合快速部署Django
在当今云计算和大数据的时代,技术的迭代更新为企业带来了无限可能。华为云,作为国内领先的云服务提供商,始终致力于推动技术进步,为开发者提供更高效、更便捷的服务体验。本次828华为云征文活动,我们将目光聚焦于华为云EulerOS操作系统与Flexus X实例的深度融合,探讨如何在这一强大组合下实现Django服务的快速部署。本文将带你领略华为云的技术魅力,解锁高效部署新姿势,助力你的业务飞速发展。Dj
前言
在当今云计算和大数据的时代,技术的迭代更新为企业带来了无限可能。华为云,作为国内领先的云服务提供商,始终致力于推动技术进步,为开发者提供更高效、更便捷的服务体验。本次828华为云征文活动,我们将目光聚焦于华为云EulerOS操作系统与Flexus X实例的深度融合,探讨如何在这一强大组合下实现Django服务的快速部署。本文将带你领略华为云的技术魅力,解锁高效部署新姿势,助力你的业务飞速发展。
什么是Django?
Django是一个高级的Python Web框架,它鼓励快速开发和干净、实用的设计。Django适合各种类型的Web应用开发,包括内容管理系统、电子商务平台、社交网络等。对于从业于py开发的人员是一个必须要掌握的一门框架, 本篇博客我们将探索华为云EulerOS与Flexus X实例如和部署Django
查看镜像信息
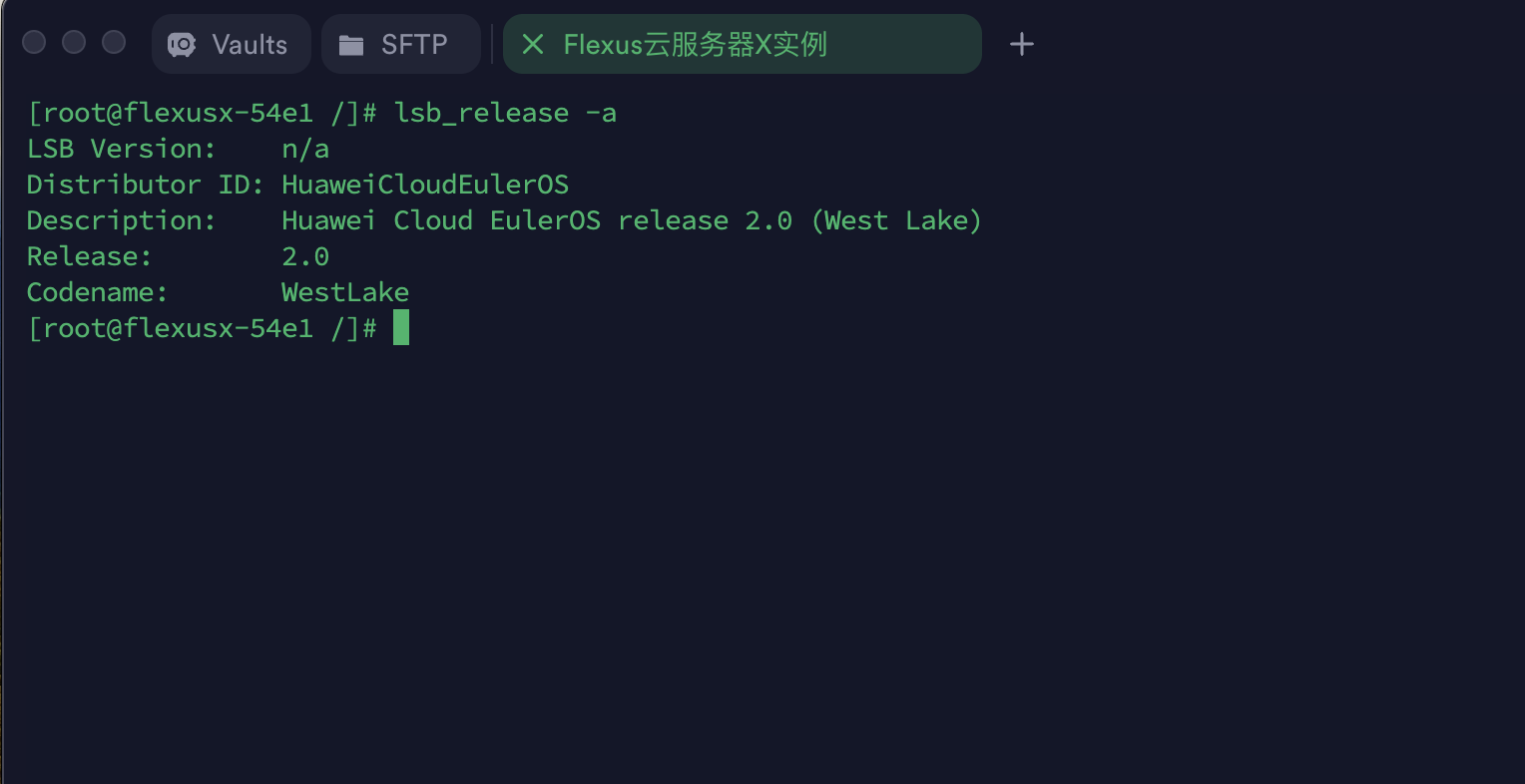
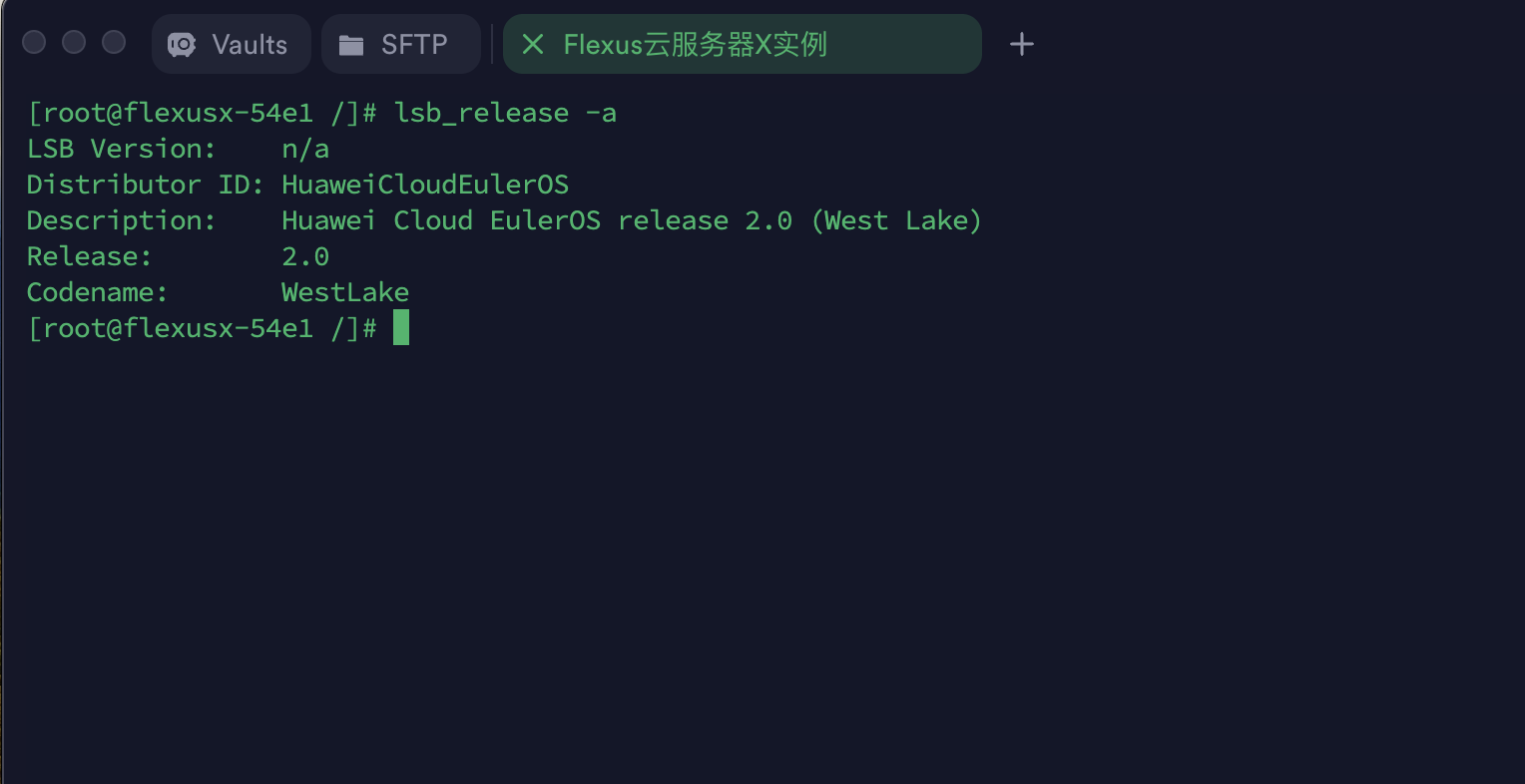
本地连接服务器之后输入指令 lsb_release -a 查看镜像信息

购买服务器
关于Flexus X实例的购买以及相关配置可以参考我之前的文章
828华为云征文|Flexus云服务器X实例:打造行业通用工作负载的理想选择,旗舰体验引领性能新标准-CSDN博客
操作步骤
安装Nginx
- 执行命令
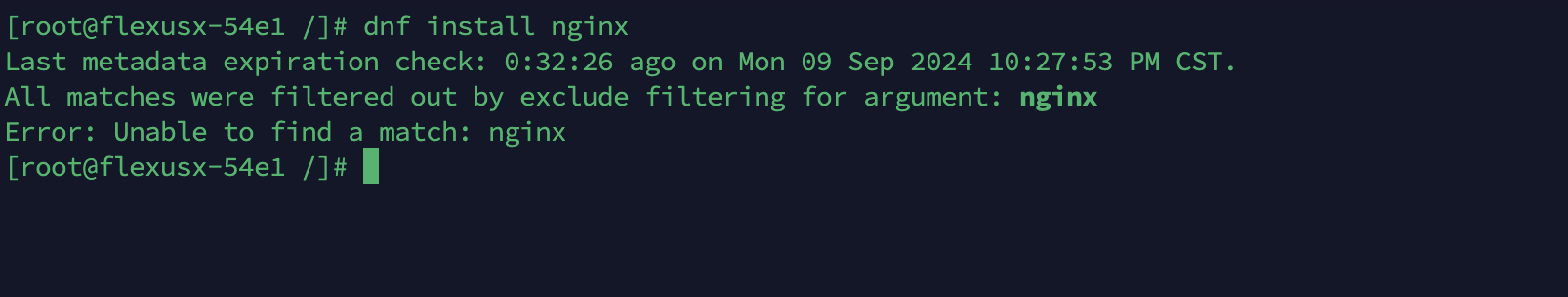
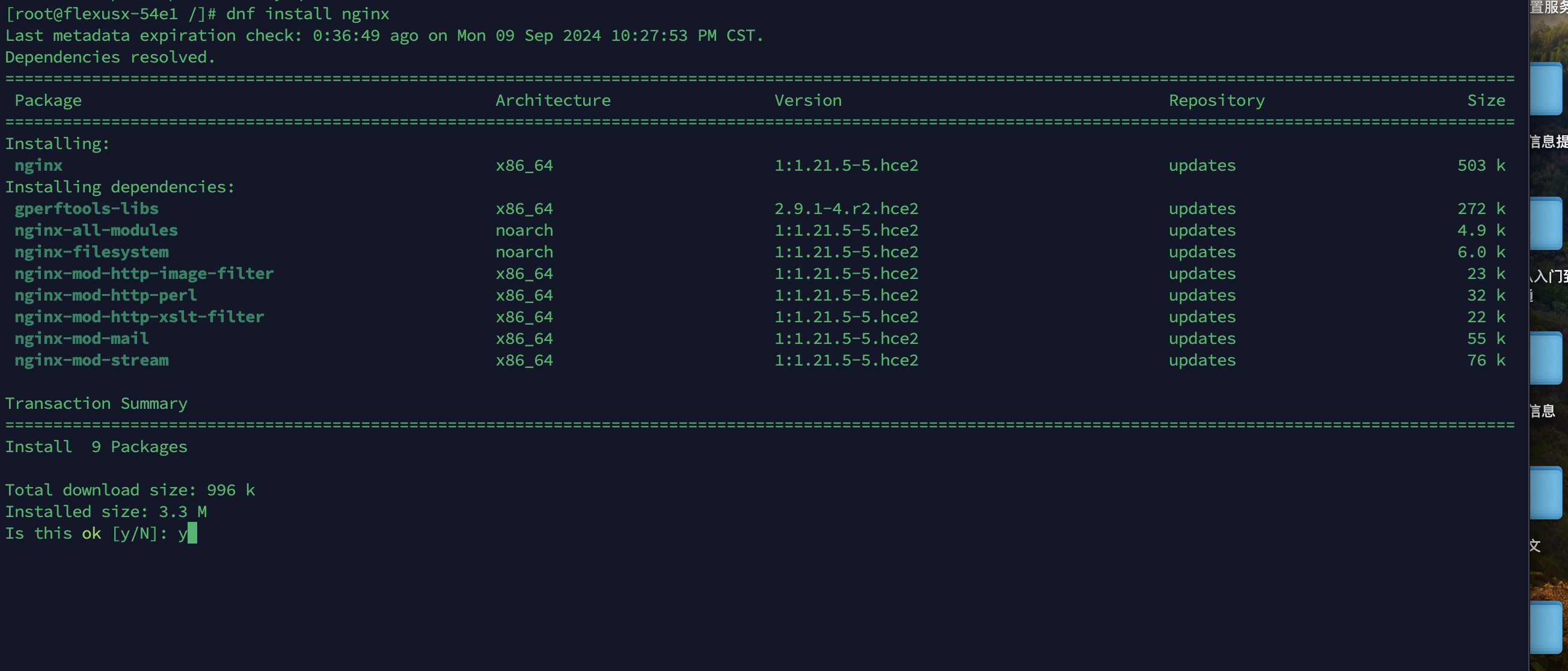
dnf install nginx安装Nginx, 如下图所示,在安装nginx 时报错信息中提到配置中忽略了nginx ,我们接下来修复该问题

修复nginx 被忽略的问题
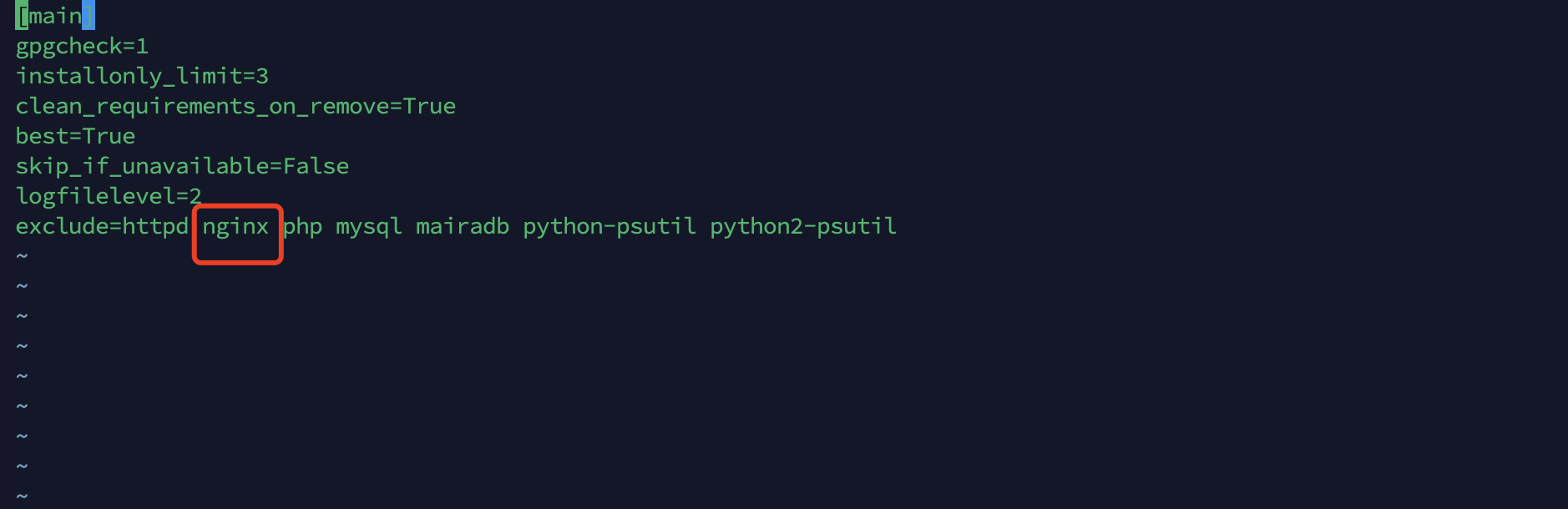
打开<font style="color:rgb(26, 32, 41);">/etc/dnf/dnf.conf</font>文件,检查是否有以下类似的排除行:<font style="color:rgb(26, 32, 41);">exclude=nginx</font> 如下图所示

配置文件中确实有忽略nginx 的地方, 因此我们需要将该忽略的nginx 删除并保存, 然后重新安装即可, 如下图所示

- 启动Nginx
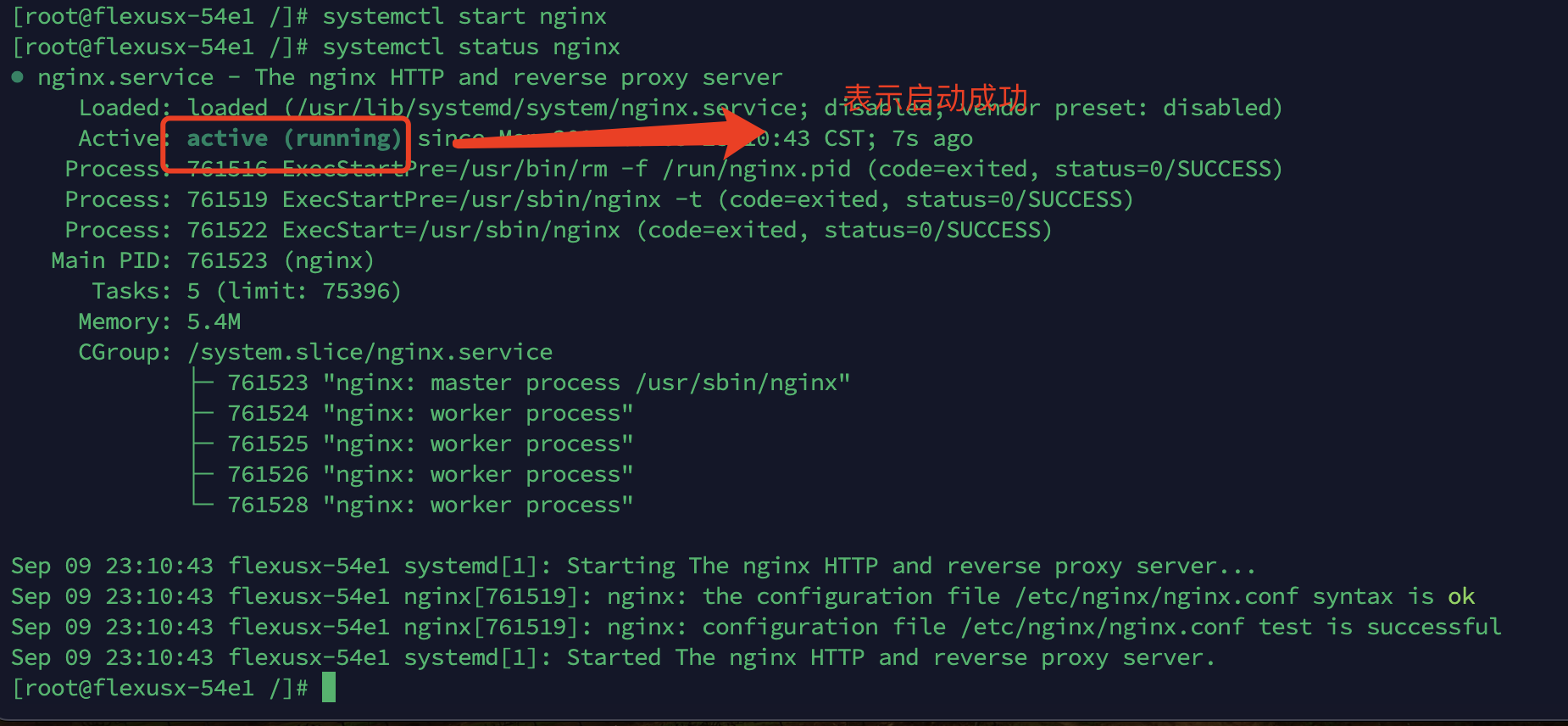
输入指令systemctl start nginx来启动nginx 服务
- 查看Nginx 服务状态
输入指令systemctl status nginx查看Nginx服务状态,如下图所示

安装uWSGI服务
- 安装相关依赖
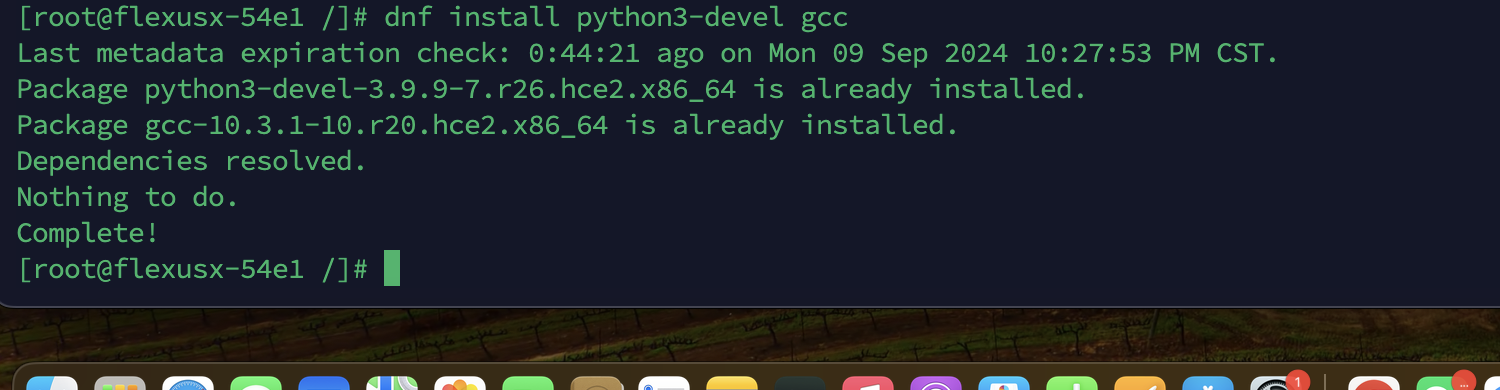
执行指令 <font style="color:rgb(25, 25, 25);">dnf install python3-devel gcc</font>安装相关依赖,
我这里之前已经安装过了,因此是如下提示, 如果没有安装过的话,执行该指令是正常安装的

- 安装uWSGI并查看版本号
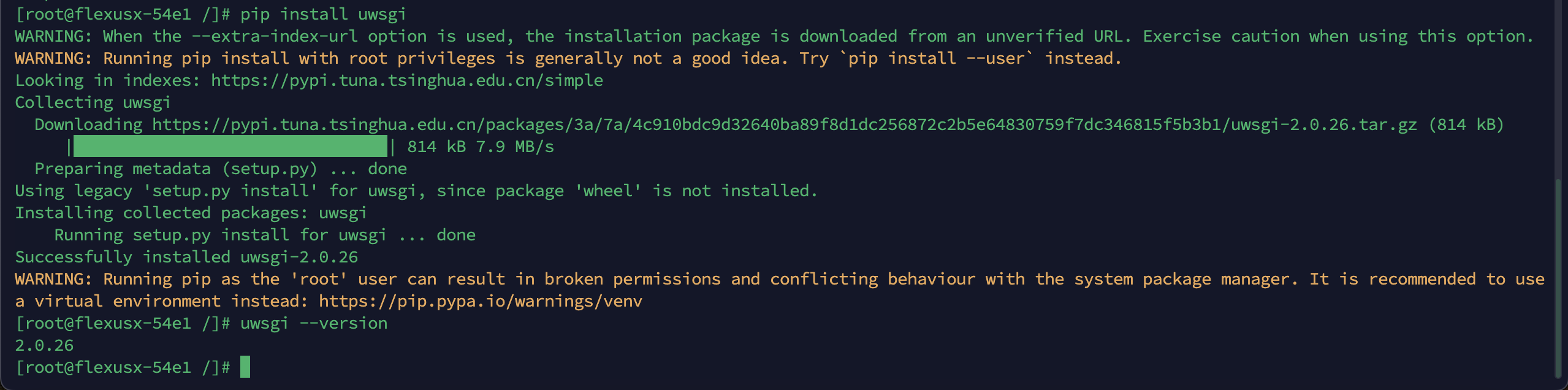
输入指令 <font style="color:rgb(25, 25, 25);">pip install uwsgi</font> 安装<font style="color:rgb(25, 25, 25);">uWSGI</font> , 通过指令 <font style="color:rgb(25, 25, 25);">uwsgi --version</font> 来查看版本号

- 创建
py文件来编写所需代码
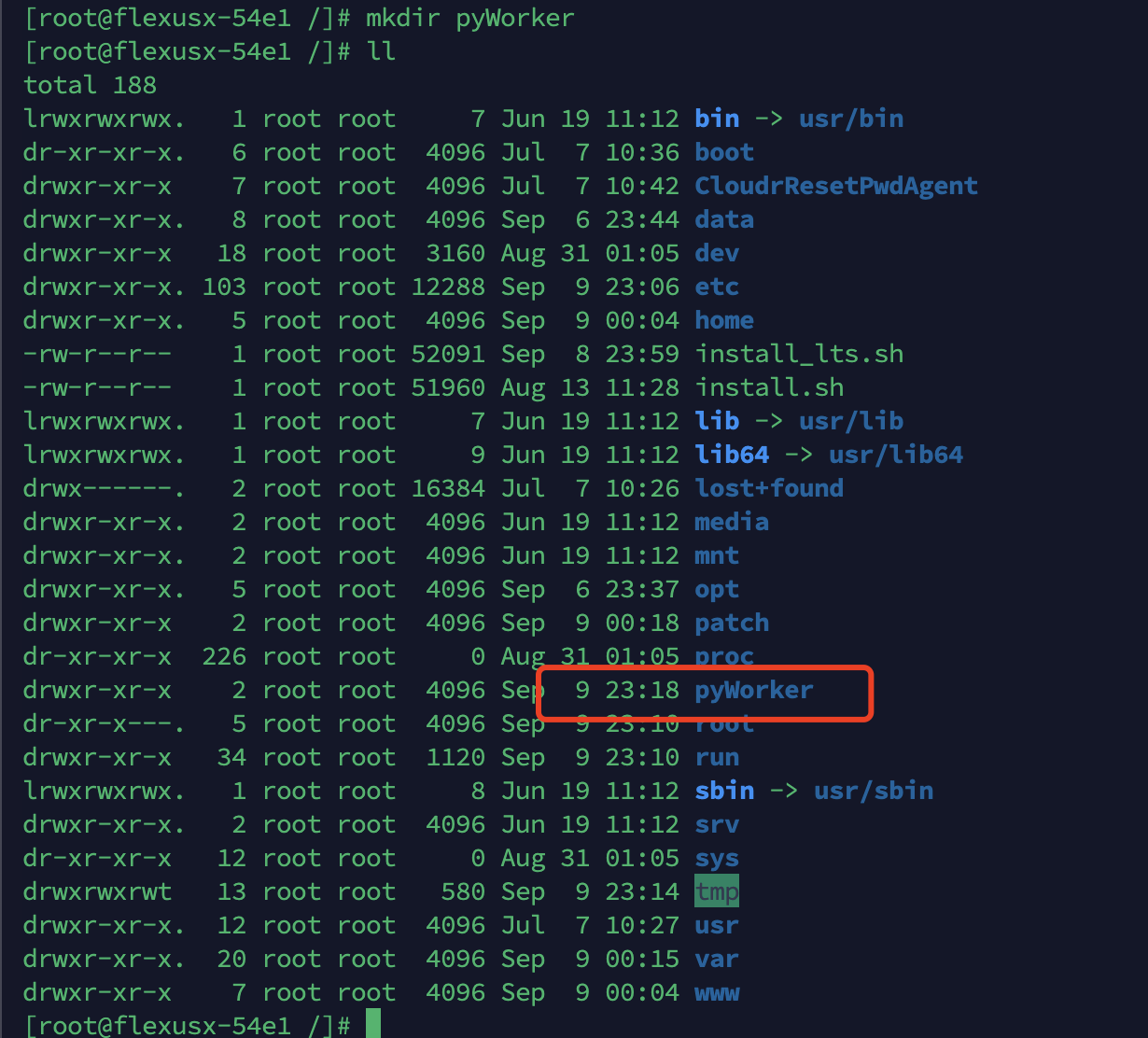
在服务器输入ll来查看目录, 通过 <font style="color:rgb(193, 132, 1);background-color:rgb(246, 247, 249);">mkdir pyWorker</font> 来创建文件夹来存放我们的py文件

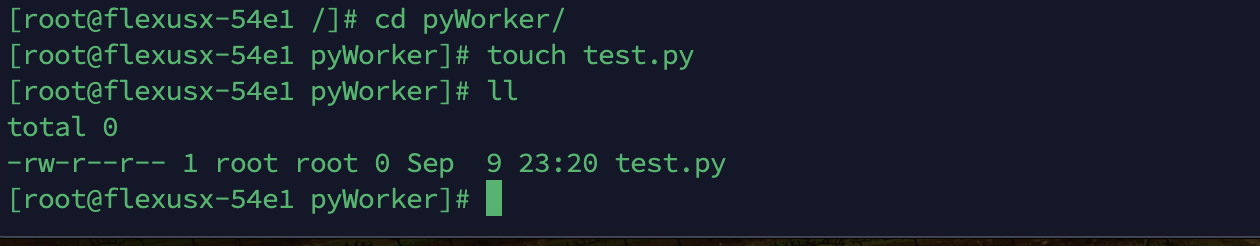
通过 <font style="color:rgb(193, 132, 1);background-color:rgb(246, 247, 249);">touch</font> 来创建我们所需的 py文件

接下来将下面的代码复制到我们创建的py文件中
def application(env, start_response):
start_response('200 OK', [('Content-Type', 'text/html; charset=utf-8')])
message = "大家好,我是若城"
return [message.encode('utf-8')]
- 启动uWSGI服务
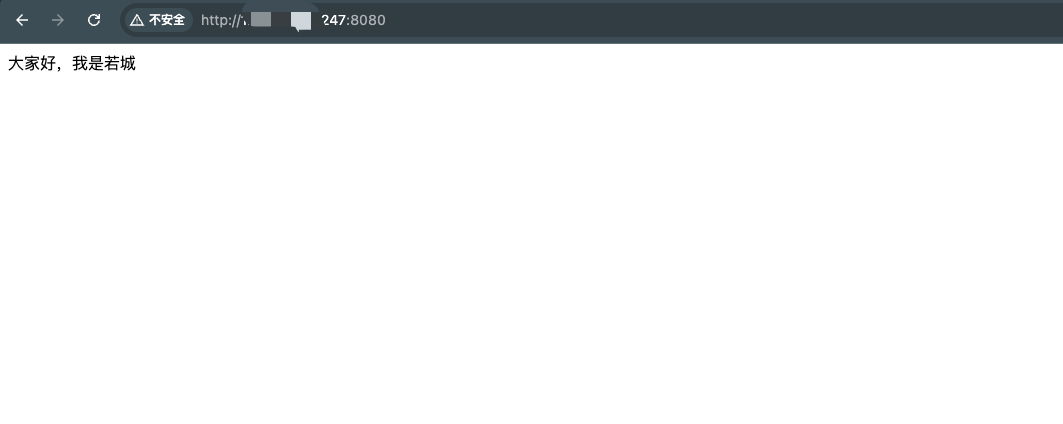
通过指令 <font style="color:rgb(25, 25, 25);"> uwsgi --http :8080 --wsgi-file test.py</font> 来启动服务, 并在浏览器中输入网址 <font style="color:rgb(25, 25, 25);">http://<公网IP>:8080</font>访问服务
注意: 8080 端口需要再安全组入口方向打开

安装Django环境
- 安装Django
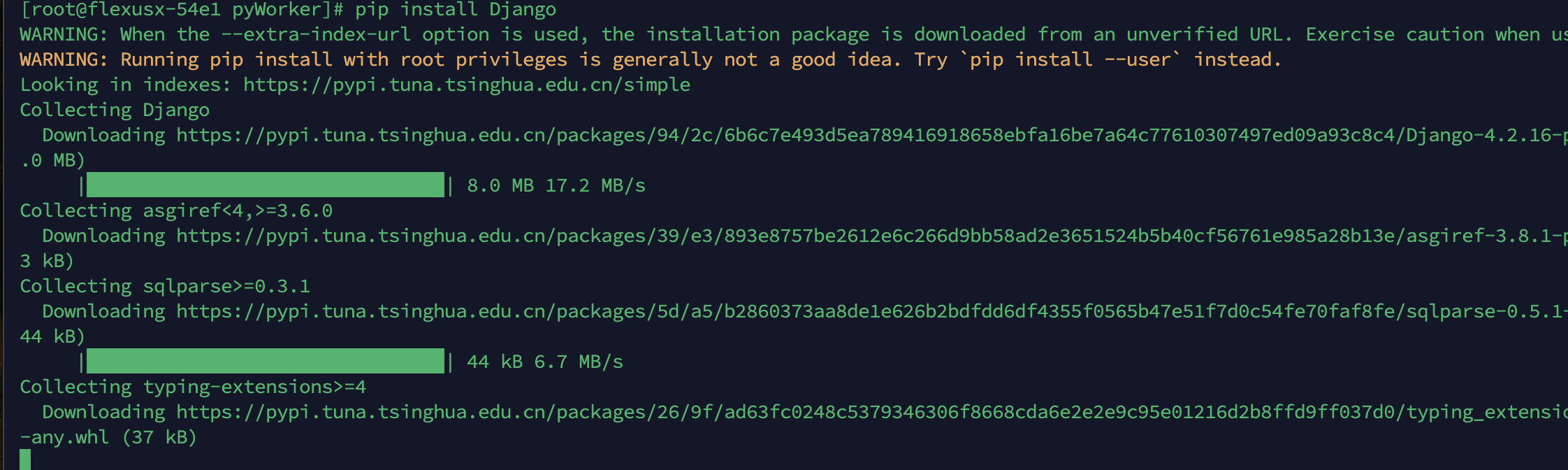
执行命令 <font style="color:rgb(25, 25, 25);">pip install Django</font>来安装 <font style="color:rgb(25, 25, 25);">Django</font>

- 初始化项目
执行指令 <font style="color:rgb(25, 25, 25);">python -m django startproject django_project</font>初始化Django 项目
- 编辑配置文件
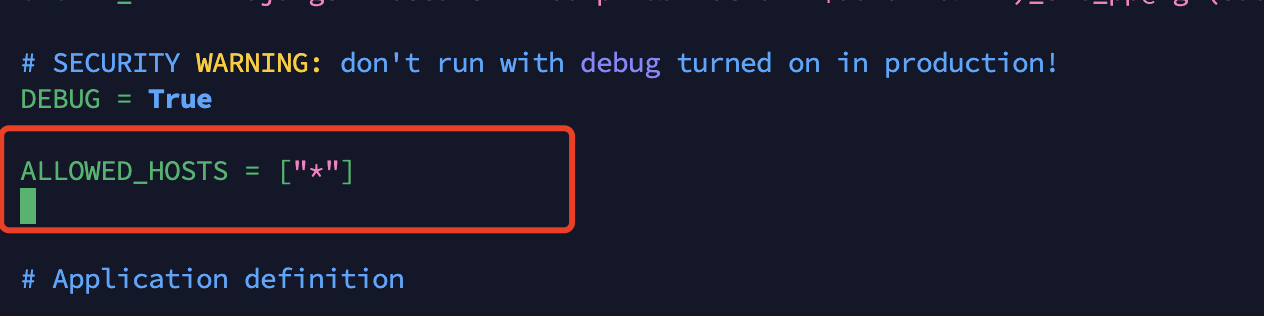
进入项目目录,编辑配置文件django_project/settings.py,找到ALLOWED_HOSTS属性修改成如下值
ALLOWED_HOSTS = [“*”]

- 启动django服务
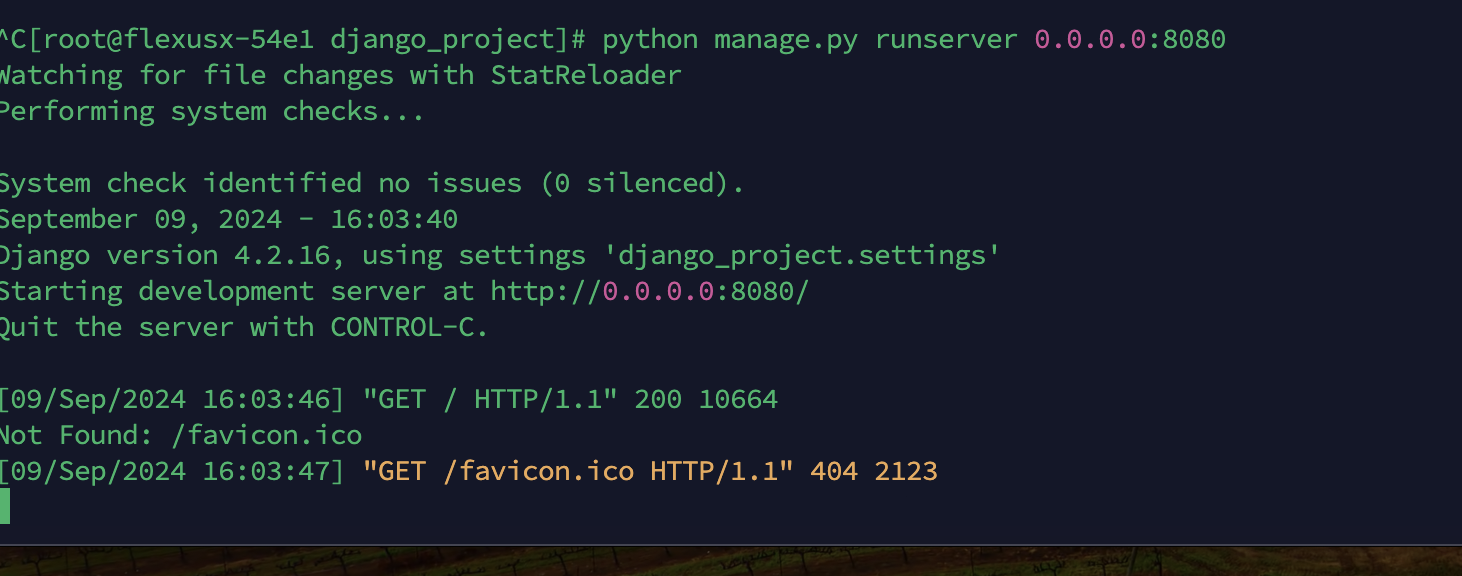
输入指令 <font style="color:rgb(25, 25, 25);">python manage.py runserver 0.0.0.0:8080</font> 来启动django 服务,
注意8080 端口需要再安全组入口方向打开

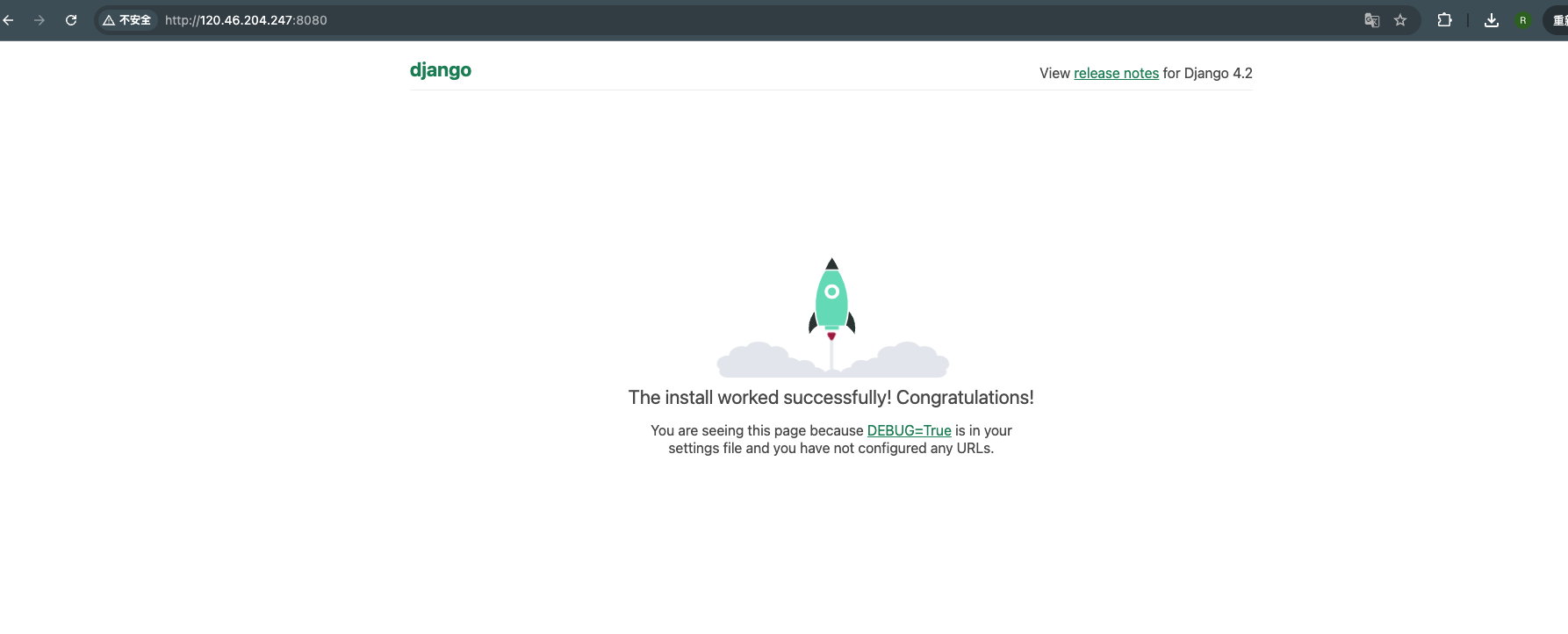
- 效果展示
浏览器中输入网址http://<公网IP>:8080访问上述服务

配置环境
编辑django_project/settings.py文件,改写成如下内容
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/4.2/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.2/howto/static-files/
STATIC_URL = 'static/'
# Default primary key field type
# https://docs.djangoproject.com/en/4.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
STATIC_ROOT = os.path.join(BASE_DIR, "static/")
127,1 Bot
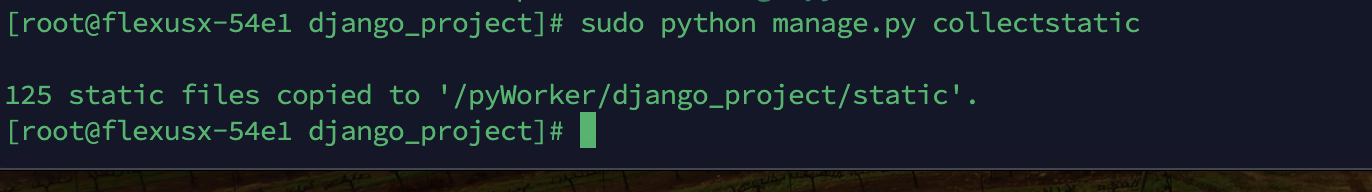
保存文件之后 输入指令 sudo python manage.py collectstatic收集所有静态文件

此时可以通过ll 来查看目录 ,目录中会多出一个static的文件,如下图所示

接下来配置配置nginx
输入指令 <font style="color:rgb(25, 25, 25);">vim /etc/nginx/nginx.conf</font> 打开 <font style="color:rgb(25, 25, 25);">nginx.conf</font> 文件找到http属性,新增以下内容
upstream django {
server 127.0.0.1:8080
}
找到http内的server属性,将其修改成以下属性
server {
listen 80;
server_name django_project;
charset utf-8;
location /static {
autoindex on;
alias /root/django_project/static;
}
location / {
uwsgi_pass 127.0.0.1:8080;
include uwsgi_params;
include /etc/nginx/uwsgi_params;
uwsgi_param UWSGI_SCRIPT iCourse.wsgi;
uwsgi_param UWSGI_CHDIR /iCourse;
index index.html index.htm;
client_max_body_size 35m;
index index.html index.htm;
}
最终修改后文件如下:
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
server_name django_project;
charset utf-8;
location /static {
autoindex on;
alias /root/django_project/static;
}
location / {
uwsgi_pass 127.0.0.1:8080;
include uwsgi_params;
include /etc/nginx/uwsgi_params;
uwsgi_param UWSGI_SCRIPT iCourse.wsgi;
uwsgi_param UWSGI_CHDIR /iCourse;
index index.html index.htm;
client_max_body_size 35m;
index index.html index.htm;
}
# Settings for a TLS enabled server.
#
# server {
# listen 443 ssl http2;
# listen [::]:443 ssl http2;
# server_name _;
# root /usr/share/nginx/html;
#
48,1 58%
新建uwsgi_config.ini文件, 并输入以下内容
[uwsgi]
socket = 127.0.0.1:8080 #此处的8080端口需要和nginx配置文件中定义的uwsgi_pass端口一致
chdir = /pyWorker/django_project/ #指定项目目录,本示例中为/pyWorker/django_project/,根据项目修改
wsgi-file = django_project/wsgi.py #指定Django's wsgi file文件,根据项目修改
processes = 4 #最大工作进程
threads = 2 #每个工作进程processes启动后开启的线程个数
vacuum = true #环境退出时自动清理
buffer-size = 65536 #设置用于uwsgi包解析的内部缓存区大小为64k,默认是4k
上述内容配置完成后通过指令<font style="color:rgb(25, 25, 25);">ystemctl restart nginx</font>重启<font style="color:rgb(25, 25, 25);">Nginx</font> ,
在项目目录执行命令<font style="color:rgb(25, 25, 25);">uwsgi --ini uwsgi_config.ini</font>,启动uWSGI
此时再次在浏览器中输入http://<公网IP>,访问相关Django页面,效果如下

总结
本文深入探讨了如何在华为云EulerOS操作系统上,利用Flexus X实例高效快速地部署Django服务。通过详细的分析和实际操作步骤,文章展示了华为云平台强大的兼容性和Flexus X实例的高性能,为开发者提供了一条高效、便捷的Django部署之路。实践证明,华为云EulerOS与Flexus X实例的完美融合,不仅大幅提升了开发效率,还为企业节省了成本,为云计算领域的发展提供了有力支持。
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)